Vue 实现多条查询条件展开和收起功能
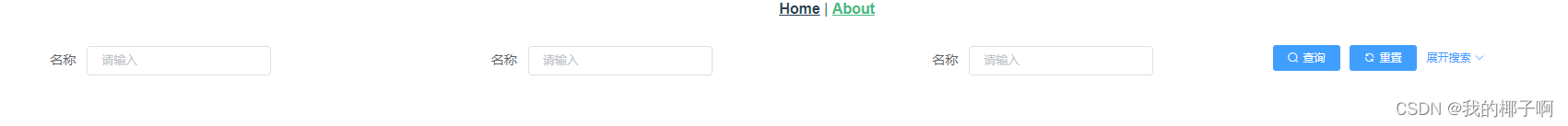
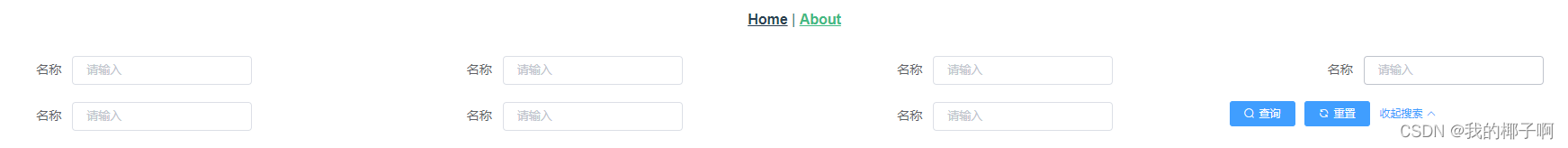
实现效果


需求
后台管理搜索选项有很多,影响页面美观,所以一进来要隐藏一部分搜索项,只保留1行,
点击【展开搜索】按钮的时候才显示全部,点击【收起搜索】按钮又收起部分,保留1行。
实现思路
- 定义一个showAll变量,用来控制
- 根据变量进行展开和收起
- 将展开收起模块定义为一个组件,这样方便使用。
- 将第一行的最后一个列根据showAll进行样式控制
代码展示
父组件
<template>
<div class="about">
<el-form size="small" :model="form" inline>
<el-row :gutter="10" class="showRow">
<el-col :span="6">
<el-form-item label='名称'>
<el-input placeholder="请输入"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label='名称'>
<el-input placeholder="请输入"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label='名称'>
<el-input placeholder="请输入"></el-input>
</el-form-item>
</el-col>
<el-col :span="6" :class="!showAll ? 'showRow' : 'hideRow'">
<el-form-item label='名称'>
<el-input placeholder="请输入" />
</el-form-item>
</el-col>
<search-button v-show="showAll" :showAll="showAll" @closepop="closepop"></search-button>
</el-row>
<el-row :gutter="10" :class="!showAll ? 'showRow' : 'hideRow'">
<el-col :span="6">
<el-form-item label='名称'><el-input placeholder="请输入"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label='名称'><el-input placeholder="请输入"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label='名称'><el-input placeholder="请输入"></el-input>
</el-form-item>
</el-col>
<search-button v-show="!showAll" :showAll="showAll" @closepop="closepop"></search-button>
</el-row>
</el-form>
</div>
</template>
<script>
import SearchButton from '../components/UpDown/index.vue'
export default {
data() {
return {
form: {},
showAll: true,
}
},
components: {
SearchButton
},
methods: {
closepop() {
this.showAll = !this.showAll;
console.log('父组件的状态:' + this.showAll)
}
}
}
</script>
<style scoped>
.showRow {
display: block;
}
.hideRow {
display: none;
}
</style>
子组件
<template>
<div>
<el-col :span="1.5">
<el-button type="primary" icon="el-icon-search" size="mini">查询</el-button>
</el-col>
<el-col :span="1.5">
<el-button type="primary" icon="el-icon-refresh" size="mini">重置</el-button>
</el-col>
<el-col :span="1.5">
<el-button type="text" size="mini" @click="closeSearch">
{{ SearchTitle }}
<i :class="showAll ? 'el-icon-arrow-down' : 'el-icon-arrow-up'"></i>
</el-button>
</el-col>
</div>
</template>
<script>
export default {
props: {
showAll: {
type: Boolean,
default: true
}
},
name: 'Search-Button',
data() {
return {}
},
methods: {
closeSearch() {
this.$emit('closepop');
console.log('子组件的状态:' + this.showAll)
}
},
computed: {
SearchTitle: function() {
if (this.showAll) {
// 对文字进行处理
return "展开搜索";
} else {
return "收起搜索";
}
}
}
};
</script>
<style scoped></style>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








