问题示例

可以看到,.vue内的代码文字完全是白色,这对大部分程序员来说是非常难看的,就像是再看txt文档一样,甚至有种在看错误代码的感觉,那么,怎么解决这个问题呢?其实非常之简单,咱们只需要下载一个插件就行。
.Vue文件颜色及代码提示
-
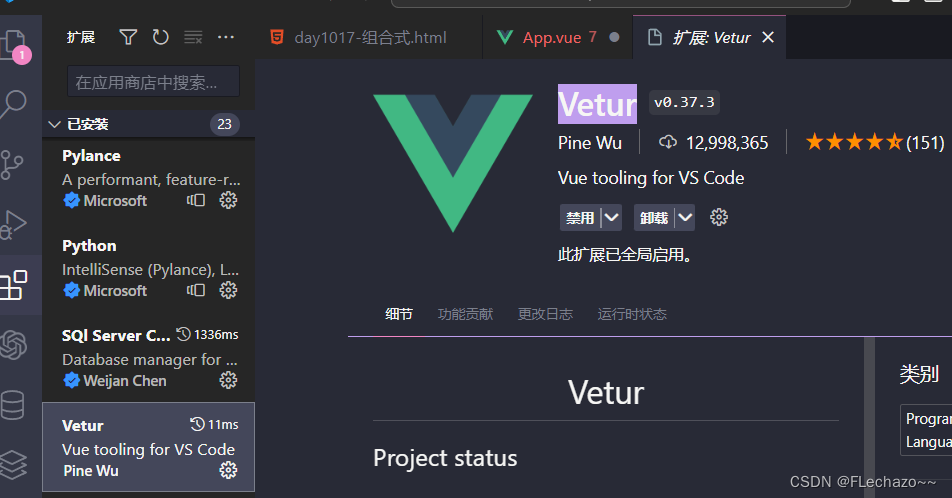
Vetur 插件

-
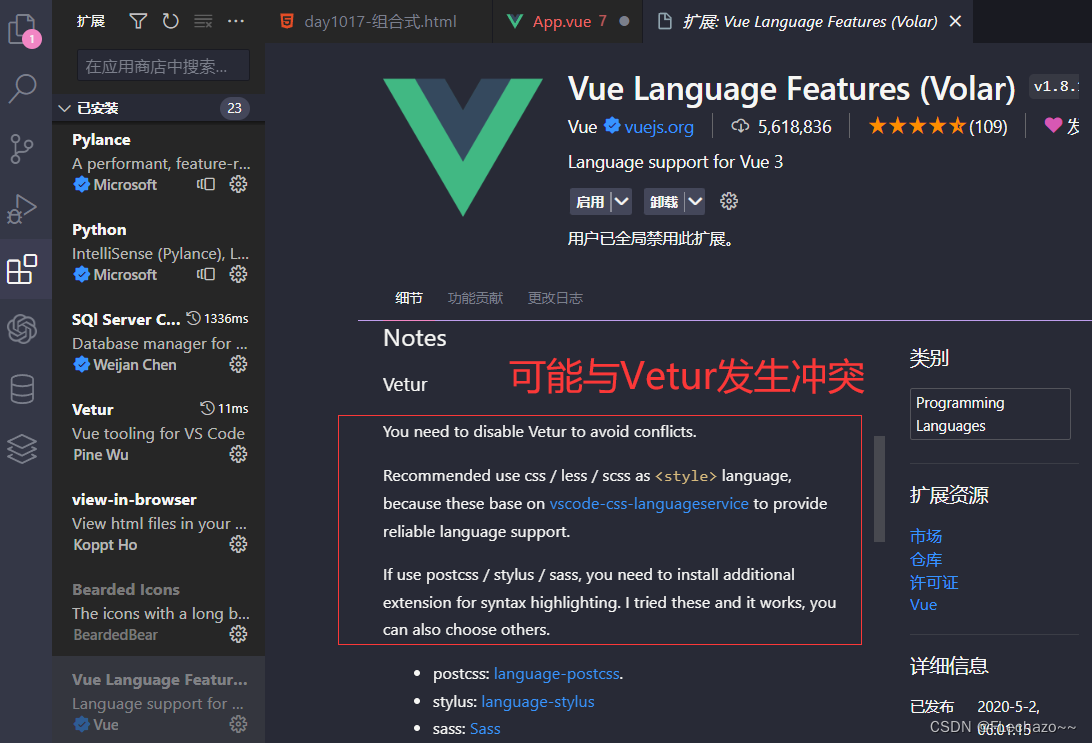
Volar 插件 (Vue Language Features (Volar))

