一、vue-cli的搭建
1.我们在下载之前要确保node版本至少为8.9,可以在cmd中输入node -v查看版本
如果没安装打开node.js的官网(https://nodejs.org/en/)下载安装(建议下左边稳定的版本)
2.安装cli 通过npm install @vue/cli -g 进行安装cli,通过npm下载网络容易不好,报错的话多试几次
3.安装结束后通过vue --version或者vue -V检查是否安装cli以及cli的版本号
二、vue-cli项目的创建与启动
1.创建一个cli的项目,输入vue create或者vue ui进行配置
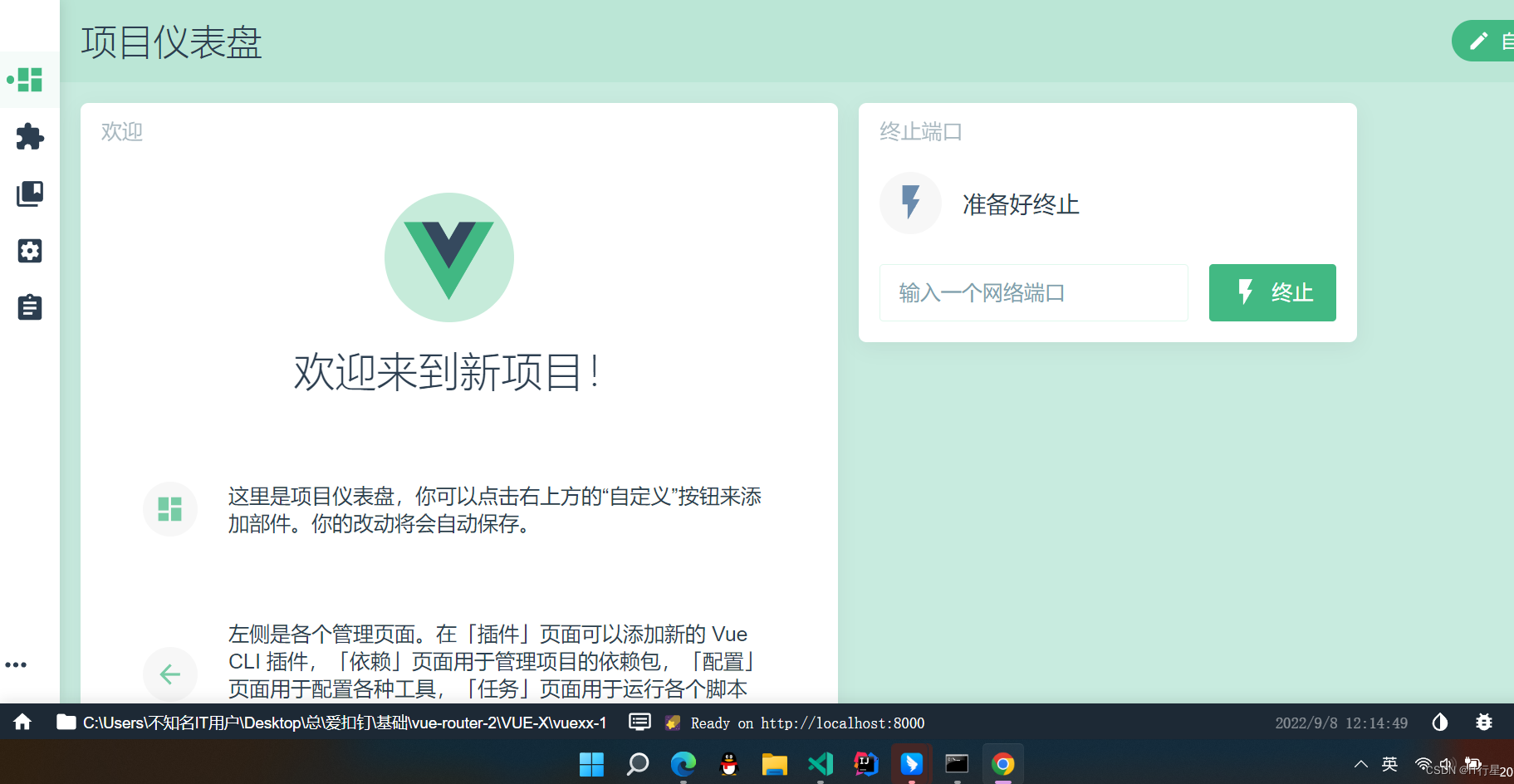
2.用vue ui创建
在指定的文件夹目录下的集成终端下输入ui会弹出一个网页,我们点击左下角的home,
根据指引进行创建,比较简单就不详细描述了创建好一个cli项目了

3.通过vue create创建项目,在指定的目录终端下输入vue create 项目名称

,出现这个界面进行选择,确定后就创建好了
4.启动:通过命令npm run serve启动项目
三、cli的src下目录结构
src是我们主要需要用到的目录文件夹,我们对其中的结构进行讲解
1.App.vue
初始创建的App.vue是这样的,其中style里边是样式,在template里边是他的内容,
我们可以把id为app的div标签里边的内容删除,自己进行编写
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
</template>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
像下边代码这样我们就基础的实现了hello world
<template>
<div id="app">
hello world
</div>
</template>
<style lang="scss">
</style>
2.views
我们把一些页面组件放在这个文件夹下;在主页通过点击router-link的方式进行跳转
3.components
我们把一些小的组件,经常应用在页面的组件放在这个文件夹下;




















 3756
3756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








