1.vue2父传子
创建父子组件

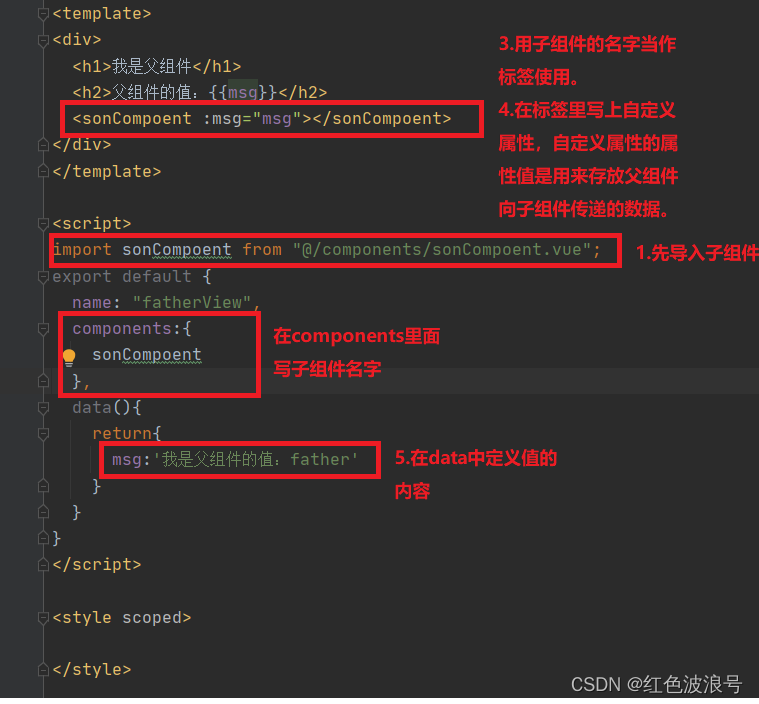
父组件内代码:

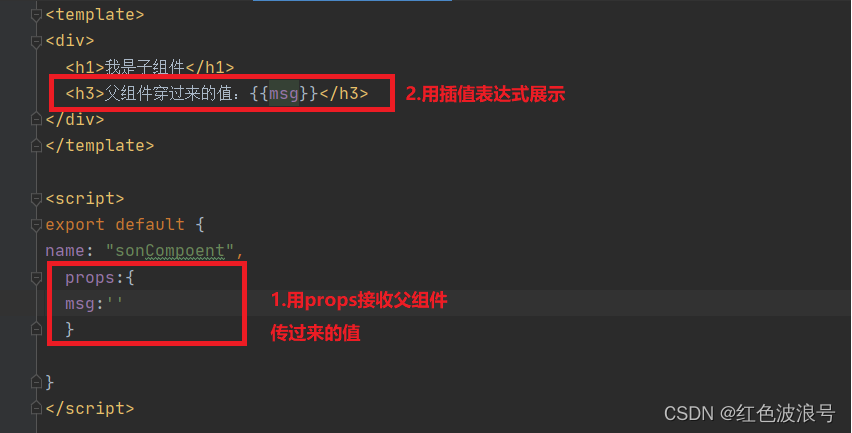
子组件的代码:

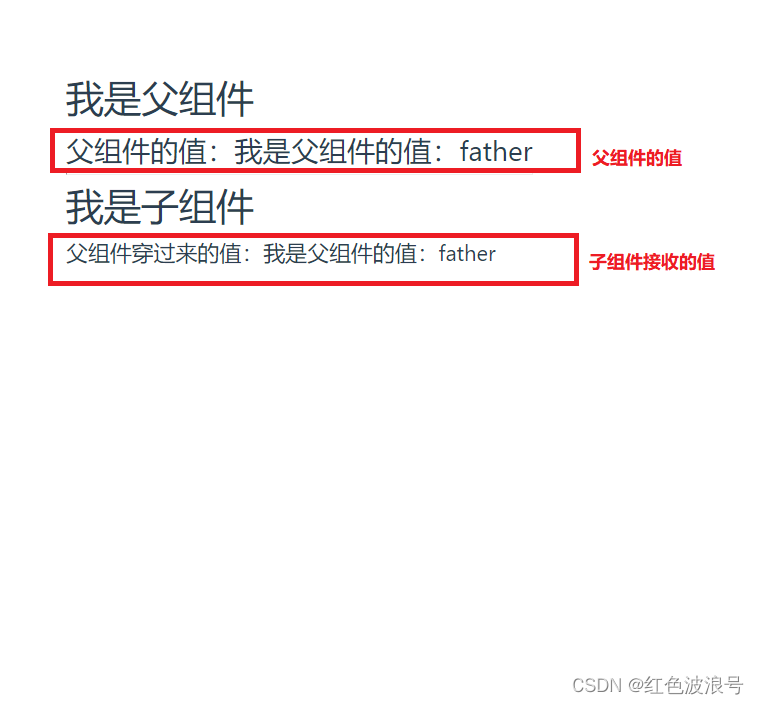
效果图:

