1 前端发展介绍
- 1.HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
- 2.Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
- 3.单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
- 4.Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
- 5.React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
- 6.移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
- 7.一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
- 8.在Vue框架的基础性上 uni-app:一套编码 编到10个平台
- 9.在不久的将来 ,前端框架可能会一统天下
详细的发展史:
https://zhuanlan.zhihu.com/p/337276087?utm_source=wechat_session&utm_medium=social&utm_oi=41967790587904
2 Vue的快速使用
2.1.Vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
-可以一点一点地使用它,只用一部分,也可以整个工程都使用它
渐进式框架
可以一点一点地使用它,只用一部分,也可以整个工程都使用它
网站
官网:https://cn.vuejs.org/
文档:https://cn.vuejs.org/v2/guide/
2.2.Vue特点
- 1 易用
通过 HTML、CSS、JavaScript构建应用 - 2 灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。 - 3 高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
2.3.M-V-VM思想
-
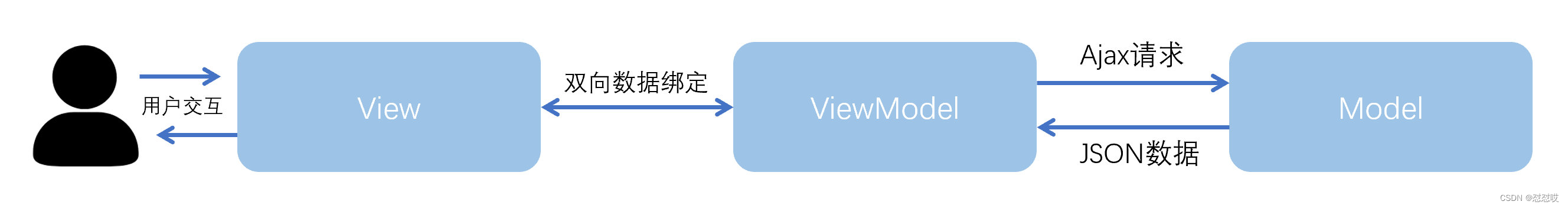
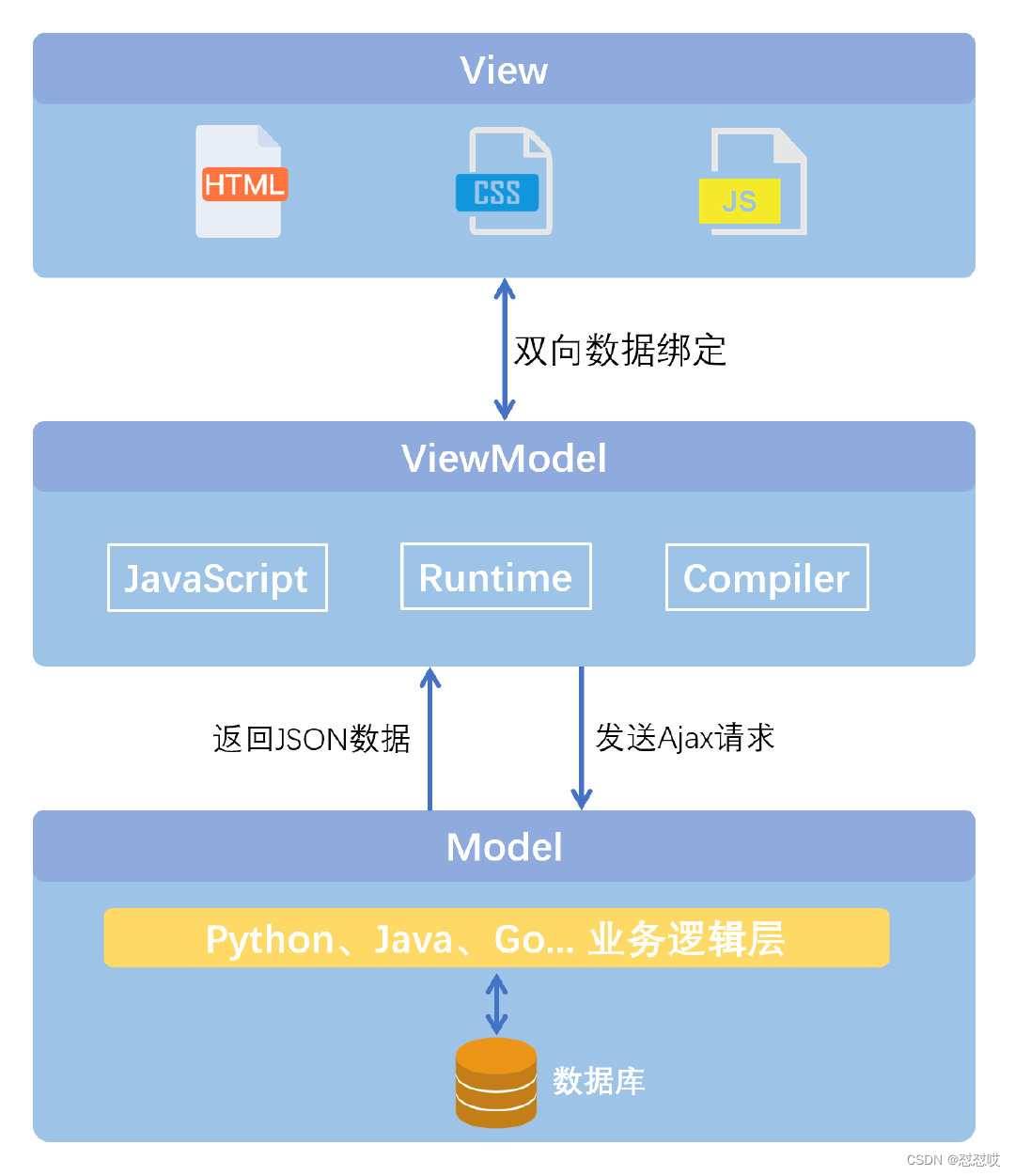
① MVVM介绍
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式Model :vue对象的data属性里面的数据,这里的数据要显示到页面中
View :vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)
ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)

-
② MVVM的特性
低耦合:视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变
可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View重用这端视图的逻辑(以此减少代码冗余)
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计
可测试:界面元素是比较难以测试的,而现在的测试可以针对ViewModel来编写

2.4.组件化开发、单页面开发
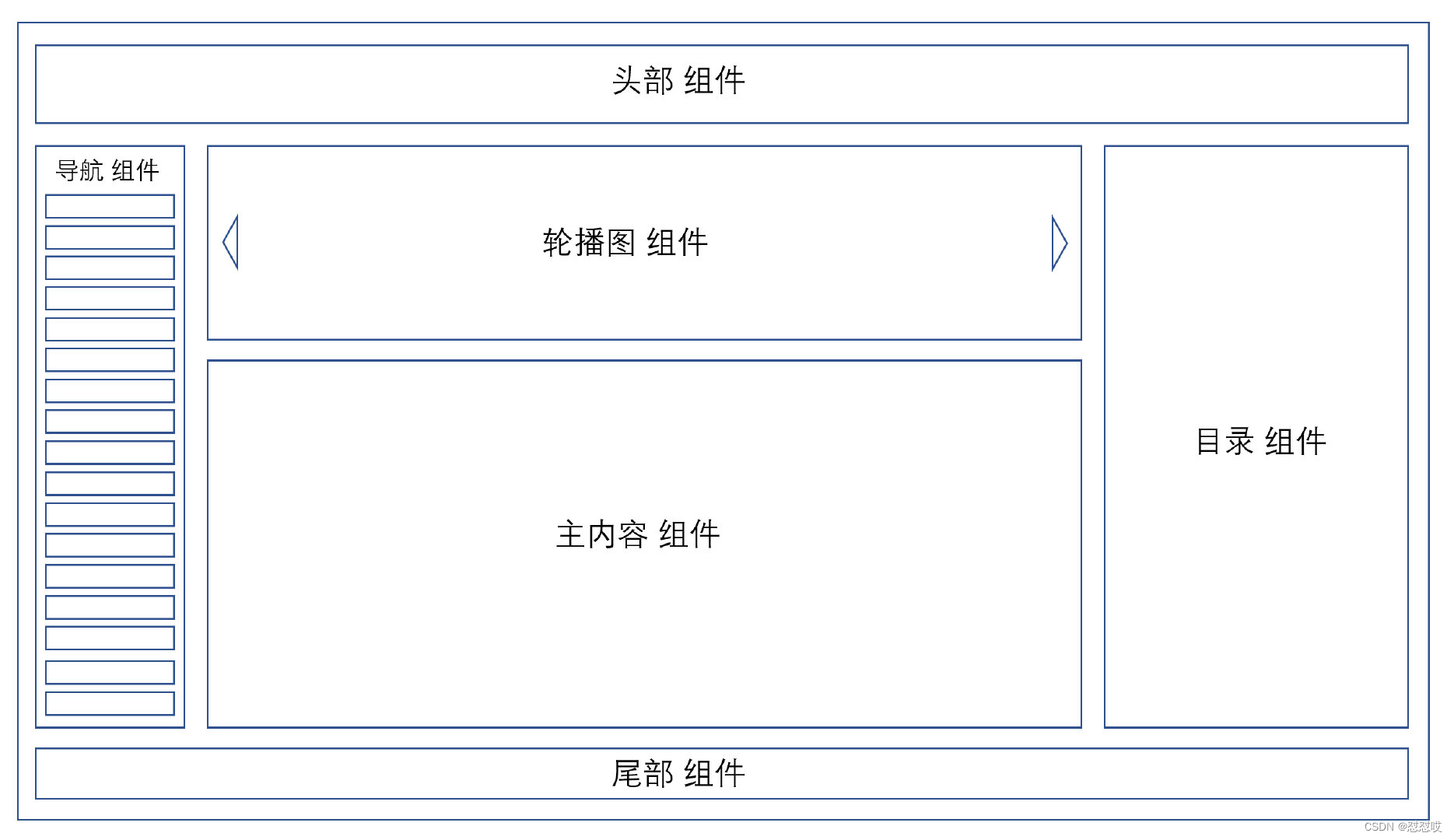
- 组件化开发
类似于DTL中的include,每一个组件的内容都可以被替换和复用

- 单页面开发
只需要1个页面,结合组件化开发来替换页面中的内容
页面的切换只是组件的替换,页面还是只有1个index.html
2.5.版本
1.X:使用得较少
2.X:普遍使用
3.X:刚出没多久,只有Beta版
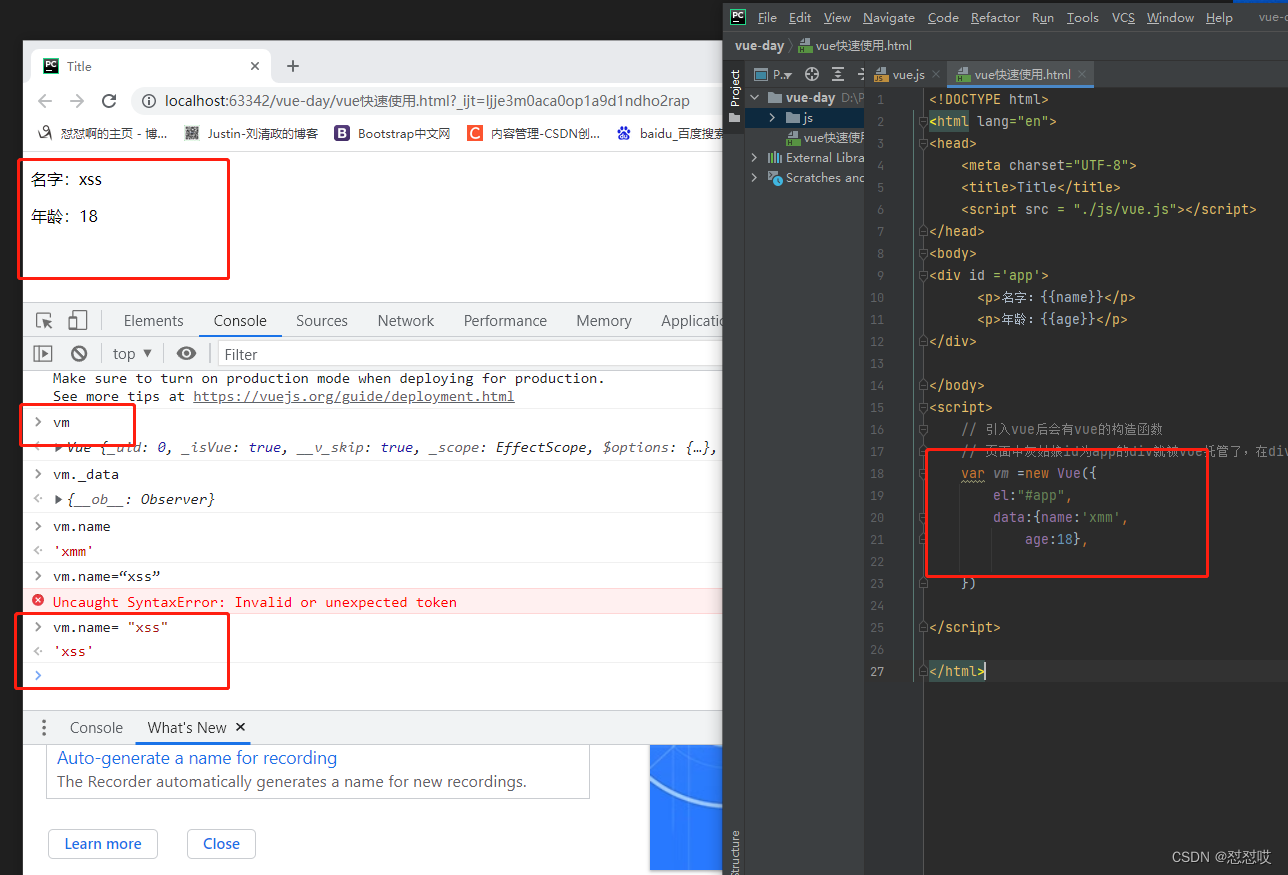
3 代码快速使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src = "./js/vue.js"></script>
</head>
<body>
<div id ='app'>
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</body>
<script>
// 引入vue后会有vue的构造函数
// 页面中灰姑娘id为app的div就被vue托管了,在div中就可以写vue的语法和指令
new Vue({
el:"#app",
data:{name:'xmm',
age:18},
})
</script>
</html>

4 插值语法
被vue托管的标签中可以写 {{}} 中可以写:变量,js简单的表达式,函数
4.1 插值渲染变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src = "./js/vue.js"></script>
</head>
<body>
<div id ='app'>
<h1>vue插值渲染变量</h1>
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
<p>爱好:{{hobby}}</p>
<p>第一个爱好:{{hobby[0]}}</p>
<p>wife:{{wife}}</p>
<p>wife的姓名:{{wife.name}}</p>
