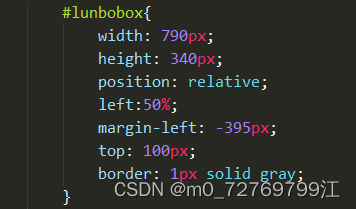
首先在body中使用div创建一个新的盒子<div id="lunbobox">并且定义一个id值,同时在style中对改盒子的大小和位置进行定义;

再在盒子<div id="lunbobox">中设定一个新的盒子将图片放在其中

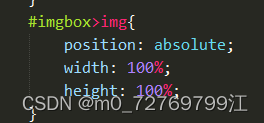
对这个新的盒子<div id="imgbox">及其中的图片设定其位置与值,

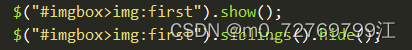
此时,在改盒子中,所有的图片都是重叠的,下一步我们先将第一张图片显示,同时隐藏其他的图片,

注意:在盒子<div id="imgbox">中每个图片都是兄弟关系,所以可以通过.siblings()方法来选定 除第一张图片外的其他图片;
接下来,在<div id="l








 制作一个图片轮播的效果
制作一个图片轮播的效果
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








