介绍:
fullcalendar 是一个日历插件,帮助我们实现日历相关的功能,官网文档:https://fullcalendar.io/docs
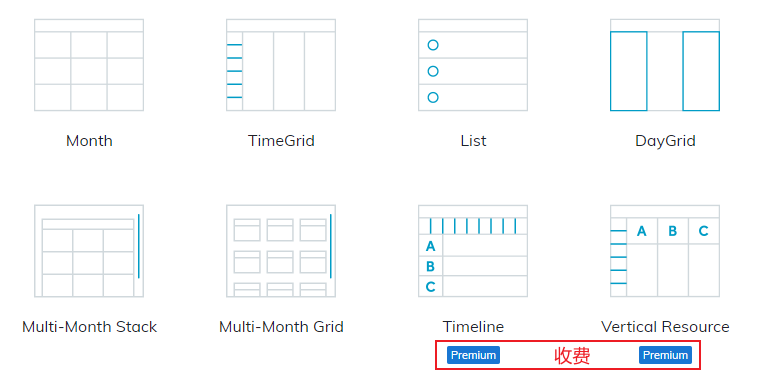
日历样式:

主要可实现功能:
日历:日期点击和拖拽多选
事件:相应日期/时间添加事件(待办事项),事件的点击鼠标移入移出,事件拖拽放大缩小
vue2项目中使用timegrid-https://fullcalendar.io/docs/vue
(介绍的不全,只涉及到了已经用到的)
下载
npm install --save @fullcalendar/vue @fullcalendar/core /vue vue2项目中下载,/core必须下载
npm install --save @fullcalendar/timegrid 用到哪个样式就下载哪个样式
npm install --save @fullcalendar/interaction 有交互就下载
引入
<script>
import FullCalendar from '@fullcalendar/vue'
import timeGridPlugin from '@fullcalendar/timegrid'
import interactionPlugin from '@fullcalendar/interaction'
// import zhLocale from '@fullcalendar/core/locales/zh-cn';
//中文,个人觉得不太好用特别是自己对按钮等文本自定义之后
</script>3. 使用
结构:
<template>
<FullCalendar ref="fullCalendar" :options="calendarOptions" />
//options为配置项
</template>样式+行为:
样式修改直接利用谷歌浏览器查看结构中的样式名称,一般都在.fc类名下
日历中的单元格宽度在group中设置,暂没有找到配置项,若有小伙伴了解,欢迎评论
配置项(代码在最下方):
plugins: [timeGridPlugin, interactionPlugin], 插件:timegrid视图+交互,必写
initialView: 'timeGridWeek', 初始视图/样式,可自定义,必写
views: {
timeGridFourDay: { //名称
type: 'timeGrid', //一个常规视图的名字
duration: { days: 4 } //自定义项--此处设置为只显示四天
}
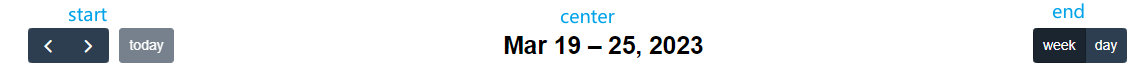
}headerToolbar: { 头显示的工具,可自定义
start: 'prev,next',
center: 'title',
end: 'timeGridWeek,timeGridDay,refresh'
},

自定义headerToolbar:
customButtons: { //自定义按钮
refresh: { //按钮名称
text: 'refresh', //显示的文本
click: ()=>{ //触发事件,要用箭头函数this才是正确指向
console.log('点击了refresh按钮')
}
}
},weekends: true, 是否显示周末
height: '100%', 表格的高
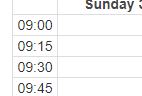
slotDuration: "00:15:00", 时间的间隔 --此处为15分钟
slotLabelInterval: "00:15:00", 间隔多长时间显示一个时间标签/文本--此处为15分钟

