1.先从官网下载nodejs 网站为Node.js (nodejs.org),选择左边第一个 2 然后一直next,选默认就行 选择自己喜欢的路径我的是D:\nodejs-v18.12.1
2 然后一直next,选默认就行 选择自己喜欢的路径我的是D:\nodejs-v18.12.1

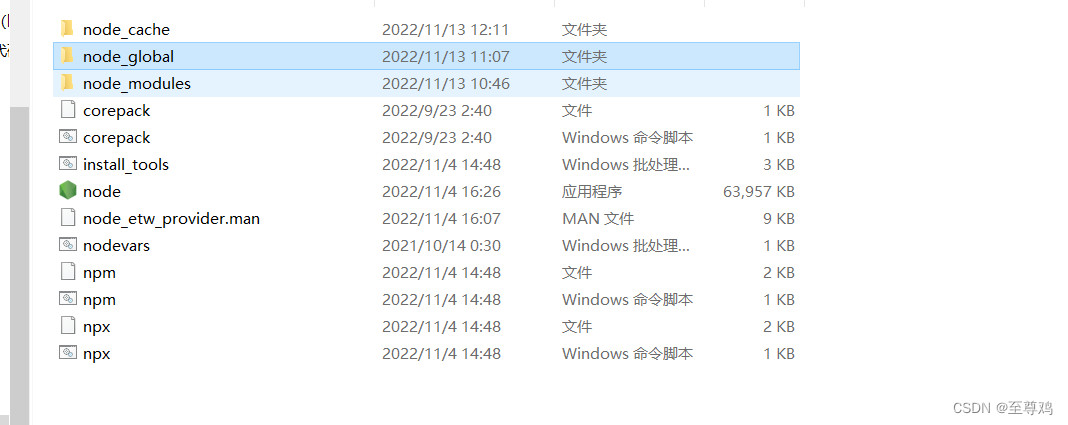
3 下载完成后,先在安装文件夹中新建两个文件夹
node_cache
node_global

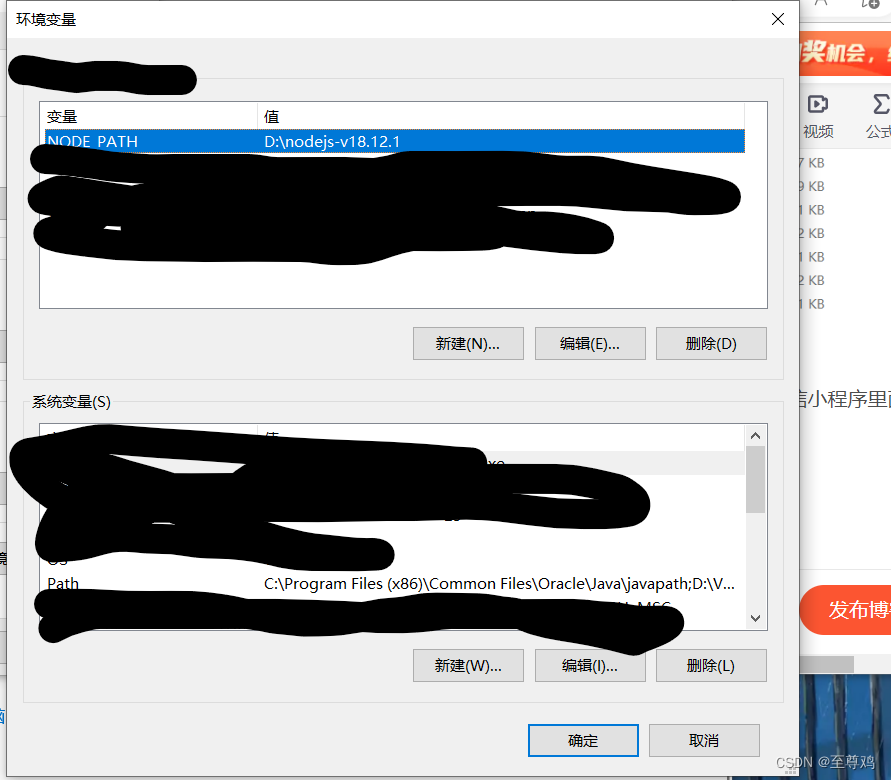
4 配置一下环境变量,如果不配置好就会导致微信微信小程序里面找不到路径的情况,打开控制面板->系统与安全->系统->高级系统设置->环境变量
一共要配置三个地方

