iconfont-阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具
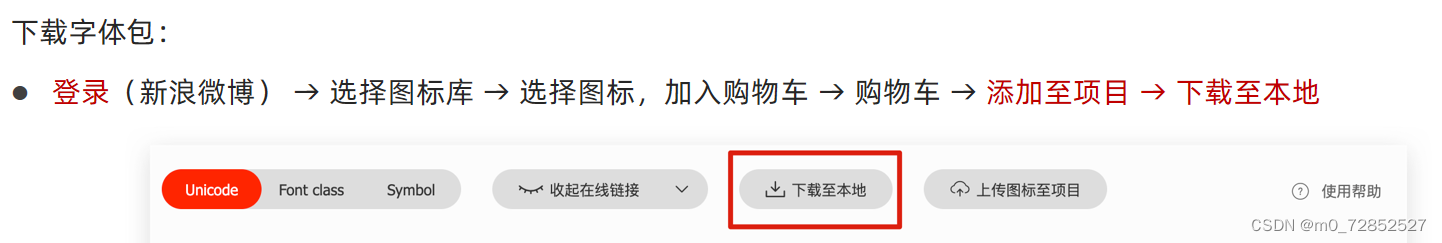
进入字体图标库选择需要的图标,加入购物车添加至项目.

将下载的文件放在根目录下,文件名改为fonts
引入css文件:
<link rel="stylesheet" href="./fonts/iconfont.css">1.类名用法
<span class="iconfont icon-daohangdizhi"></span>
-
第一个类名
iconfont目的是告诉这个盒子里面的文字是字体图标。 不是普通的文字。不可以更改 -
第二个类名
icon-daohangdizhi, 告诉盒子到底使用哪个小图标。 复制字体图标
2.使用unicode编码
也可以直接在标签内部放入一个编码
html:
<strong>  </strong> css 要指定当前标签的文字是字体图标,必须要声明。
strong {
font-family: 'iconfont';
}3.使用伪元素字体图标
<div class="car1">购物车</div>这样结构比较的清晰,省了很多的小盒子
.car {
width: 200px;
height: 45px;
border: 1px solid pink;
text-align: center;
line-height: 45px;
font-family: 'iconfont';
}
.car::before {
content: "\e63b";
}
.car::after {
content: "\e686";
}注意: 使用伪元素字体图标,一定要声明字体。 font-family: "iconfont"
字体图标是前端工程师必须具备的知识点。 开发中, 字体图标上传,选择,都是网页美工给我们准备好了。
我们重点是下载和使用。
字体图标使用可以整体分为两大步骤:
-
复制相关文件到网站根目录下,并引入css文件到html页面中。
-
通常都放到fonts文件夹里面。
-
通常iconfont.css 和字体放一起。
-
-
调用。
-
开发中最常用的是使用类名来调用,所以重点记住这个就可以了。
-





















 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








