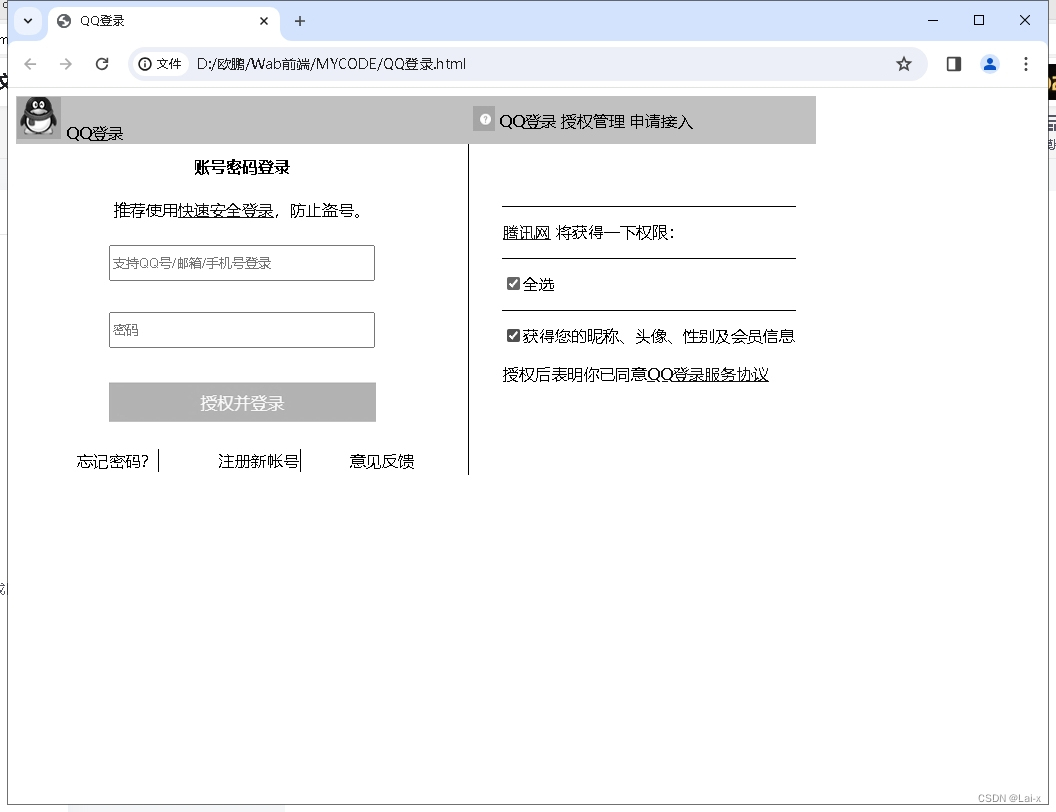
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ登录</title>
<style>
#head{
background-color: skyblue;
border-collapse: collapse;
}
#id,#password{
height: 30px;
width: 58%;
}
#header{
width: 800px;
border-collapse: collapse;
}
html{
filter: grayscale();
}
</style>
</head>
<body>
<form action="#" method="get">
<table id="header">
<tr id="head">
<td style="width: 450px;">
<img src="./img/QQ登录.png" alt="QQ登录">
QQ登录
</td>
<td>
<table>
<tr>
<td><img src="./img/?.png"></td>
<td style="border-right: 1px;">QQ登录</td>
<td style="border-right: 1px;">授权管理</td>
<td>申请接入</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="border-right: 1px solid black;" >
<span> </span>
<table style="width: 450px;text-align: center;height: 300px;">
<th>账号密码登录</th>
<tr>
<td>推荐使用<a href="#">快速安全登录</a>,防止盗号。</td>
</tr>
<tr>
<td>
<input type="text" name="id" id="id" placeholder="支持QQ号/邮箱/手机号登录">
</td>
</tr>
<tr>
<td>
<input type="password" name="password" id="password" placeholder="密码">
</td>
</tr>
<tr>
<td>
<input type="image" src="./img/授权并登录.png" alt="授权并登录">
</td>
</tr>
</table>
</td>
<td>
<table style="margin-left: 30px;">
<tr style="height: 50px;">
<td style="border-top: 1px solid black; " >
<a href="#">腾讯网</a> 将获得一下权限:
</td>
</tr>
<tr style="height: 50px;">
<td style="border-top: 1px solid black;">
<input type="checkbox" name="全选" id="全选" checked><label for="全选">全选</label>
</td>
</tr>
<tr style="height: 50px;">
<td style="border-top: 1px solid black;">
<input type="checkbox" name="子选项" id="子选项" checked><label for="子选项">获得您的昵称、头像、性别及会员信息</label>
</td>
</tr>
<tr>
<td>
授权后表明你已同意<a href="#">QQ登录服务协议</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="text-align: right;border-right: 1px solid black;">
<table style="width: 400px;text-align: right;">
<tr>
<td style="border-right: 1px solid black;">忘记密码?</td>
<td style="border-right: 1px solid black;">注册新帐号</td>
<td>意见反馈</td>
</tr>
</table>
</td>
<td></td>
</tr>
</table>
</form>
</body>
</html>





















 4936
4936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








