说明
大家好,我是呆小杰,收到一个需求,要求实现 拼接成表格并能一键回填数据并能打印成A4大小(或者生成pdf)的功能。
实际上回填数据以及拼接部分都很简单,稍微陌生的就是调用浏览器打印功能并将页面内容变成pdf并打印。
然后百度了一下发现百度上给出的解决方案并不够具体,很容易踩坑出现各种奇怪的错误,于是就将本人的踩坑解决方案以及思路都记录下来。
文章目录
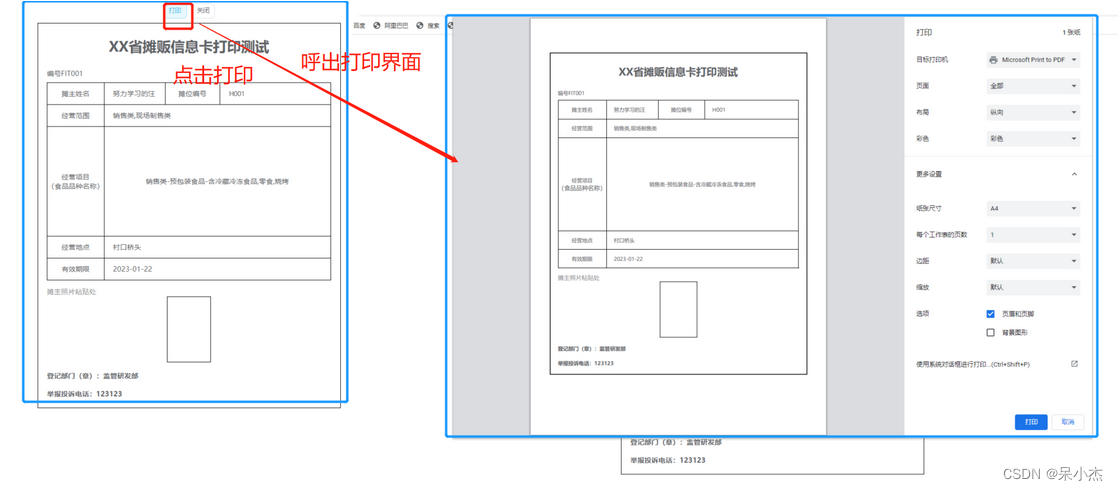
一、需求及实现效果

二、使用的技术
这里采用了 Print.js ,以下是他的 源码下载地址 --> 点我传送
可以直接npm下载安装依赖或者直接下载源码放到项目中直接调用,代码量不大,所以本人选择下载到项目中
三、实现代码
Ⅰ - 下载源码
- 首先源码下载地址 --> 点我传送
- 在这里选择一个版本下载(一般可以选最新的),下载纯js源码,但是源码中有点地方需要按照个人业务需求做点改变
- 或者直接复制本人修改过的js源码,创建一个
Print.js的文件,将下面代码复制进去在
getStyle函数中可以写内联样式,覆盖外面原有的样式,以去除一些打印时不需要的而原HTML中有的样式/** * 打印类属性、方法定义,需要先在插件中引入 * 使用示例: 1. 先在mian.js中引入 * 2. 函数中调用this.$print(this.$refs.xxxx) */ /* eslint-disable */ const Print = function (dom, options) { if (!(this instanceof Print)) return new Print(dom, options); this.options = this.extend({ 'noPrint': '.no-print' }, options); if ((typeof dom) === "string") { this.dom = document.querySelector(dom); } else { this.isDOM(dom) this.dom = this.isDOM(dom) ? dom : dom.$el; } this.init(); }; Print.prototype = { init: function () { var content = this.getStyle() + this.getHtml(); this.writeIframe(content); }, extend: function (obj, obj2) { for (var k in obj2) { obj[k] = obj2








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7977
7977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