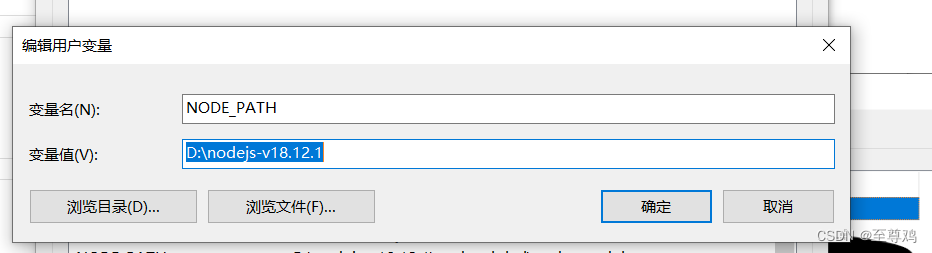
一个是用户的环境变量,要新建一个NODE_PATH,变量值是你安装的路径

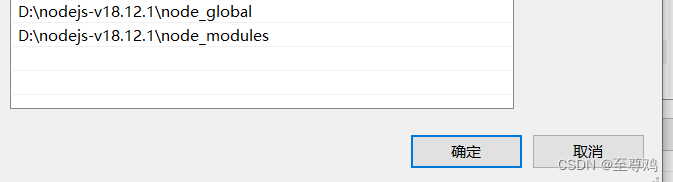
另外两个在系统变量中的Path中,打开Path,新建以下两个路径(记得改自己的路径,不要复制粘贴我的)
D:\nodejs-v18.12.1\node_global
D:\nodejs-v18.12.1\node_modules

确定,离开
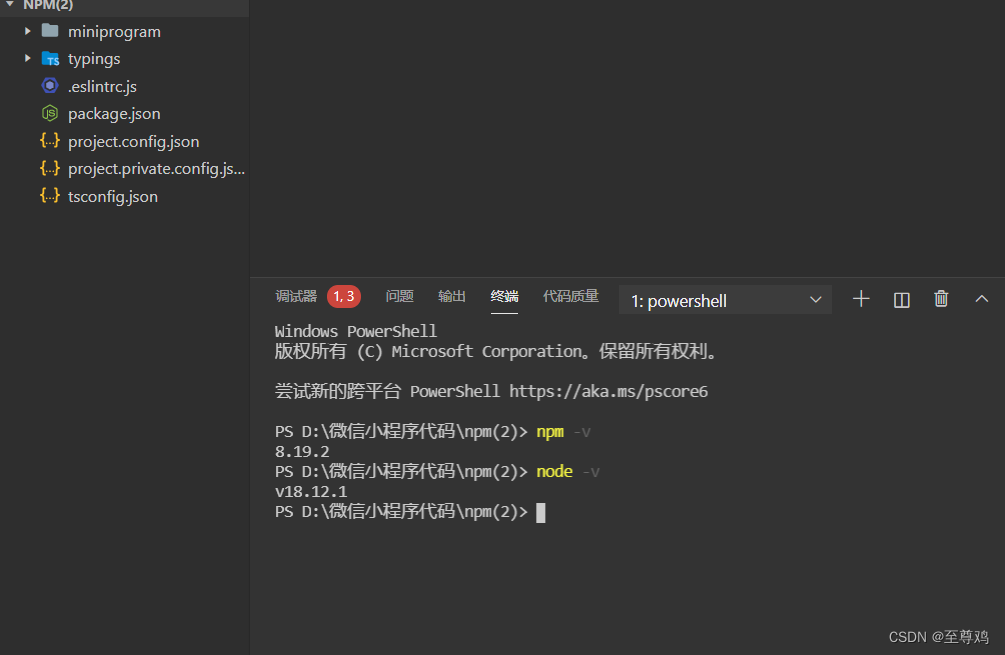
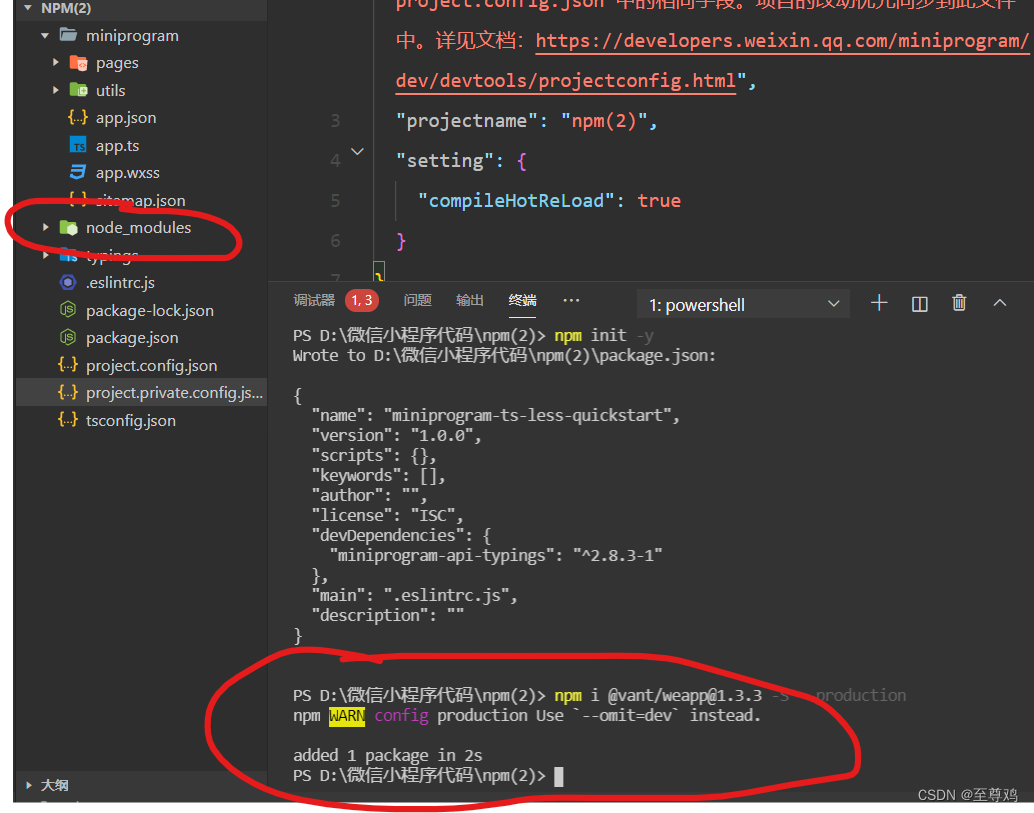
5 进入微信小程序(第一次进入最好使用管理员),点击miniprogram 打开调试器的终端,输入 npm -v node -v,显示出来版本,如果没有显示出来版本号,原因就是你环境没有配置好,新建的路径看看和你文件的路径有没有对的上,文件夹有没有创建等。