<p>wife的年龄:{{wife.age}}</p>
<p>标签:{{a}}</p>
</div>
</body>
<script>
var vm =new Vue({
el:"#app",
data:{
name:'xmm',
age:18,
hobby:['篮球','足球','乒乓球'],
wife:{name:'ss',age:38},
a:'<a href="http://www.baidu.com">点击一下</a>',
},
})
</script>
</html>

4.2 插值渲染简单表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src = "./js/vue.js"></script>
</head>
<body>
<div id ='app'>
<h1>vue插值渲染变量</h1>
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
<p>爱好:{{hobby}}</p>
<p>第一个爱好:{{hobby[0]}}</p>
<p>wife:{{wife}}</p>
<p>wife的姓名:{{wife.name}}</p>
<p>wife的年龄:{{wife.age}}</p>
<p>标签:{{a}}</p>
<h1>vue插值渲染简单表达式</h1>
<p>{{10>9 ?'大于' : '小于'}}</p>
<p>{{age+1}}</p>
</div>
</body>
<script>
var vm =new Vue({
el:"#app",
data:{
name:'xmm',
age:18,
hobby:['篮球','足球','乒乓球'],
wife:{name:'ss',age:38},
a:'<a href="http://www.baidu.com">点击一下</a>',
},
})
// 三目运算符 》》》》 三元表达式
// var a = 10>9 ? '大于' : '小于'
</script>
</html>

5 指令系统之文本指令
写在[任意]标签上 以 v-xx 开头的,都是vue的指令
文本指令
v-text:把变量渲染到标签中,如果之前有数据,覆盖掉
v-html:如果是标签字符串,会把标签渲染到标签内
v-show:控制标签的显示与隐藏,但是它是通过style的display控制的: style=“display: none;” vm (true或者flase)
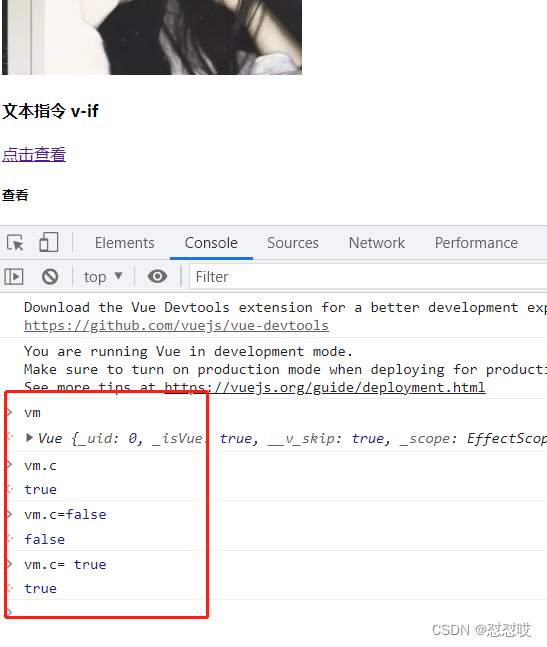
v-if:控制标签的显示与隐藏,但是它是通过dom的增加和删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id ="app">
