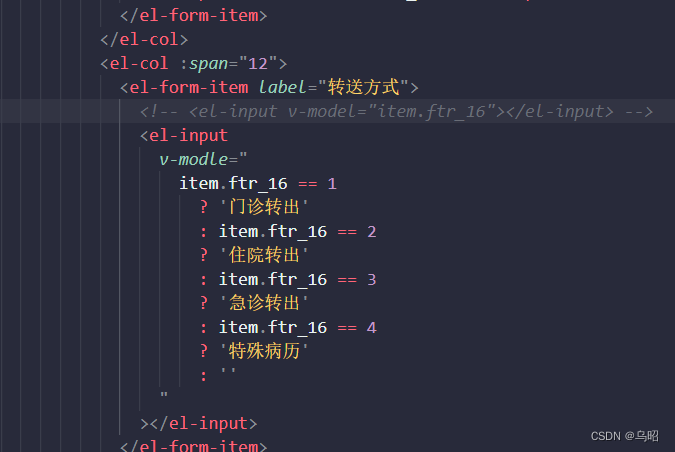
项目中遇到的需求,需要把后台获取的list数组对象展示出来,然后我就用了v-for循环+v-model双向绑定的方法来做展示
但是有一个数据需要做映射才行

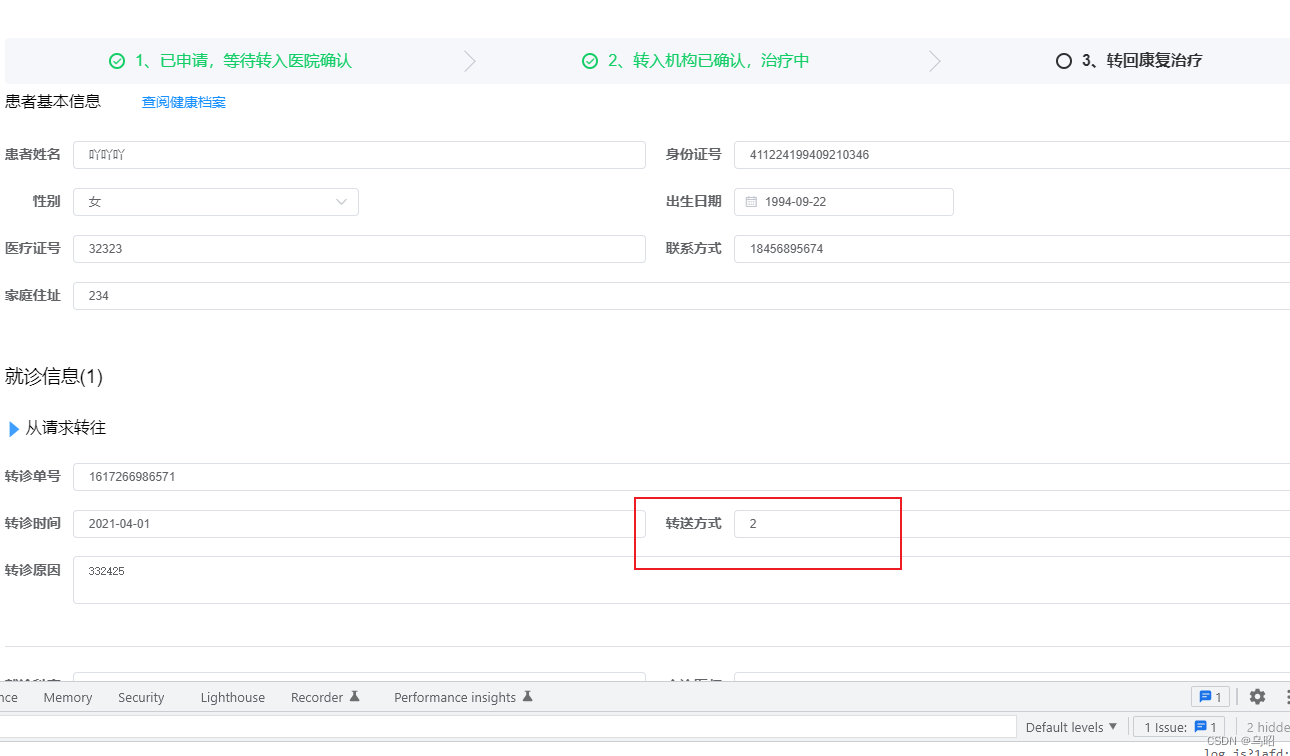
就是上面这个 ftr_16

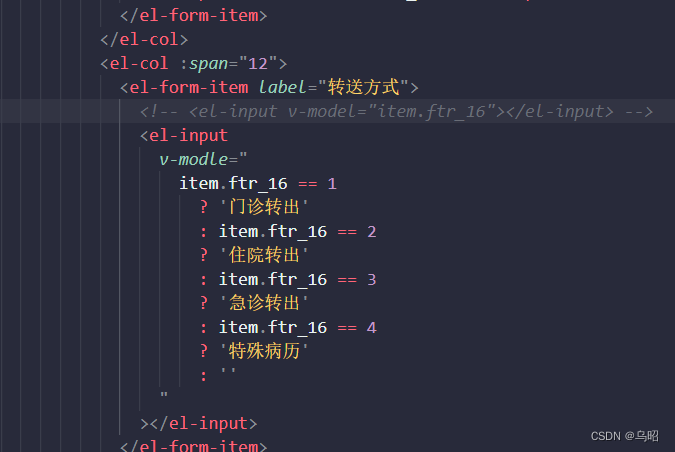
我想用三元表达式做映射,但是发现项目报错,网上搜了一下,发现v-model是不支持三元表达式的,然后我就请教了一下技术群的大佬

