vue2 vue3
beforeCreate > setup() (实例创建前) ,创建的是data和method
created > setup() (实例创建后) 数据data已经初始化完成,方法也已经可以调用。
beforeMount > onBeforeMount 组件挂载到节点上之前执行的函数。
mounted > onMounted 组件挂载完成后执行的函数
beforeUpdate > onBeforeUpdate 组件更新之前执行的函数。
updated > onUpdated 组件更新完成之后执行的函数。
beforeDestroy > onBeforeUnmount 组件挂载到节点上之前执行的函数。
destroyed > onUnmounted 组件卸载之前执行的函数。
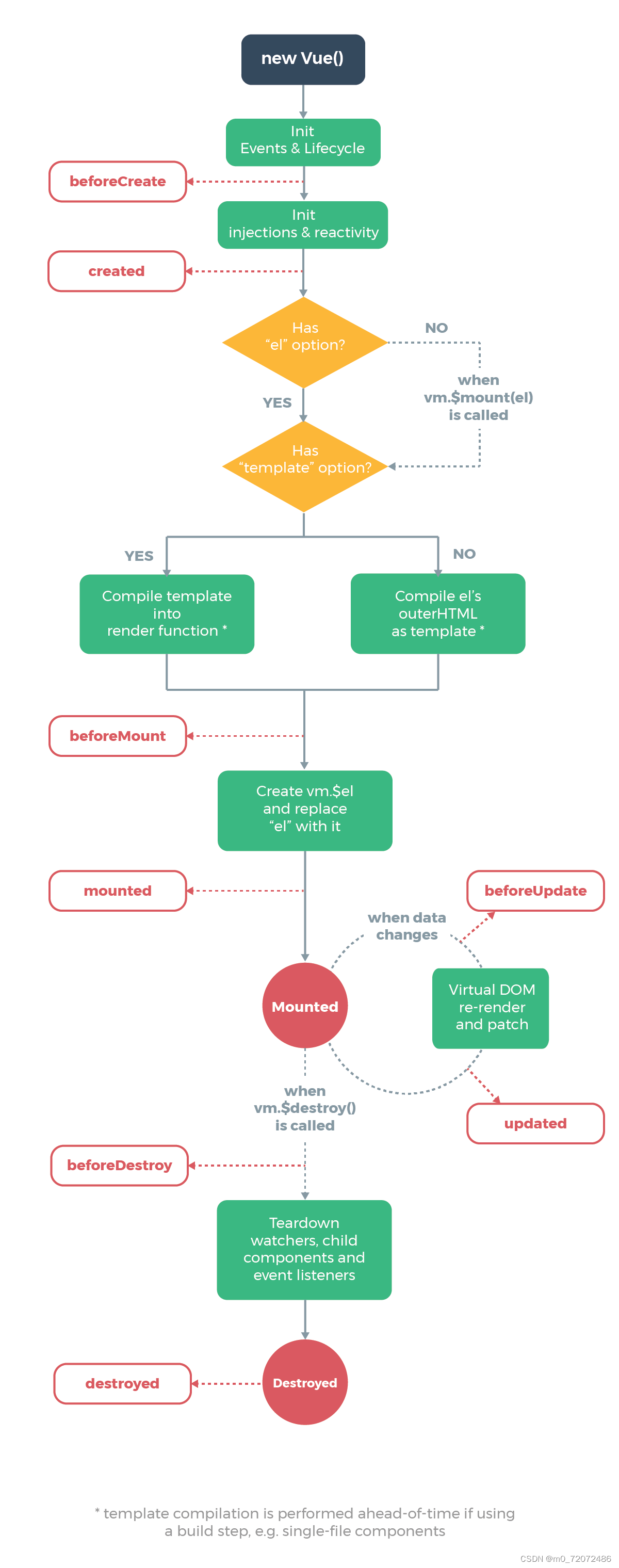
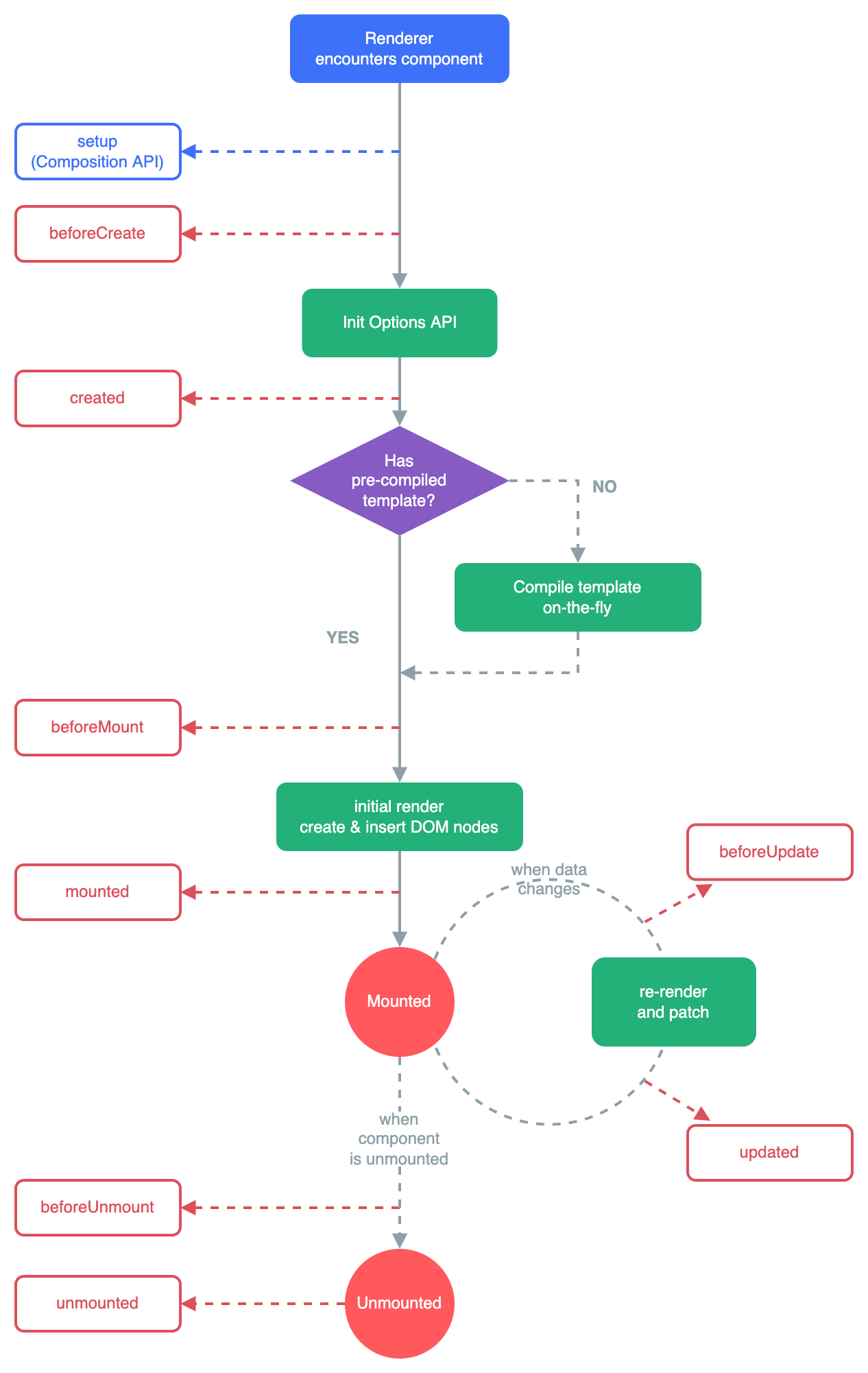
vue2生命周期图: vue3生命周期图:























 1754
1754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