<h1>文本指令 v-text</h1>
<p v-text="name "></p>
<h2>文本指令 v-html</h2>
<p v-html="a"></p>
<h3>文本指令 v-show</h3>
<img v-show='b' src="https://pic2.zhimg.com/v2-3e6ebc244cbc1b4271c51b1e44b138db_1440w.jpg?source=172ae18b" alt="" width="300px" height="300px">
<h4>文本指令 v-if</h4>
<div v-if="c">
<a href="">点击查看</a>
<h5>查看</h5>
</div>
</div>
</body>
<script>
var vm =new Vue({
el:"#app" ,
data :{
name: 'xmm',
a:'<a href="http://www.baidu.com">点击一下</a>',
b:true ,
c:true ,
}
})
</script>
</html>

6 指令系统之事件指令
放在标签上:v-on:事件名=‘函数’
事件名可以写:click,dbclick, input标签:change,blur,input
补充:es6 对象写法
var name = ‘lqz’
var age = 19
// var obj={name:name,age:age}
var obj = {name, age, handleClick() {}}
v-on:事件名=‘函数’ 简写成 @事件名=‘函数’
v-on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id ="app">
<h1>事件指令</h1>
<button v-on:click="handleShow">点击显示或者消失</button>
<div v-show='show'>
<img src="https://pic2.zhimg.com/v2-3e6ebc244cbc1b4271c51b1e44b138db_1440w.jpg?source=172ae18b" alt="" width="300px" height="300px">
</div>
</div>
</body>
<script>
var vm =new Vue({
el:"#app" ,
data :{
name: 'xmm',
a:'<a href="http://www.baidu.com">点击一下</a>',
show:true ,
},
methods:{
// handleShow:function (){
// this.show =!this.show
// es6 简写形式
handleShow() {
