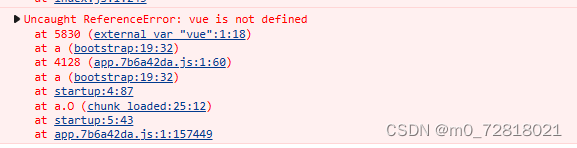
跟着视频做项目,在引入CDN后控制台输出vue is not defined。一开始以为是引入的CDN地址不对,对照着版本号一个一个重新找地址,结果还是报这个错。

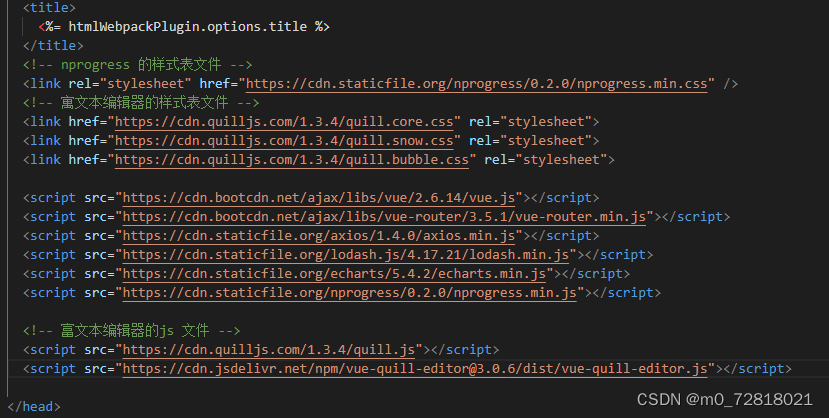
index.html代码如下

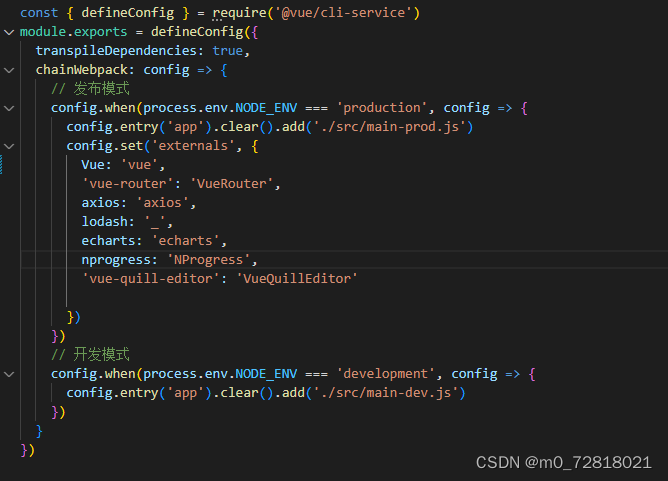
vue.config.js代码如下(找到bug修改后的)

看到有人说是js引入位置不对,还有各种其他原因,也问了gpt,说我index.html没有使用vue的实例。折腾了两三天以后,刚刚突然找到,原来是'externals'里面Vue要大写!!!!我本来写的是vue:'vue',改为大写Vue:'vue'就不报错了!
之前看到有人出了这个问题,但是他们都是new Vue({})的时候v没大写,当时没想过,还以为和我这个不一样。刚刚看main-prod.js文件里,我是这样导入vue的(import Vue from 'vue'),就想着既然这里大写那我就是这个改一下,没想到成功了!
这样改以后,结果在引入element ui的cdn后,element ui不生效。vue的那里应该改为 vue:'Vue'





















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