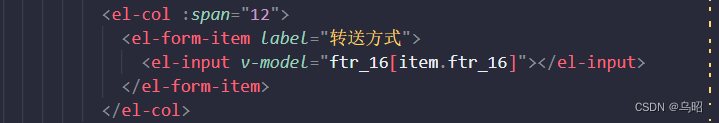
解决方法:
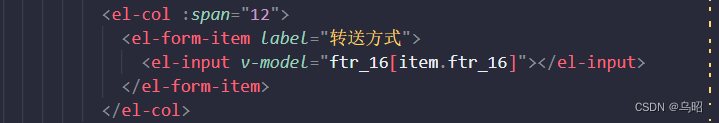
在data里面写个对象,把值当作key直接取值就行了

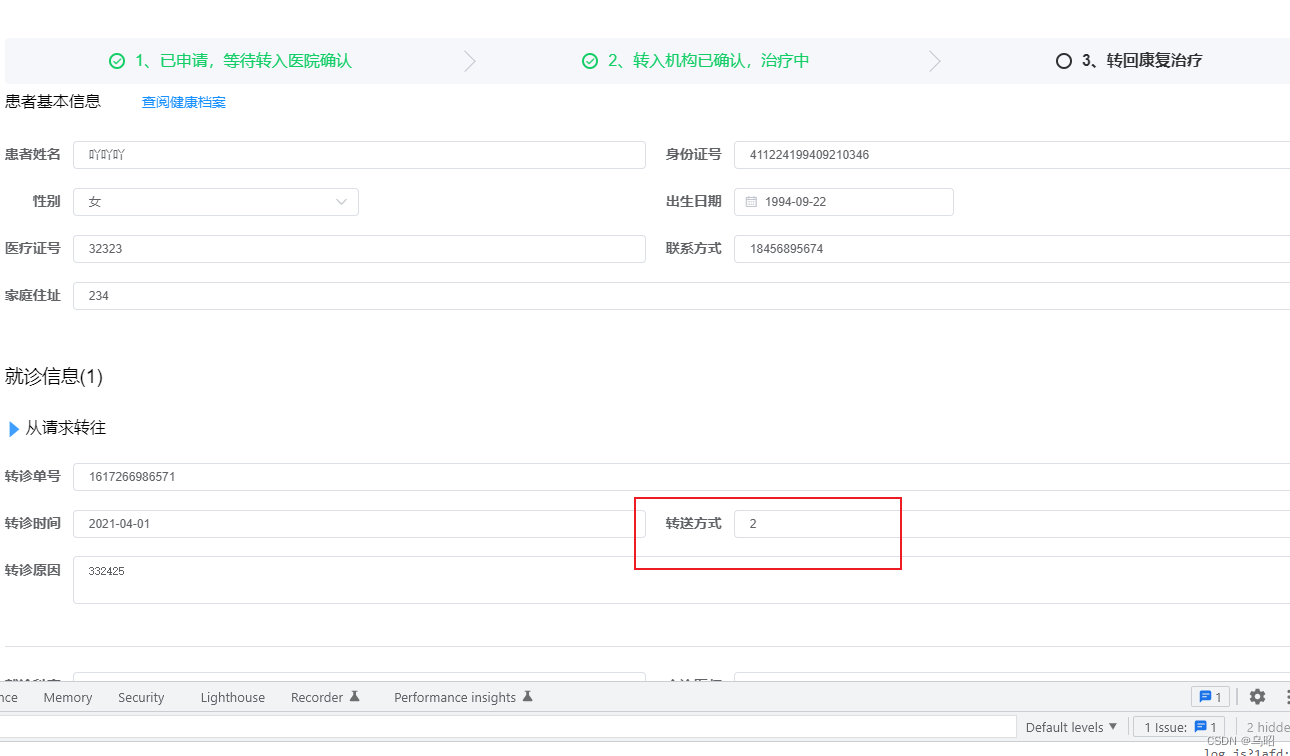
 最后完美解决
最后完美解决

项目中遇到的需求,需要把后台获取的list数组对象展示出来,然后我就用了v-for循环+v-model双向绑定的方法来做展示
但是有一个数据需要做映射才行

就是上面这个 ftr_16

我想用三元表达式做映射,但是发现项目报错,网上搜了一下,发现v-model是不支持三元表达式的,然后我就请教了一下技术群的大佬

解决方法:
在data里面写个对象,把值当作key直接取值就行了

 最后完美解决
最后完美解决

 3095
3095
 331
331
 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