vue2父传子总结:
总的来说就是在父组件的子标签写一个自定义事件,在子组件用props接收
2.vue2子传父
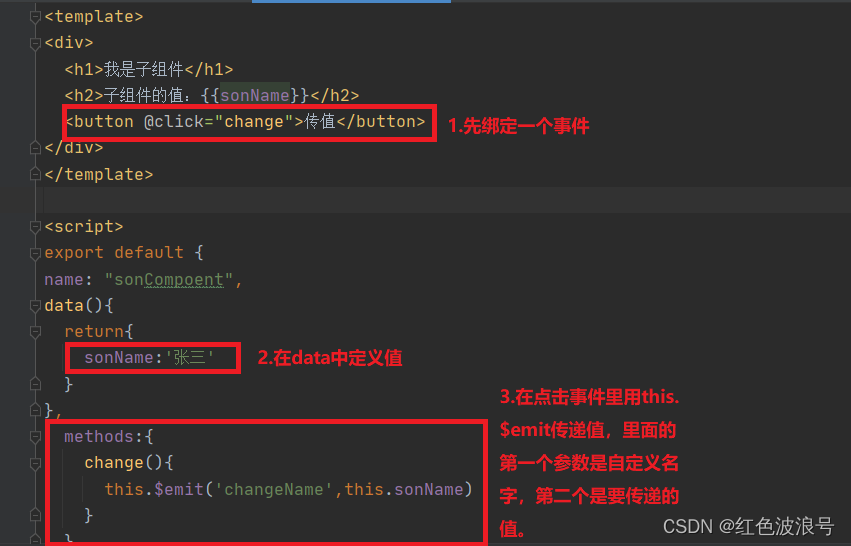
子组件内代码:

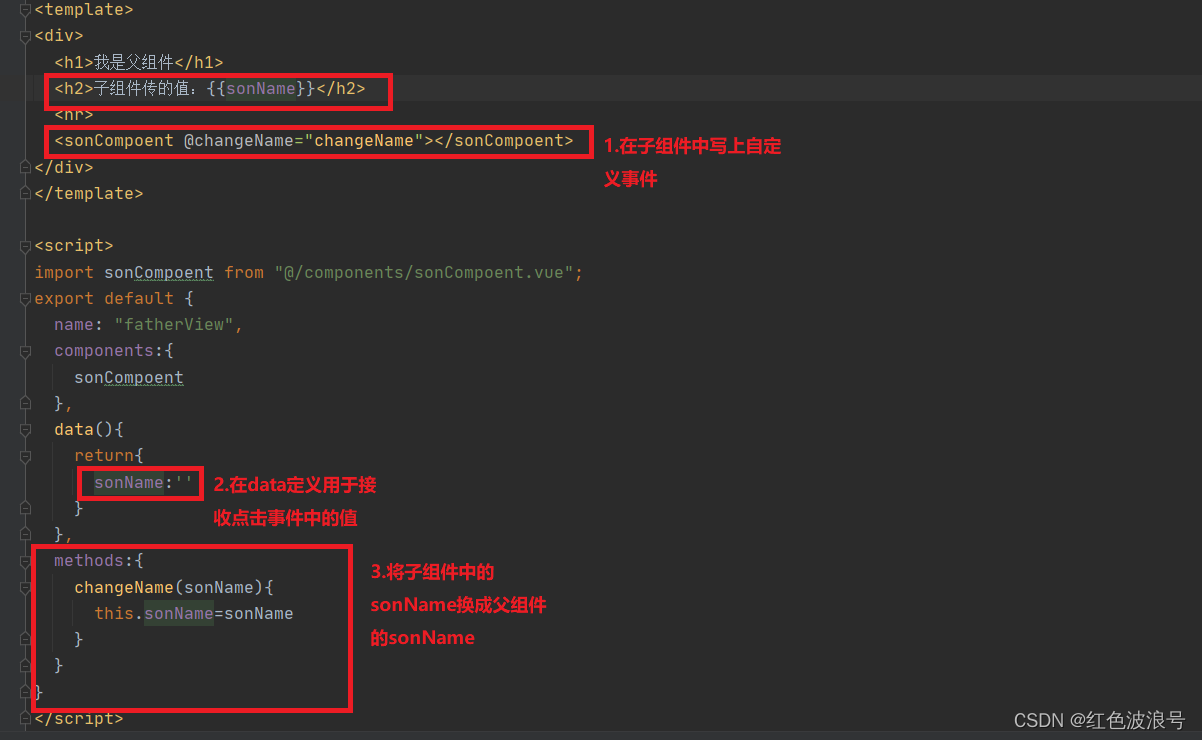
父组件内代码:

