1、运行环境必须有node和安装vite之后才可以运行react脚手架项目
2、项目创建
在你想要创建的目录下方地址栏输入cmd指令

会出现黑窗口,就是命令窗口

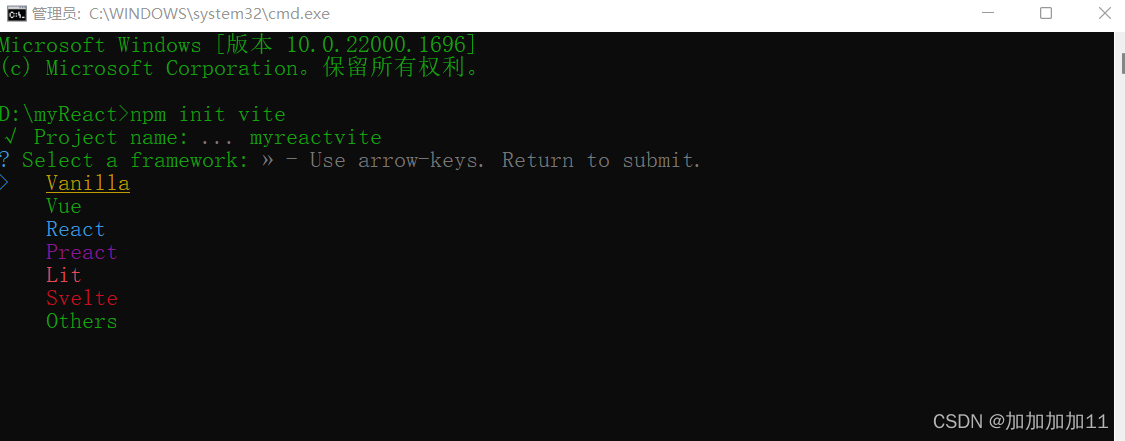
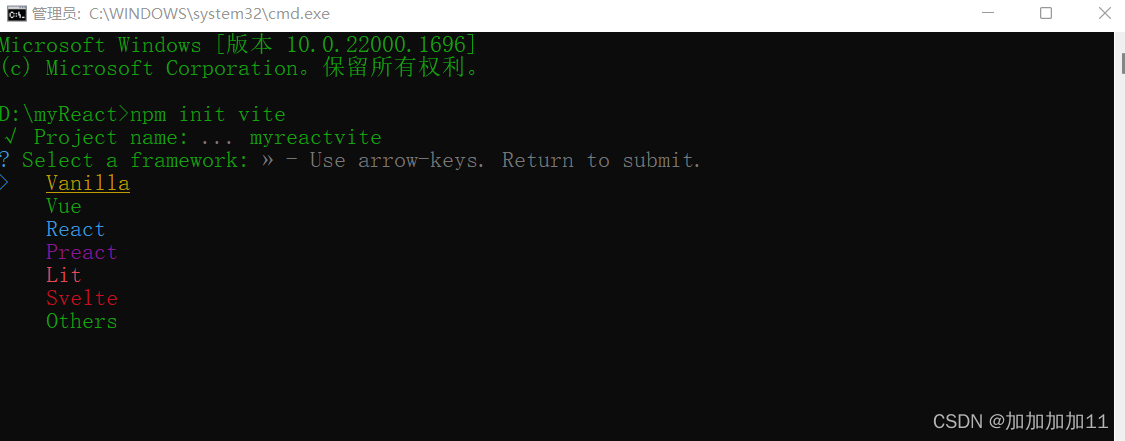
在命令窗口输入以下代码进行初始化项目
npm init vite3、创建项目名称
此时会出现? Project name:需要给项目起个名字

4、选择你要创建的项目类型这里我们选择react

5、选择语言类型
这里我们选择JavaScript

会出现黑窗口,就是命令窗口

在命令窗口输入以下代码进行初始化项目
npm init vite3、创建项目名称
此时会出现? Project name:需要给项目起个名字

4、选择你要创建的项目类型这里我们选择react

5、选择语言类型
这里我们选择JavaScript
 1074
1074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


