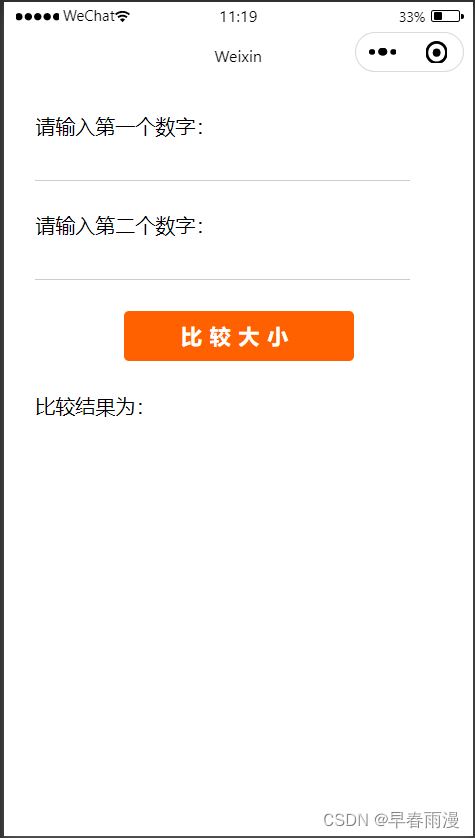
首先编写一个比大小的页面并添加上样式

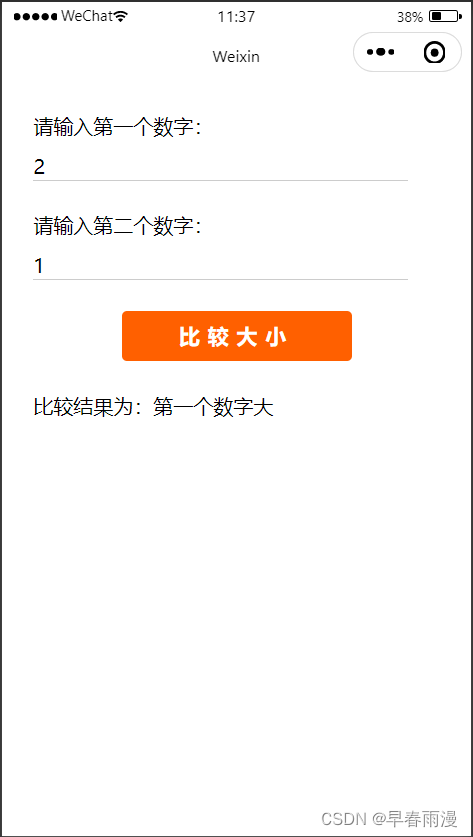
运行结果:
第二个数字大

第一个数字大

两数相等

wxml:
<view class="demo-box">
<text class="title">请输入第一个数字:</text>
<input type="number" bindchange='num1change'/>
</view>
<view class="demo-box">
<text class="title">请输入第二个数字:</text>
<input type="number" bindchange='num2change'/>
</view>
<button bindtap='compare'>比较大小</button>
<view class="demo-box">
<text class="title">比较结果为:{{result}}</text>
</view>wxss:
view {
margin: 50rpx;
}
input {
width: 600rpx;
margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {
margin: 50rpx;
color: #fff;
background: #FF6000;
letter-spacing: 12rpx;
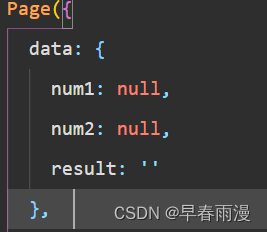
}js:
Page({
data: {
num1: null,
num2: null,
result: ''
},
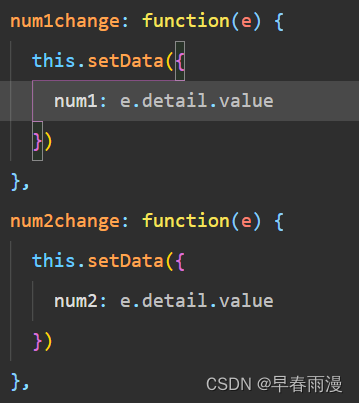
num1change: function(e) {
this.setData({
num1: e.detail.value
})
},
num2change: function(e) {
this.setData({
num2: e.detail.value
})
},
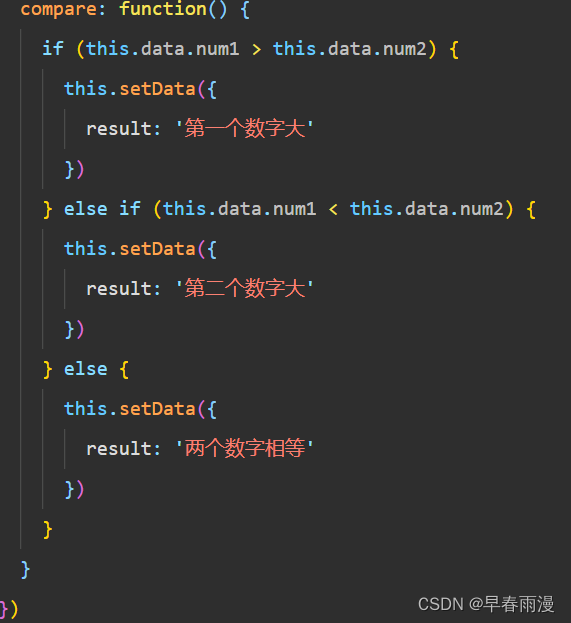
compare: function() {
if (this.data.num1 > this.data.num2) {
this.setData({
result: '第一个数字大'
})
} else if (this.data.num1 < this.data.num2) {
this.setData({
result: '第二个数字大'
})
} else {
this.setData({
result: '两个数字相等'
})
}
}
})准备工作:
首先我们给两个按钮添加了bindchange事件

然后给比较大小这个按钮添加了bindtap事件
最后渲染出最后的结果
result为.js文件中自定出的变量名

js代码:
在data中定义了三个变量用来接收传过来的值

通过按钮的bindchange事件进行赋值

最后通过函数进行sum1和sum2的比较,并将result重新赋值。








 本文介绍了如何在微信小程序中,通过WXML布局和JS代码实现一个简单的页面,用户输入两个数字后,点击按钮进行比较并显示结果。使用了bindchange和bindtap事件处理用户输入和按钮点击事件。
本文介绍了如何在微信小程序中,通过WXML布局和JS代码实现一个简单的页面,用户输入两个数字后,点击按钮进行比较并显示结果。使用了bindchange和bindtap事件处理用户输入和按钮点击事件。

















 1376
1376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










