别人已经写好的CSS样式,将其下载下来,应用到页面上,就需要使用BootSrap
如何使用:在页面上引入BootStrap,编写HTML时,按照BootStrap的规定来编写+自定制
1.1 初识
(1)下载好BootStrap后,可以创新一个子目录Static,方便以后放在网站中,还可以继续创建一些目录,比如img、css、js,以方便后续的分类。plugins目录中一般放现成的模板、插件。

(2)调用BootStrap中的文件,分为两种,生产版本也叫压缩版本,平时写的时候用开发版本,可以轻松看到里面的样式
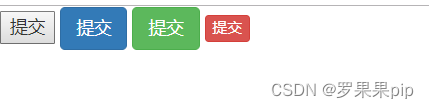
(3)按钮,以往的按钮如同第一个,比较普通不好看,但是 加上样式后就会变得好看起来
<input type="button" value="提交" class="btn btn-primary"> <input type="button" value="提交" class="btn btn-success">
<input type="button" value="提交" class="btn btn-danger btn-xs">

1.2 导航
点击进入bootStrap官网,找到组件——导航条——复制标签到pycharm——点击code reformat code对code进行格式化

复制进去后在网页上一看,漂亮了很多呀
当然也可根据自己的喜好进行修改,插入下面的代码后可将边框的圆角改为直角

1.3 栅格系统
<div class="col-xs-2" style="background-color:red">1</div> <div class="col-xs-10" style="background-color:green">2</div>
在栅格系统中,整体是划分了12个格子,这两段代码定义了栅格的占比,一个是2一个是10。
栅格系统的分类:分为响应式:(.col-sm- 【750px】 .col-md- 【970px】 .col-lg- 【1170px】 拉动页面时占比会调整,甚至栅格会变成两行,这三个的区别就是他们被拉成两行支持的宽度不一样),这样有什么意义呢?使用手机和电脑浏览页面是有不一样的,响应式就可以根据屏幕宽度不同做不同的响应
非响应式:(无论怎么拉动页面的大小,都是按照设定好的比例进行划分的,前面的代码就是非响应式的)
列偏移:如果想要栅格有偏移,不是顶格开始的,使用off-set
<div class="col-sm-offset-2 col-sm-6" style="background-color:red">1</div>
1.4 案例 建造一个博客
加入导航系统后,开始设置一些其它的东西。
(1)container (知识回顾,这样可以使行居中哦)
<div class="container-fluid">
<div class="col-sm-9">左边</div>
<div class="col-sm-3">右边</div>
</div>
在BootStrap中,加上<div class="container clearfix">,可以直接得到相应的结果
(2)创造面板
点击面板,里面有很多的代码,复制后,可以得到以下的样子






















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








