首页部分代码
<!-- 顶部设置,腾讯游戏平台 -->
<div class="header clearfixed">
<div class="header_title f_left clearfixed"></div>
<div class="header_imgnav f_left clearfixed">
<div class="header_img"></div>
</div>
<div class="header_one f_left clearfixed">
<span class="header_ico1"></span>
<a href="#">成长守护平台</a>
</div>
<div class="header_two f_left clearfixed">
<span class="header_twobtn">腾讯游戏排行榜</span>
<span class="header_ico2"></span>
</div>
<div class="header_hidimg"></div>
</div>
<!-- 隐藏榜单 -->
<div class="header_hid">
<section class=" f_left clearfixed">
<span class="hid_nav">新品端游排行榜</span>
<span class="jian">></span>
<ul>
<li class="bang"><span class="hot">1</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">1</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="hot">2</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">2</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="hot">3</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">3</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">4</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">4</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">5</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">5</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">6</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">6</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">7</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">7</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">8</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">8</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">9</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">9</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
</ul>
</section>
<section class="header_hidtwo f_left clearfixed">
<span class="hid_nav">热门端游排行榜</span>
<span class="jian">></span>
<ul>
<li class="bang"><span class="hot">1</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">1</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="hot">2</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">2</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="hot">3</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">3</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">4</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">4</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">5</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">5</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">6</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">6</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">7</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">7</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">8</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">8</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">9</span><a href="#">cf穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">9</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
</ul>
</section>
<section class="header_hidthree f_left clearfixed">
<span class="hid_nav">新品手游排行榜</span>
<span class="jian">></span>
<ul>
<li class="bang"><span class="hot">1</span><a href="#">妄想山海</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">1</div><img src="./images/bang1.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="hot">2</span><a href="#">和平精英</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">2</div><img src="./images/bang2.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="hot">3</span><a href="#">穿越火线</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">3</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">4</span><a href="#">火影忍者</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">4</div><img src="./images/bang6.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
</ul>
</section>
<section class="header_hidonefour f_left clearfixed">
<span class="hid_nav">热门手游排行榜</span>
<span class="jian">></span>
<ul>
<li class="bang"><span class="hot">1</span><a href="#">妄想山海</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">1</div><img src="./images/bang1.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="hot">2</span><a href="#">王者荣耀</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">2</div><img src="./images/bang4.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="hot">3</span><a href="#">和平精英</a></li>
<li class="banghid">
<div>
<div class="hot hidspan">3</div><img src="./images/bang5.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">4</span><a href="#">穿越火线</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">4</div><img src="./images/bang3.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
<li class="bang"><span class="cool">5</span><a href="#">火影忍者</a></li>
<li class="banghid">
<div>
<div class="cool hidspan">5</div><img src="./images/bang6.jpg" alt="">
<div class="bang_a"><a href="#">进入官网</a><a href="#">下载游戏</a></div>
</div>
</li>
</ul>
</section>
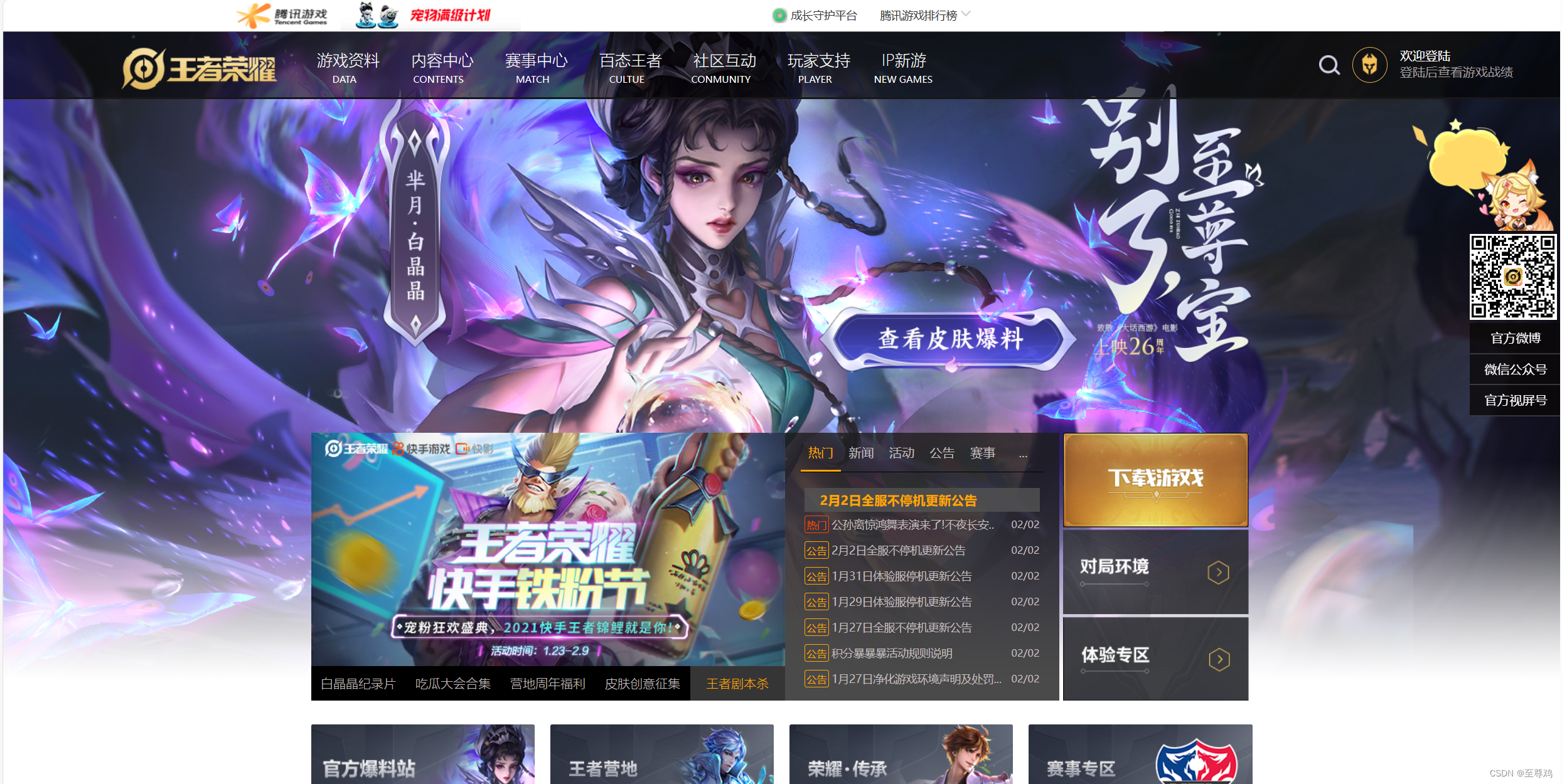
</div>运行部分截图
























 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








