今天天和大家讲解一下鼠标移入内容时显示相对应的下拉框的内容
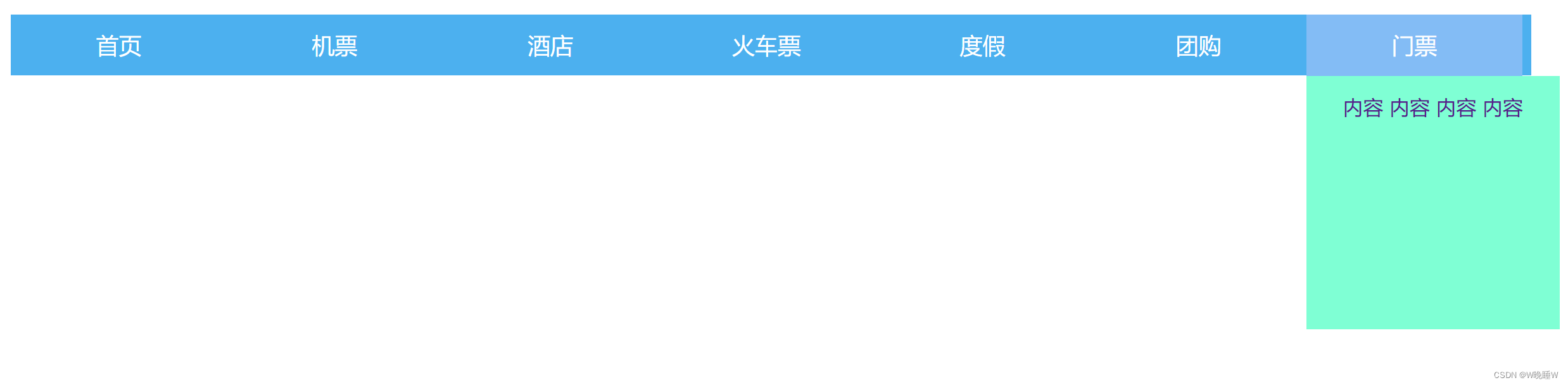
1.效果图1

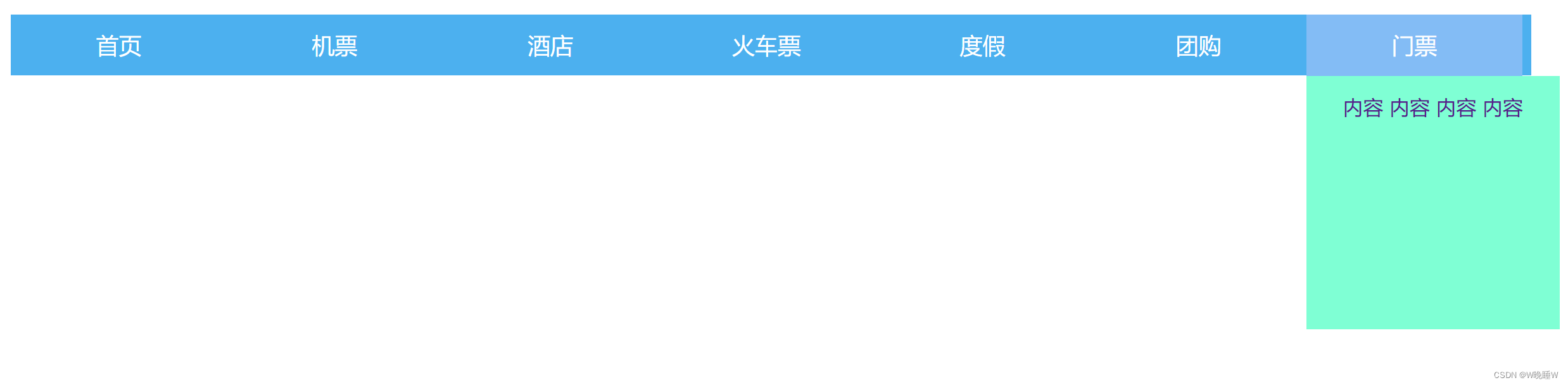
2.效果图2

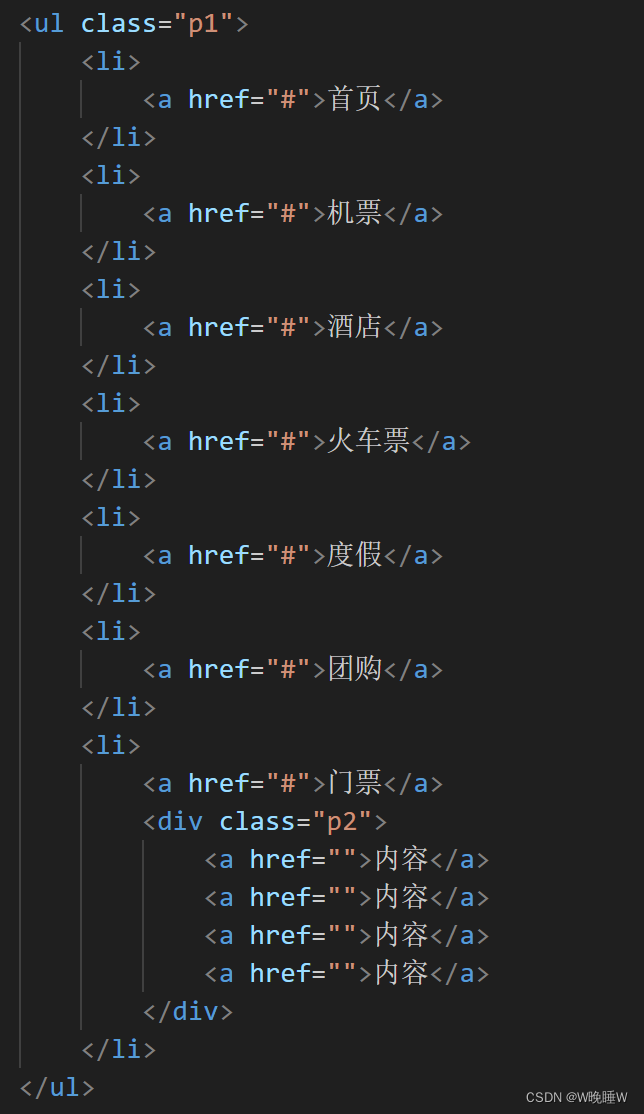
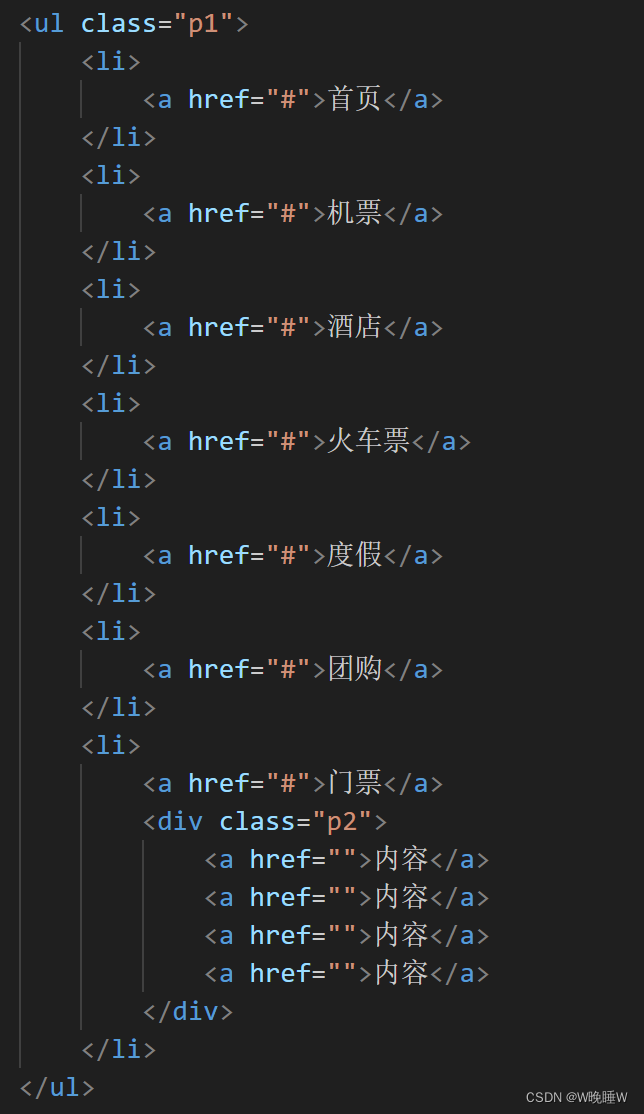
3.主体部分
首先先创建一个无序列表

4.css部分
4.1:先去除主题的默认样式
4.2:然后在给ul起名在设置一个盒子给盒子设置对应的宽高
4.3:设置没一个li的宽度和高度
4.4:最后在进行hover效果的设置
注意:必须先设置隐藏在设置出现效果

今天天和大家讲解一下鼠标移入内容时显示相对应的下拉框的内容


首先先创建一个无序列表

4.1:先去除主题的默认样式
4.2:然后在给ul起名在设置一个盒子给盒子设置对应的宽高
4.3:设置没一个li的宽度和高度
4.4:最后在进行hover效果的设置
注意:必须先设置隐藏在设置出现效果












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


