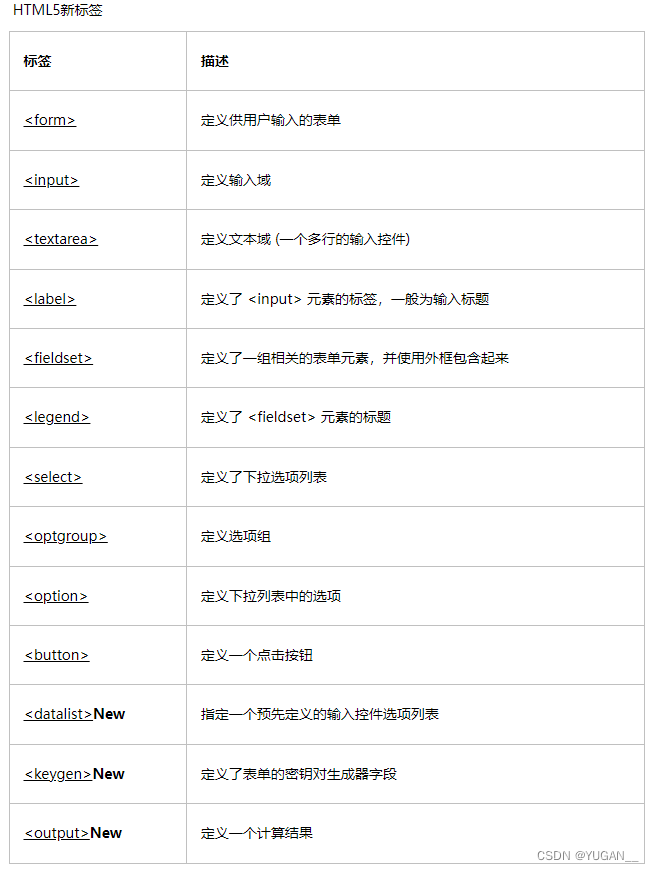
1.表单标签
html中表单的作用是很强大的。我们生活中经常要用到表单,如一些基本信息的填写。在网页中也是如此,我们免不了注册一些账号,此时用到的表单就比较多了。
表单主要负责获取用户填写的数据,并通过浏览器向服务器传送数据。
表单使用标签()定义。
表单的基本结构:
<form name="form1" action="URL" method="get|post" target="文档显示方式">
用户名:<input type="text" name="uname" />
密 码:<input type="password" name="passwd" />
</form>
说明:
属性 说明
name 表单的名称
action 表单提交地址
method 表单数据提交的方式 (get:在url地址上面传送参数到服务器,post:在后台传送参数到服务器)
enctype MIME类型
target 打开方式(_blank:在一个新的窗口打开 _self:在相同的框架中调入文档 _top:把文档调入原来的最顶部的浏览器窗口中)
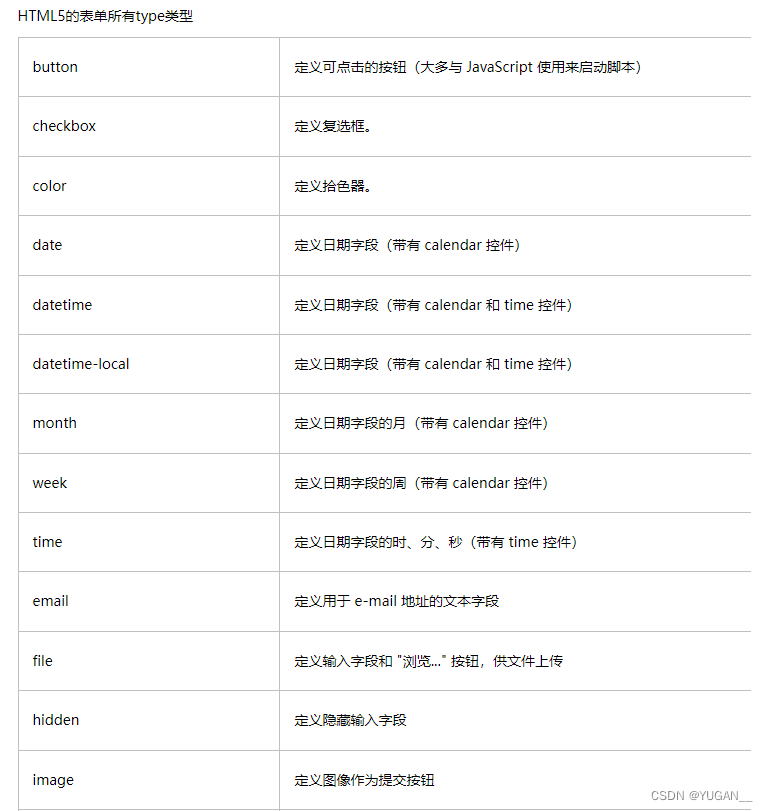
1.1type属性
01.text 定义单行中的输入字段,用户可在其中输入文本,默认宽度为20个字符
文本域:文本域通过 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
属性 说明
type input元素类型
name input 元素的名称
value input 元素的值
size input 元素的宽度
readonly 是否只读
maxlength 输入字符的最大长度
disabled 是否禁用
02.password 定义密码字段,该字段中的字符被掩码
密码字段通过标签 来定义:
<form>
Password: <input type="password" name="pwd">
</form>
属性 说明
type input元素类型
name input 元素的名称
size input 元素的宽度
maxlength 定义最多输入的字符数
注意:密码字段字符不会明文显示,而是以星号或圆点替代。
3.radio 定义单选按钮
<input type="radio"> 标签定义了表单单选框选项
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
*name属性:定义单选框的名称,要保证数据的准确获取,单选框都是以组为单位使用的,在同一组的单选按项要用同一个名称。
4.checkbox 定义复选框
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项
<form>
<input type="checkbox" name="song" value="听歌">听歌<br>
<input type="checkbox" name="run" value="跑步"> 跑步
</form>
5.submit 定义提交按钮 提交按钮会把表单中的所有数据发送到服务器
<input type="submit">
6.hidden 定义隐藏的输入字段
<input type="hidden" name="uid" value="10"/>
7.file 定义输入字段和“浏览按钮”,供文件上传
<input type=“file” name=“photo” />
注意:
利用这项功能时,在 form 标签中要指定method属性。要把method 指定为post, enctype属性指定为 multipart/form-data。
说明:
multiple 控制是否上传多文件
<input type="file" name="photo" multiple />
<input type="button" value="请选择文件..."/>
8.textarea(表单元素:多行文本域)
说明:
属性 说明
name 元素的名称
rows 指定文本框的高度
cols 指定文本框的宽度
<textarea name="content" rows="5" cols="50"> </textarea>
注:此处的文本框宽高是由字符个数组成的。
9.简单下拉框:
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
属性 说明
name 下拉列表框的名称
size 下拉列表框的显示行数
multiple 是否多选
disabled 是否禁用
selected 设置默认选中的选项
value 选项值
10.lable
lable 标签的作用是将输入项或选项及其标签文字关联起来。
<input type="radio" name="sex" value="1" id="male" />
<label for="male">男</label>
<input type="radio" name="sex" value="0" id="female" />
<label for="female">女</label>
11.optgroup(表单元素:下拉框分组)
optgroup 元素用于组合选项
<select name="city" multiple>
<optgroup label="广东">
<option value="1">广州</option>
<option value="2">深圳</option>
</optgroup>
<optgroup label="其他">
<option value="3">长沙</option>
<option value="4">香港</option>
</optgroup>
</select>
11.标签定义选项列表
与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。使用 input 元素的 list 属性来绑定 datalist。
<input list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>
























 1091
1091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








