刚刚准备开始学Vue,才开始第一个程序,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.12/vue.js"></script>
<title>Vue 基础</title>
<!-- <script src="https://cn.vuejs.org/v2/guide/" type="text/javascript"></script> -->
<!-- 在线导入 -->
</head>
<body>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
//创建一个Vue对象
var app = new Vue({
//指定,该对象代表<div id="app">,也就是说,这个div中的所有内容,都被当前的app对象管理
el: "#app",
//定义vue中的数据
data: {
message: "hello"
}
});
</script>
</body>
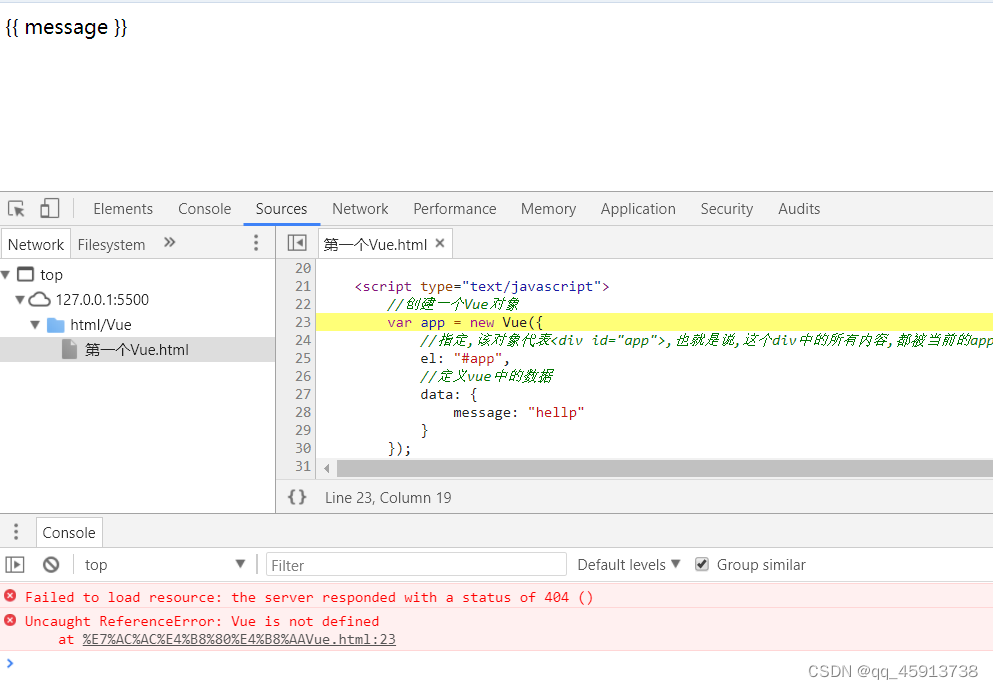
</html>别人轻轻松松跟着起步,我就直接就出现了一个bug,
最终显示,还是{{message}},最后经过长时间的百度搜索,最终找到了结果。
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.12/vue.js"></script>






















 4586
4586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








