css中的margin折叠问题发生在盒子模型中,那盒子模型又是什么呢?
盒子模型是有 content(内容) 、padding(内边距)、margin(外边距)、boder(边框)
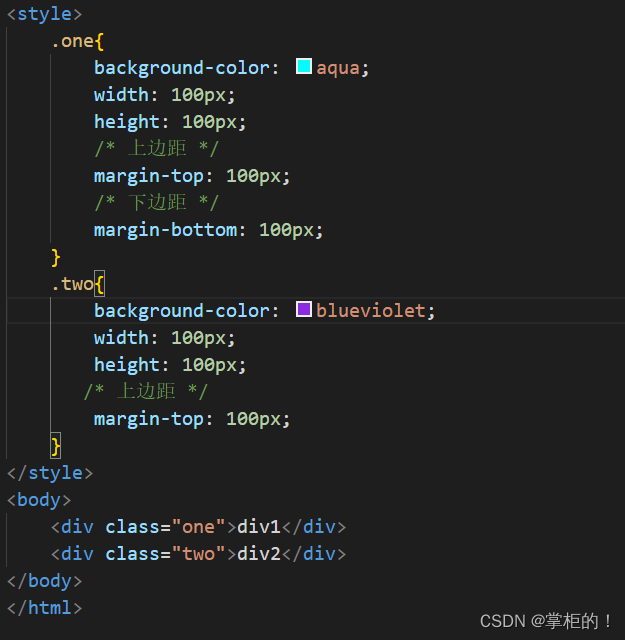
我们来说说margin折叠的问题:下面我们来看一段代码

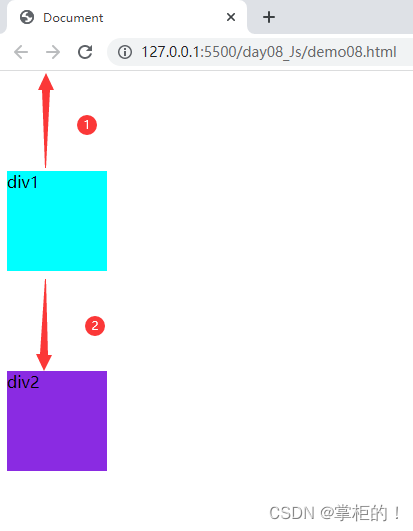
这个运行出来的结果如下

这张图我们可以看出序号1和序号2的距离差不多, 但依照我们写的代码两个模块之间的距离应该是200px,但图下显然不够,所以我们就说这里发生了折叠; 解决这个问题有一个方法也挺简单的,就是修改一下两个模块中任意一个的margin为200px就可以了。
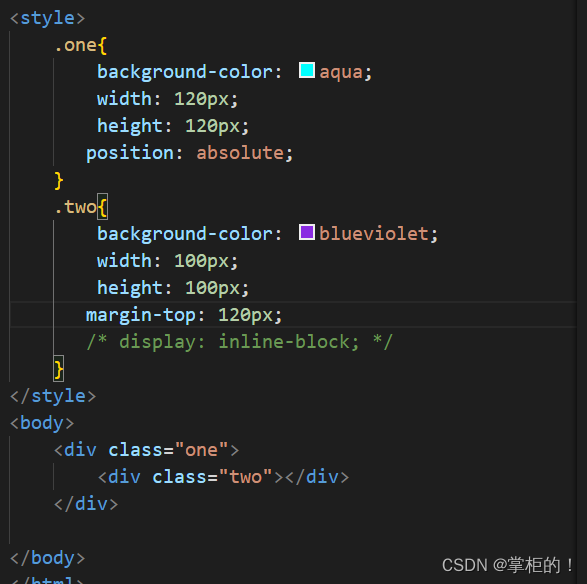
还有一种情况是发生在父子模块中 如下代码:


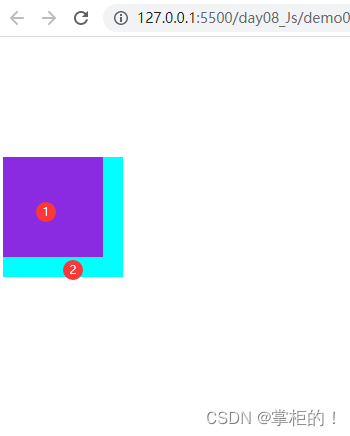
当我们设置模块(2)margin-top为50px时,会发现两个模块同时移动了,但这个显然不是我要的效果,我想要只是移动模块(2),那么我们需要加一个display: inline-block;就可以了。 当然也可以用position: absolute; 如下图所示






















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








