一、层级选择器
1.后代选择器:$("A B")
当我们写css中后代选择器的写法是 A B{
}//B是A的后代元素
在jQ中我们使用$("A B")来使用后代选择器,后代选择器会选出A里边所有后代中B所在的标签(儿子,孙子,重孙子...)
2.子代选择器 $("A>B")
子代选择器和后代选择器相似,但是不同的是,子代选择器只会选择儿子节点的指定后代
子代选择器的格式 $("A>B"),即选中A里边儿子节点为B的标签。
3.兄弟选择器$("A~B")
兄弟选择器会选中指定所在标签的兄兄弟节点(同级节点),但是只会选中指定标签后边的,前边的选不到。
兄弟选择器的格式$("A~B"),即选中A后边所有B所在的标签,
4.相邻选择器$("A+B")
相邻选择器会选择到指定节点后边的第一个B所在的借点钱
相邻选择器的用法是$("A+B"),即A后边第一个包含B的节点
二·、属性选择器
属性选择器根据属性来获取元素(A为标签元素)
1.A[arr] 对带有arr属性的A元素进行操作
2.A[arr="value"] 对arr的值为value的A进行操作
3.A[arr]!="value"] 对arr的值不是value的A进行操作
5.A[arr]^="value"]对arr的值以value开头的A进行操作
6.A[arr]$="value"]对arr的值以value结尾的A进行操作
7.A[arr]*="value"]对arr的值v包含value的A进行操作
8.A[arr]~="value"]对arr的值为value或者包含value的A进行操作
9.A[arr]|="value"]对arr的值为value和以value开头的进行操作。
10、例子
$(
function(){
$("div[id]").css("color","blue");
$("div[id='red']").css("color","red");
$("div[id!='red'']").css("color","yellow");
}
)三、伪类选择器
1.位置伪类选择器 通过元素的位置进行获取

$("li:first").css("color","blue");就是获取第一个li
2.可见性伪类选择器

例子$("div:hidden)选中所有不可见的元素
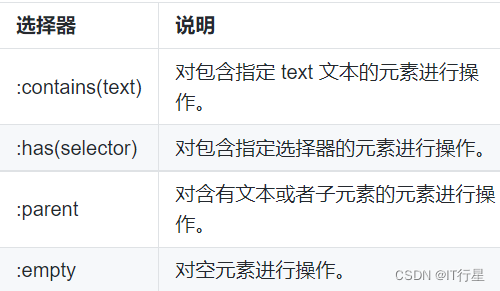
3.内容伪类选择器

例子:$("div:has(li)")对包含li的div进行操作
4.表单伪类选择器(表单元素)
例子:$(":password")选中所有密码输入框
5.表单对象属性选择器(表单元素)






















 2426
2426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








