一、总体目录

大体介绍
1.在utils中定义方法、工具等,主要使用common.js暴露接口
2.pages中放我们的页面
3.eslintrc.js文件在代码质量审查的时候的代码依赖
4.app.js、app.json、app.wxss是我们微信小程序代码的重要部分
app.js是小程序逻辑,app.json是小程序配置,app.wxss是小程序公共样式表
其中除了最后一个都是必须的组成文件
二、Pages
我们在这个部位进行定义我们的页面,小程序的一个页面由四个文件组成:js类型文件、wxss类型文件、json类型文件、wxml类型文件,我们创建文件会新建一个文件夹,右键新建Page,会自动创建四个文件,并把文件路径放入app.json中注册
1.js文件:是页面的必须成分,作用是实现页面逻辑;
2.wxml文件:是页面的必须成分,作用是页面结构;
3.json文件:不是页面的必须成分,作用是对页面进行配置;
4.wxss文件:不是页面的必须成分,作用用来配置页面样式表;
三、主体部分(app.js,app.json,app.wxss)
1.app.js的默认:
App函数作用是创建一个小程序实例,
onLaunch函数:是微信小程序的一个生命周期函数,代表着小程序启动后执行
globalData 用来定义小程序全局数据

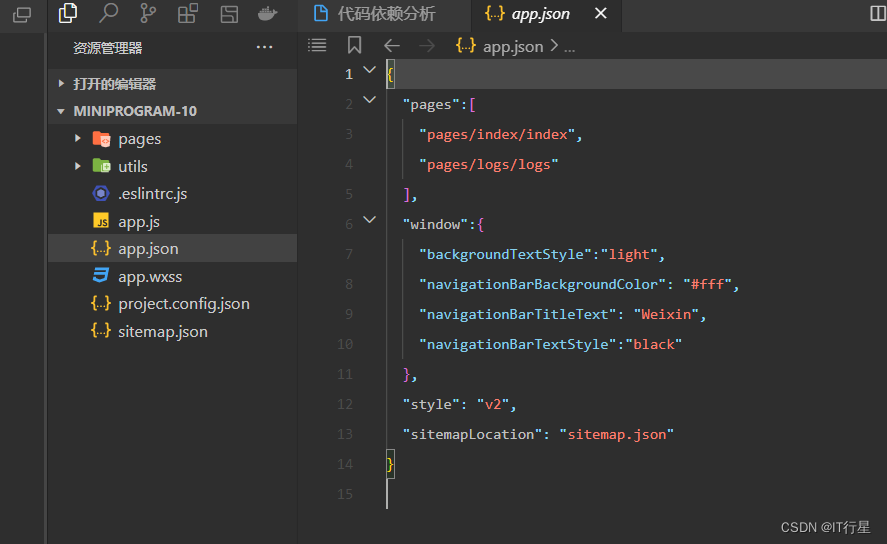
2.app.json的默认
这个文件里边不允许加注释
pages(必须):包含了所有小程序的页面,也就是我们创建定义一个页面我们必须要在这个pages数组中进行注册,否则无法显示该页面(与vue的路由组件比较相似)

app.wxss





















 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