this.show =!this.show
},
}
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id ="app">
<h1>事件指令</h1>
<button v-on:click="handleShow">点击显示或者消失</button>
<div v-show='show'>
<img src="https://pic2.zhimg.com/v2-3e6ebc244cbc1b4271c51b1e44b138db_1440w.jpg?source=172ae18b" alt="" width="300px" height="300px">
</div>
<h1>事件指令函数带参数</h1>
<button @click="handleClick">函数需要参数,但是没传,默认会把event事件传入</button>
<br>
<button @click="handleClick1('xmm')">函数需要参数,但是传值了</button>
<br>
<button @click="handleClick2('xmm')">函数需要3参数,但是传了1个</button>
<br>
<button @click="handleClick2($event,'xmm')">函数需要2参数,一个事件,一个字符串</button>
</div>
</body>
<script>
var vm =new Vue({
el:"#app" ,
data :{
show:true ,
},
methods: {
// handleShow:function (){
// this.show =!this.show
// es6 简写形式
handleShow() {
this.show = !this.show
},
// 需要一个参数,但是没有传,会把事件传入
handleClick(a) {
alert('西八')
},
// 需要1个,传了一个,但是需要传数字,字符串,布尔,或变量
handleClick1(name) {
console.log(name)
},
// 需要3个参数,传了一个,没问题,后面俩都是 undefined
handleClick2(a,b,c) {
console.log(a)
console.log(b)
console.log(c)
},
handleClick3(event,name){
console.log(event)
console.log(name)
}
},
})
</script>
</html>
7 指令系统之属性指令
写在标签上的 name,class,href,src,id…属性
v-bind:属性名=‘变量’
简写成:
v-bind:属性名=‘变量’ :属性名=“变量”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id ="app">