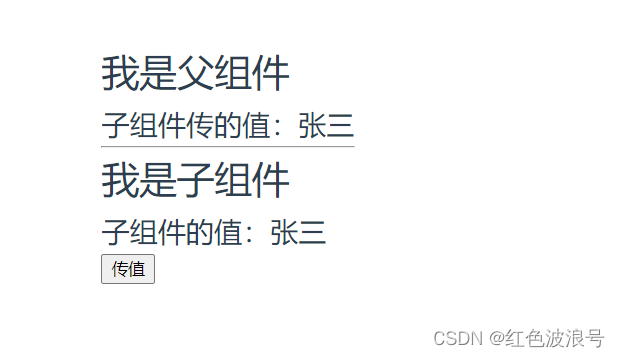
效果图

vue2子传父总结:
子组件传值需要事件触发,通过$emit传递参数,在父组件中的子组件标签里自定义一个事件,在父组件的methods中写该事件函数目的是接收子组件的传参,在子组件里的created生命周期里通过$emit方法传参第 一个参数是自定义事件的名字第二个参数是传的值
3.vue3父传子
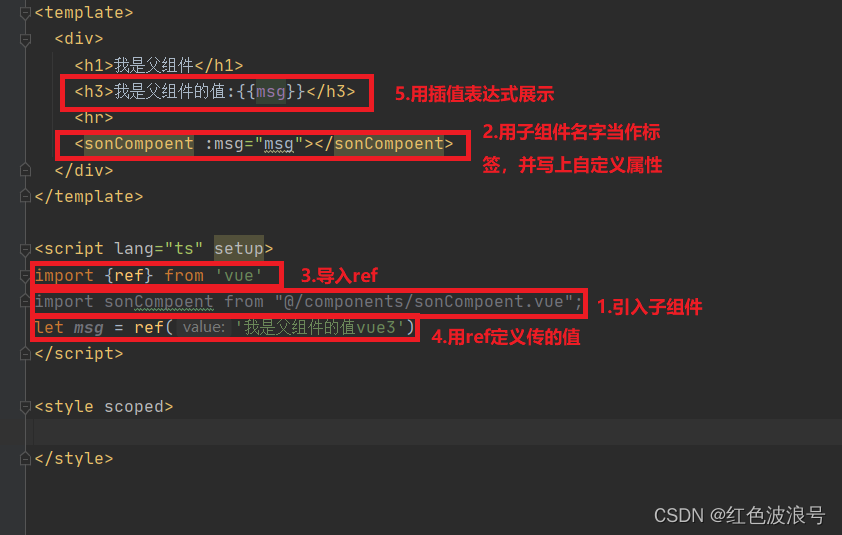
父组件内代码:

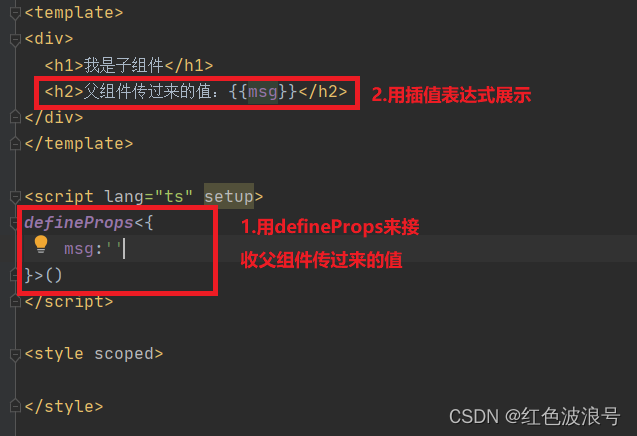
子组件内代码:

