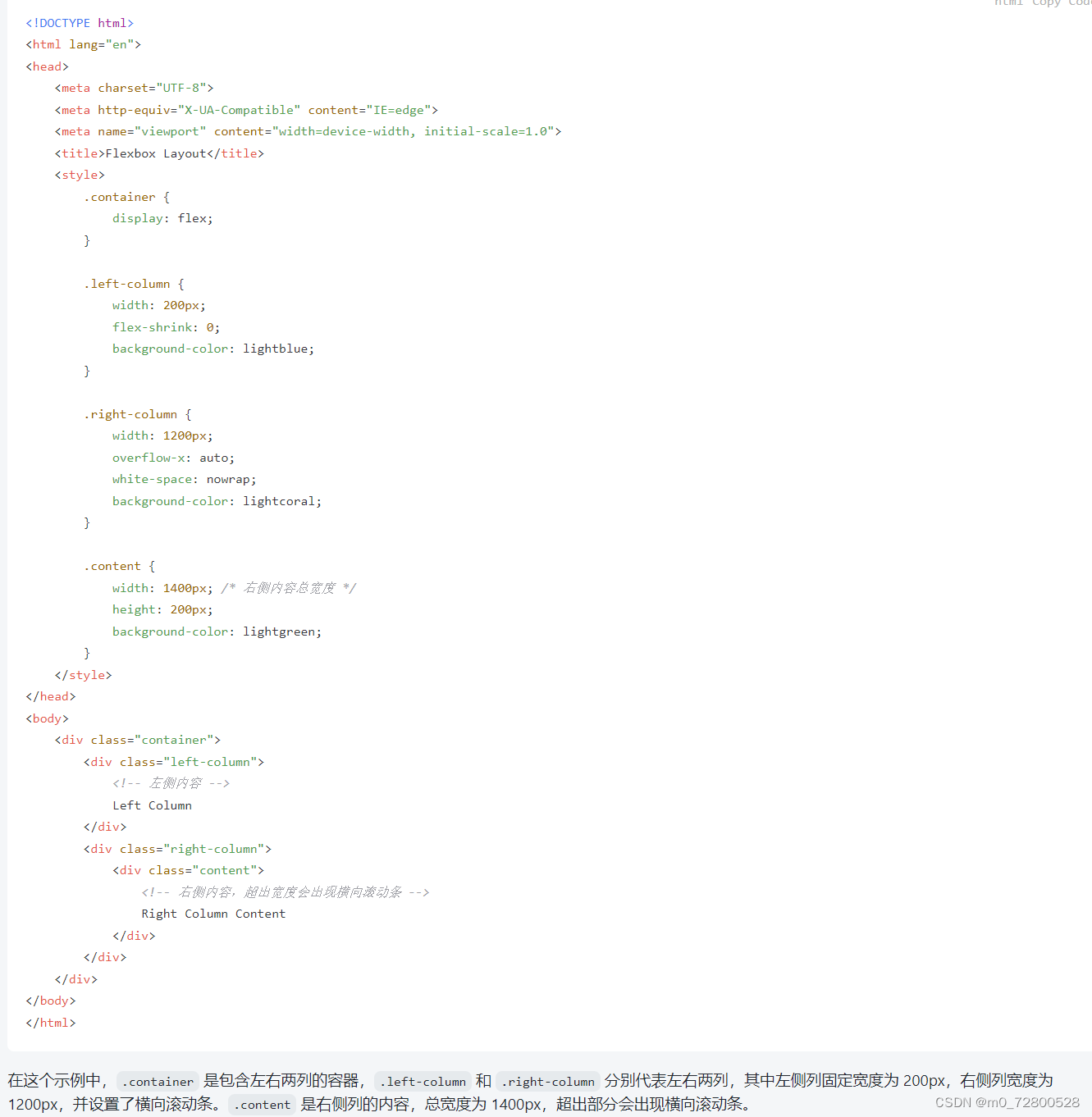
你可以使用 CSS Flexbox 来实现这种布局。下面是一个简单的示例代码:

PS:flex-shrink: 0
flex-shrink 是 CSS Flexbox 布局中的一个属性,用于指定项目在必要时是否收缩。
当容器空间不足时,flex-shrink 属性决定了 Flexbox 项目相对于其它项目的收缩比例。默认情况下,项目都可以收缩(flex-shrink: 1),这意味着当容器空间不足时,项目会根据自身的 flex-shrink 值进行收缩,以适应剩余空间。
而当你将 flex-shrink 设置为 0 时,这意味着该项目不会收缩,即使容器空间不足,也不会将其缩小以适应剩余空间。
例如,如果你有两个项目,一个设置了 flex-shrink: 0,另一个设置了 flex-shrink: 1,当容器空间不足时,具有 flex-shrink: 1 的项目会优先收缩,而具有 flex-shrink: 0 的项目将保持其原始大小。







 本文解释了CSSFlexbox布局中的flex-shrink属性,它决定项目在空间不足时是否及如何收缩。重点讲解了设置为0的flex-shrink值如何阻止项目缩小以保持原始大小。
本文解释了CSSFlexbox布局中的flex-shrink属性,它决定项目在空间不足时是否及如何收缩。重点讲解了设置为0的flex-shrink值如何阻止项目缩小以保持原始大小。















 1320
1320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