<h1>属性指令</h1>
<button @click="handleClick">点击变幻图片</button>
<br>
<img v-bind:src="url" alt="" width="200px" height="200px">
<br>
<button @click="handleChange">点击变幻图片</button>
<br>
<img v-bind:src="img_url" alt="" width="200px" height="200px">
</div>
</body>
<script>
var vm =new Vue({
el:"#app" ,
data :{
url:'https://pic1.zhimg.com/v2-2ffd5f49dcb821356a707b214a073eac_r.jpg',
img_url:'https://pic1.zhimg.com/80/v2-d4f14b85ffb16b048fd85c0144599ee0_720w.webp',
imgList:[
'https://pic4.zhimg.com/80/v2-5ea33a9cc3144e3e951050198b10ec0f_720w.webp',
'https://pic4.zhimg.com/v2-812a80e3eca0a642d76de4dab4504c9f_r.jpg',
'https://pic4.zhimg.com/80/v2-f8da10d4cdc23662e3388c3ac0380d1b_720w.webp',
'https://pic3.zhimg.com/80/v2-14a5fd3e48fdf4923c338f7e234dc93e_720w.webp',
'https://pic2.zhimg.com/80/v2-7490184ee24b44b49a6e59c4743fd20d_720w.webp',]
},
methods: {
handleClick(){
this.url='https://pic1.zhimg.com/80/v2-d4f14b85ffb16b048fd85c0144599ee0_720w.webp'
},
handleChange(){
var i= Math.floor(Math.random()*this.imgList.length)
console.log(i)
this.img_url = this.imgList[i]
}
},
})
</script>
</html>






















 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