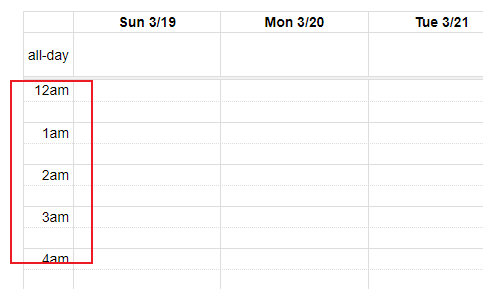
此处slotDuration为1小时,slotLabelInterval为1小时

allDaySlot: false, 是否显示allday,若没有全天事件,则可以不显示
slotMinTime: '09:00:00', 开始时间
slotMaxTime: '20:00:00', 结束时间 --注意:每一单元格代表一个时间段,最大时间为20:00则最后一个时间标签为19:45

slotLabelFormat: { 时间标签的格式
hour: 'numeric', 数字格式
minute: '2-digit',
omitZeroMinute: false, 分钟为00时仍显示
meridiem: 'short',
hour12: false 设置时间为24小时
},
titleFormat: { year: 'numeric', month: 'short', day: 'numeric' }, 表头标题格式
dayHeaderFormat: { weekday: 'long', day: 'numeric', omitCommas: true 省略逗号 },表头格式
selectable: true, 是否可选
selectOverlap: true, 禁止选择已经占用(已经有事件)的时段
eventClick: this.handleClick,单机事件,可取到一个参数info包含事件的各种信息
select: this.handleSelect, 拖拽选择
eventMouseEnter: this.handleMouseEnter, 鼠标移入事件
eventMouseLeave: this.handleMouseLeave, 鼠标移出事件
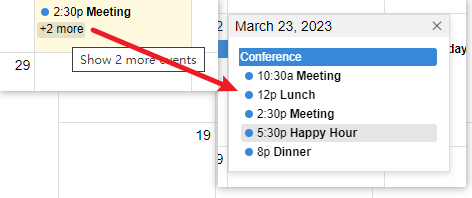
eventMaxStack: 4, 同一时段最多展示事件数,超出则展示在弹窗

firstDay: 7, 周起始日
locale: zhLocale, 若引入语言文件
events: [ 显示的事件 https://fullcalendar.io/docs/event-object
{
title: '事件名称',
start: '事件开始时间', ‘2023-03-23 09:45:00’
end: '事件结束时间',
backgroundColor: '背景色',
borderColor: '边框色',
extendedProps: 放些事件数据,交互事件可以取到 info.event._def.extendedProps
},
{}
],
<script>
//日历配置项
export default{
data(){
return{
calendarOptions: {
plugins: [timeGridPlugin, interactionPlugin],
initialView: 'timeGridWeek',
weekends: true,//显示周末
headerToolbar: { //头部按钮
start: 'prev,next',
center: 'title',
end: 'timeGridWeek,timeGridDay,refresh'
},
height: '100%',
slotDuration: "00:15:00",//时间间隔
slotLabelInterval: "00:15:00",
allDaySlot: false,//去除allday
slotLabelFormat: {
hour: 'numeric',
minute: '2-digit',
omitZeroMinute: false,
meridiem: 'short',
hour12: false //设置时间为24小时
},
titleFormat: { year: 'numeric', month: 'short', day: 'numeric' }, //表头标题格式
dayHeaderFormat: { weekday: 'long', month: 'numeric', day: 'numeric', omitCommas: true },//表头格式
slotMinTime: '09:00:00',
slotMaxTime: '20:00:00',//起始时间
selectable: true, //是否可选
// unselectAuto:false,
// selectOverlap: true,//禁止选择已经占用的时段
events: [],//事件
eventClick: this.handleClick,//单机
// select: this.handleSelect,//选择
eventMouseEnter: this.handleMouseEnter,//鼠标移入
eventMouseLeave: this.handleMouseLeave,//鼠标移出
eventMaxStack: 4,//同一时段最多展示事件数
firstDay: 7,//周起始日
// locale: zhLocale,
customButtons: { //自定义按钮
refresh: { //刷新按钮
text: 'refresh',
click: ()=>{
this.handleRefresh()
}
}
},
}
}
}
}
</script>




















 1738
1738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








