一、隐藏与显示
1.show显示
show() 只适用于通过 jQuery 方法和 CSS 中 display 属性隐藏的元素,不适用于通过 visibility 隐藏的元素。
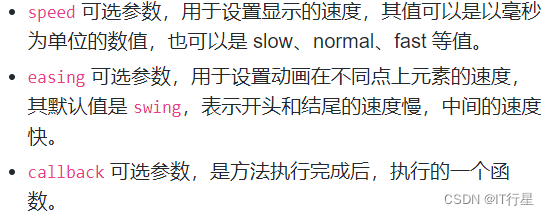
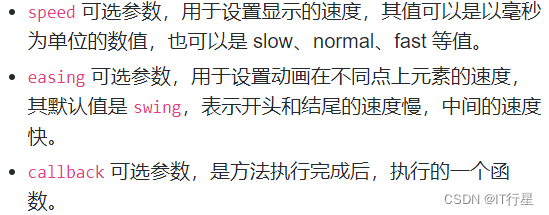
$().show(speed, easing, callback);2.hide隐藏
$().hide(speed, easing, callback);
二、淡入淡出
1.fadeIn淡入,让不透明度从0到1
2.fadeOut淡出,让透明度从1到0
// 淡入
$().fadeIn(speed, easing, callback);
// 淡出
$().fadeOut(speed, easing, callback);
三、自定义动画animate
$().animate({ style }, speed, callback);style 是样式属性列表,speed 是动画持续的时间,callback 是动画结束后所执行的函数。
$(".btn2").click(function () {
// 元素的宽度变为 300 个像素
$("div").animate({ width: "300px" });
});四、队列动画(执行多个动画效果)
$().animate().animate()....animate();执行完前边的再执行后边的,具有顺序,在animate中写多个属性的时候是同时执行的,所以需要区别。
五、回调函数callback
$().animate({ style }, speed, callback);回调函数是在animate执行之后再执行的。
六、停止动画stop
打断动画的执行
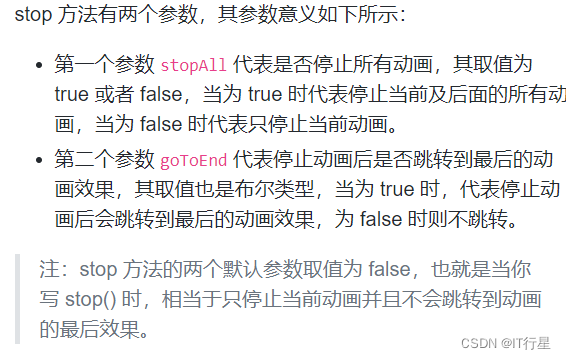
$().stop(stopAll, goToEnd);
七、延迟动画deplay
$().delay(speed);speed是动画延迟的时间。
$(".btn1").click(function () {
$("div").animate({ width: "100px" });
$("div").animate({ height: "100px" });
$("div").delay(3000).animate({ "background-color": "#ddffbc" });
});




















 2609
2609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