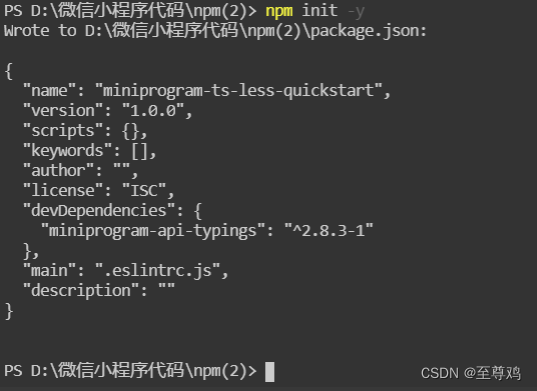
再输入npm init -y

输入npm i @vant/weapp@1.3.3 -S --production
@1.3.3是版本号,你想要哪个版本就@什么版本,我的是1.3.3,成功后会显示我图上的内容
并且左边会出现一个文件夹,名字默认是node_modules

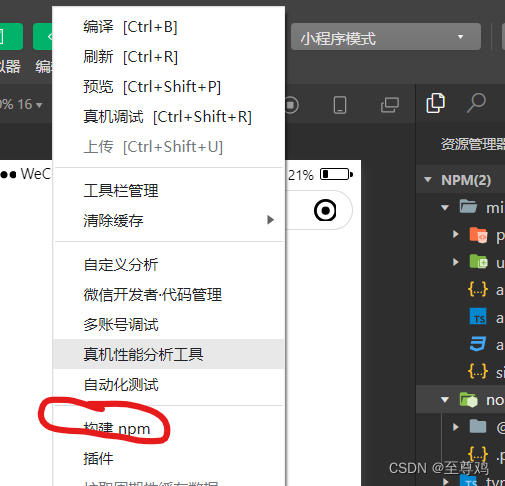
6 点击左上角,工具构建npm(不需要在详情那里点击构建npm,因为现在的版本是默认开启的)