Vetur和Volar的区别:
Vetur是vue2的配套插件,主要为vue2开发提供辅助,而Volar是vue3的配套,功能比之Vetur更加强大,但也不能完全替代,而且根据描述,使用Volar时建议禁用Vetur,因为可能发生冲突,所以建议建议需要使用的大佬们,根据自己使用的vue版本进行切换使用。
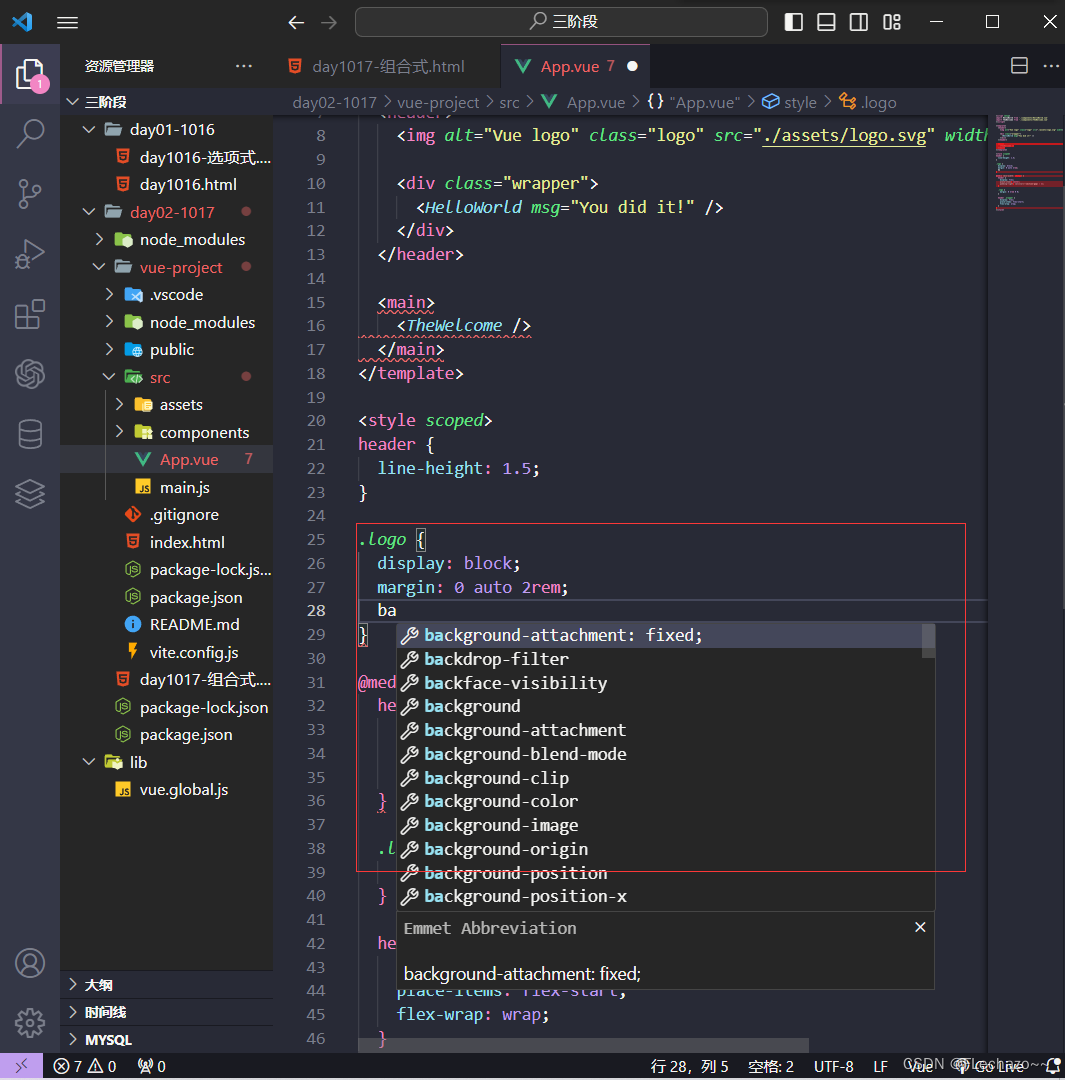
效果展示
 ok,那么经过一波操作呢,现在我们的.vue文件就变得五颜六色啦,可读性和编写体验都上升了一大档次,而且还有友好的代码补全功能,真的是太香了!!!
ok,那么经过一波操作呢,现在我们的.vue文件就变得五颜六色啦,可读性和编写体验都上升了一大档次,而且还有友好的代码补全功能,真的是太香了!!!






















 2221
2221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










