<div id="box">
<ul>
<!-- v-bind缩写:单向绑定,绑定的是标签属性 v—on缩写@事件名 用来绑定事件-->
<li v-for="(item,index) in list" :key="item.id" @click.stop="clk(item.id)">
{{item.label}}
<ul v-show='-1==bool.indexOf(item.id)'>
<li v-for="(items,index) in item.children" :key="items.id" @click.stop="clk(items.id)">
{{items.label}}
<ul v-show='-1==bool.indexOf(items.id)'>
<li v-for="(itemx,index) in list" :key="itemx.id" @click="clk(itemx.id)">
{{itemx.label}}
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>new Vue({
el: '#box',
data: {
list: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
bool: [] //用数组来接受传过来的值用于判断
},
methods: {
clk(id) {
if (this.bool.indexOf(id) == -1) {
this.bool.push(id) //隐藏
} else {
this.bool.pop(id) //显示
}
}
}
})事件修饰符
.stop阻止事件冒泡
.prevent阻止默认行为
.self是当前元素自身时触发
.once事件将只会触发一次
.passive立即触发浏览器默认行为,运行更流畅
.navigate()触发到底层组件的事件
Vue.set( , ,)参数1操作的对象,参数2添加的属性,参数3需要添加的val值
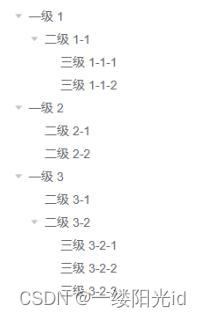
以上效果图如下:

























 971
971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