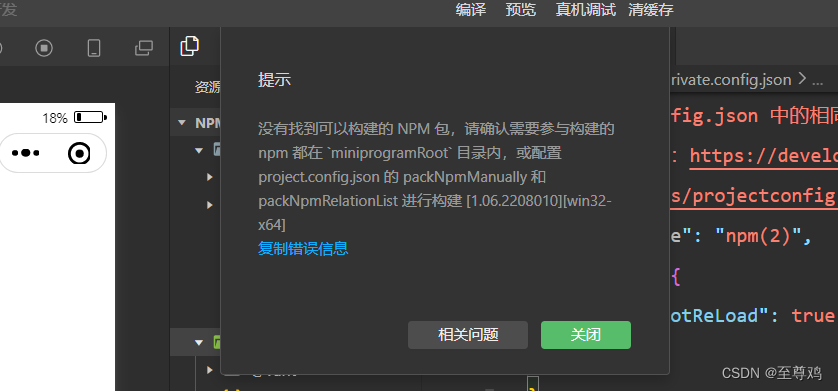
7 这时候可能会弹出一个错误消息,没有找到构建的NPM包,详情如同

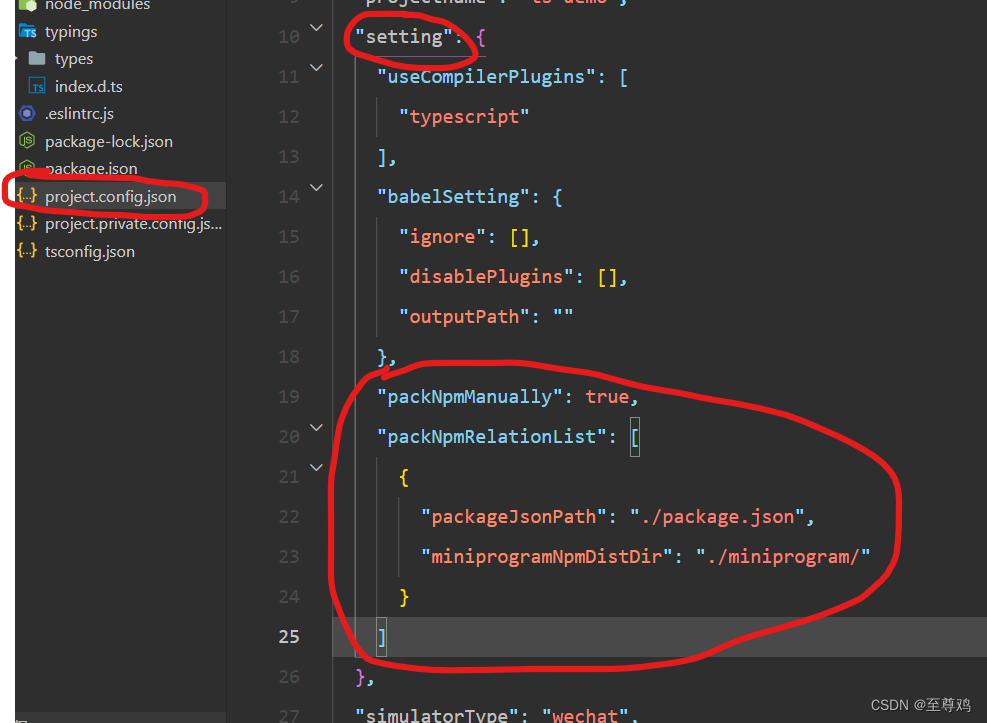
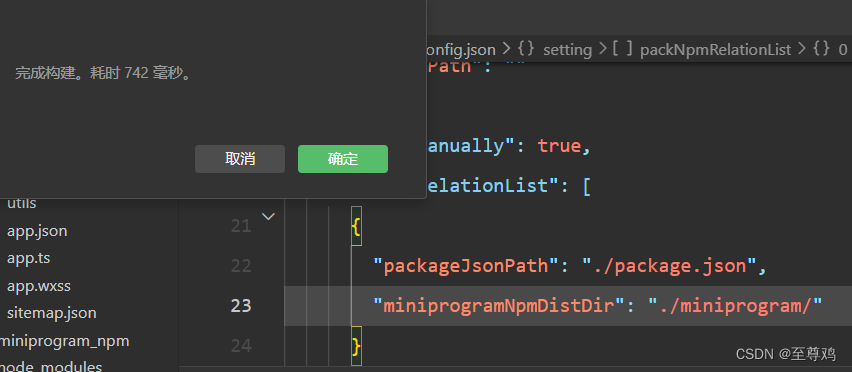
这时候需要我们在project.config.json文件里面的setting加上
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]

然后保存编译,成功!!!!






















 1636
1636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