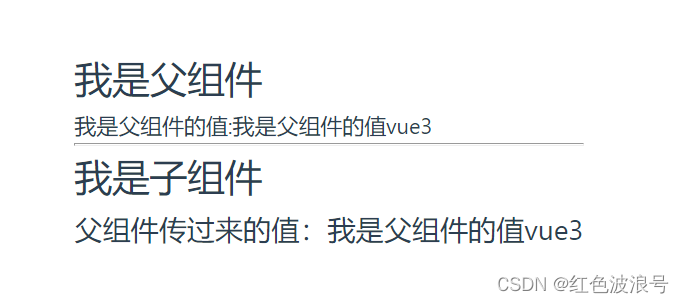
效果图

vue3父传子总结:
根据上面的代码可以看出来,vue2和vue3的父传子并没有太大改变,只不过在子组件接收值的时候props改成了defineProps来接收
4.vue3子传父
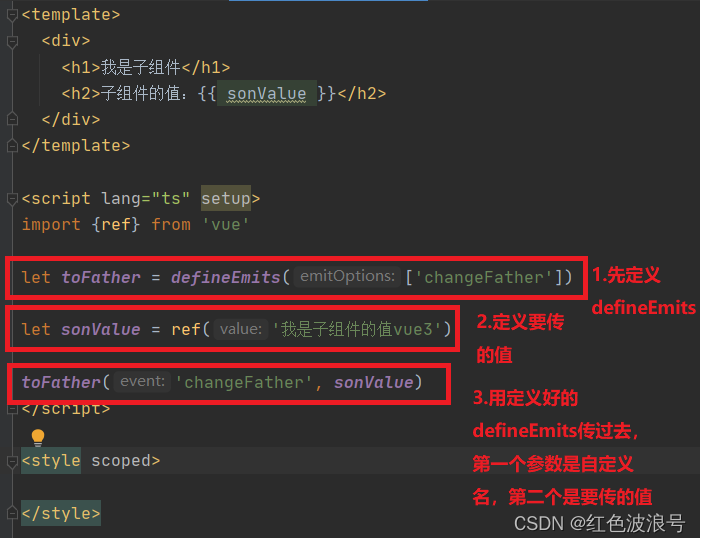
子组件内代码:

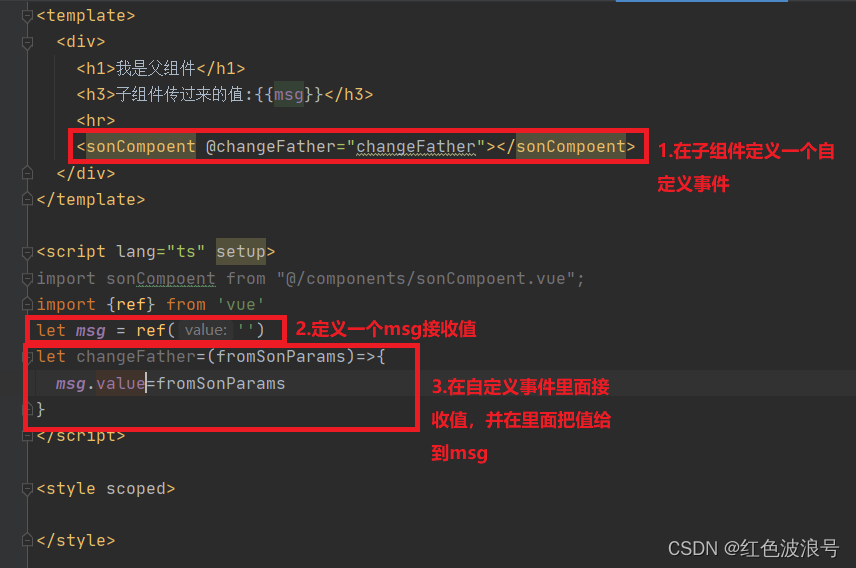
父组件内代码:

效果图

vue3子传父总结:
像vue2中子传父那样,子组件通过emit发送,父组件通过自定义事件接收。,vue3子组件中通过defineEmits方法发送,父组件通过自定义事件接收






















 2582
2582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










