《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!
4、 调用方法有两种:
方法1:在textarea上添加属性: class=“xheditor {skin:‘default’}”,前面主参数也可以是xheditor-mini和xheditor-simple,分别加载迷你和简单工具栏,后面 详细参数可以省略。
【推荐使用】方法2: 在您的页面初始JS代码里加上: $(“#xh_editor”).xheditor();
$(document).ready(function()
$(‘#xh_editor’).xheditor({
tools:‘full’,
skin:‘default’,
upMultiple:false,
upImgUrl: “/servlet/XhEditorUploadServlet”,
upImgExt: “jpg,jpeg,gif,bmp,png”,
onUpload:insertUpload //指定回调函数,需要自己另外在编写函数实现回调处理.
});
});
5、 使用MyEclipse创建Java Web项目
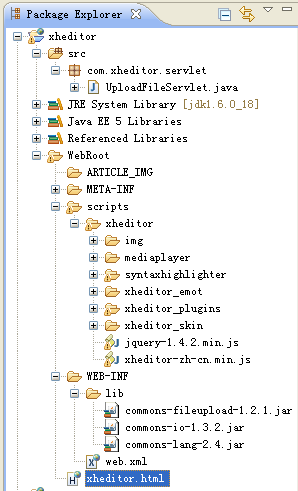
把 下载的xhEditor源代码包中的相关文件拷贝到自己的web目录,可以创建一个文件夹scripts存放。
如下 图所示:

可以看出我们大致需要这几个步骤:
1. 获取xheditor源文件并放置到项目的相应位置。
2. 加入文件上传组件需要的jar包。
3. 指 定文件存放目录ARTICLE_IMG。
4. 创建Servlet文件,并在web.xml中配置路径。
5. 创建并编写基于jquery脚本的xheditor.html文件。
6、 编写HTML或者JSP页面

注意:上述代码基于jquery。upImgUrl属性配置的是图片上传的后台路径,/xheditor /servlet /UploadFileServlet:xheditor属于项目名称,后面的/servlet/UploadFileServlet是web.xml中 配置的servlet地址。
7、 编写后台文件上传处理的Servlet代码

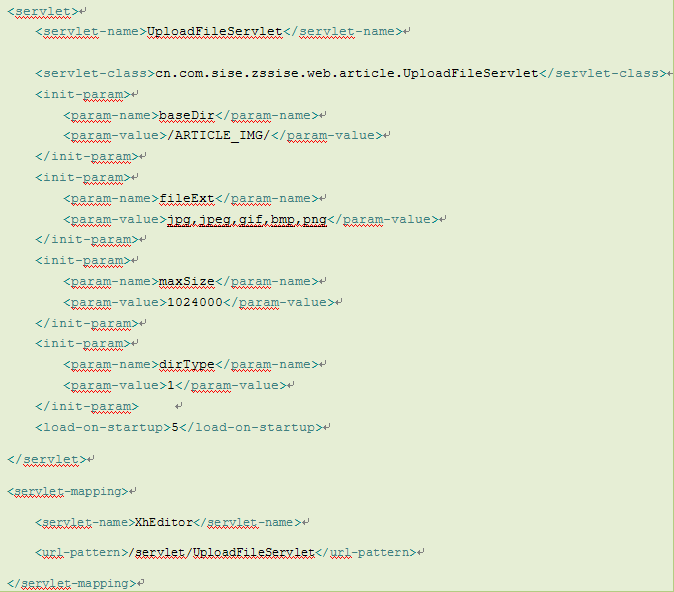
8、web.xml的servlet配置

9、 配置基本完成,部署到tomcat容器测试。
打来浏览器,进入HTML页面,xheditor编辑器初始化状态。如图所示。 
10、 图片上传到后台并且显示到编辑器
点击工具栏的图片上传按 钮,然后根据上传按钮选择本地文件,图片将立刻以AJAX的方式上传到后台。如图所示。
感受:
其实我投简历的时候,都不太敢投递阿里。因为在阿里一面前已经过了字节的三次面试,投阿里的简历一直没被捞,所以以为简历就挂了。
特别感谢一面的面试官捞了我,给了我机会,同时也认可我的努力和态度。对比我的面经和其他大佬的面经,自己真的是运气好。别人8成实力,我可能8成运气。所以对我而言,我要继续加倍努力,弥补自己技术上的不足,以及与科班大佬们基础上的差距。希望自己能继续保持学习的热情,继续努力走下去。
也祝愿各位同学,都能找到自己心动的offer。
分享我在这次面试前所做的准备(刷题复习资料以及一些大佬们的学习笔记和学习路线),都已经整理成了电子文档

《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!
jIwCz-1714434091498)]
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!






















 563
563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








