目录
1.JSON说明
当数据在浏览器与服务器之间进行交换时,这些数据只能是文本,JSON 属于文本并且我们能够把任何 JavaScript 对象转换为 JSON,然后将 JSON 发送到服务器。我们也能把从服务器接收到的任何 JSON 转换为 JavaScript 对象。以这样的方式,我们能够把数据作为 JavaScript 对象来处理,无需复杂的解析和转译。
在json中,每一个数据项,都是由一个键值对(或者说是名值对)组成的,但是键必须是字符串,且由双引号包围,而值必须是以下数据类型之一:
- 字符串(在 JSON 中,字符串值必须由双引号编写)
- 数字
- 对象(JSON 对象)
- 数组
- 布尔
- null
JSON 的值不可以是以下数据类型之一:
- 函数
- 日期
- undefined
2.JSON.stringify
将某个对象转换成 JSON 字符串形式
3.JSON.parse
将JSON字符串转换为对象
4.示例
<html>
</html>
<script>
var stu = {
id:1,
name:'小李',
age:'20'
}
console.log(stu);
var stuJson = JSON.stringify(stu);
console.log(stuJson);
var stu1 = JSON.parse(stuJson);
console.log(stu1);
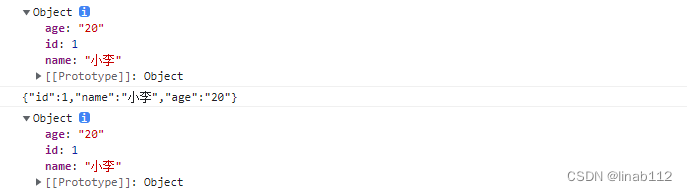
</script>输出结果:

通过结果可以看到,stu是一个对象,经过JSON.stringify转换之后变成了一个JSON格式的字符串,经过JSON.parse之后又变成了一个对象。也可以将转换之后的字符串发送给后端,在后端进行解析。
参照博客:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








