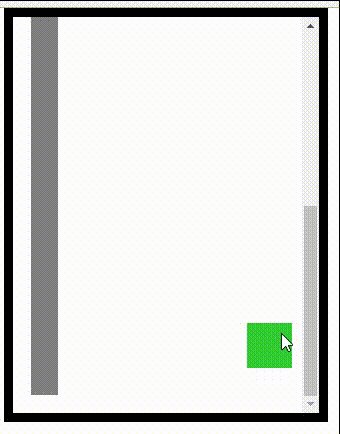
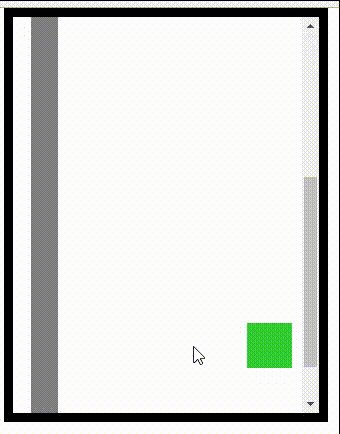
当滚动条滚动一定高度时,回到顶部的小按钮出现,点击回到顶部小按钮,滚动条慢慢回到顶部。
HTML布局
<div class="active"> <!-- 大框 -->
<div class="wrapper"> <!-- 设置小窗口 -->
<div class="acc"></div> <!-- 让小窗口产生滚动条 -->
<div class="dis" onclick="backTop()"></div> <!-- 点击事件 -->
</div>
</div>CSS样式
<style>
*{
margin: 0;
padding: 0;
}
.active{ /* 大框设置宽高、相对定位 */
width: 300px;
height:400px;
position: relative;
}
.wrapper{ /* 小窗口设置宽高、内边距和外边框、产生滚动条 */
width: 300px;
height:400px;
padding: 20px;
border: 10px solid black;
overflow: auto;
}
.dis{ /* 点击事件的宽高、背景色和绝对定位、隐藏设置 */
width: 50px;
height: 50px;
background-color: limegreen;
position:absolute;
left: 270px;
bottom: 0;
display: none;
}
.acc{ /* 让小窗口产生滚动条、设置宽高背景色 */
width: 30px;
height: 800px;
background-color: gray;
}
</style>JS动态
<script>
var _wrapper=document.querySelector(".wrapper");//获取wrapper
var _dis=document.querySelector(".dis"); //获取dis
_wrapper.onscroll=function(){ //写滚动事件
var TopDistance=_wrapper.scrollTop; //获取Y轴滚动的距离
if(TopDistance>=100){ //如果距离大于等于100
_dis.style.display="block"; //dis样式为显示
}else{ //否则
_dis.style.display="none"; //dis样式为隐藏
}
}
function backTop(){ //backTop点击时间
var wrapperY=_wrapper.scrollTop; //获取Y轴滚动的距离
var id=setInterval(function(){ //定时器函数
if(wrapperY<=0){ //如果wrapperY轴小于等于0
clearInterval(id); //停止计时器
}
wrapperY-=5;
_wrapper.scrollTop=wrapperY;
},10);
}
</script>最后看一下效果






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








