在还没有开始学习移动web时,对于网页的小图标都是使用精灵图来写代码,今天了解到
1.字体图标(只有一种颜色的图标,本质是字体.可以采用字体图标而不用使用精灵图,降低服务器请求次数,) 字体图标使用步骤:步骤1: 复制相关文件到本地目录下,并引入字体图标css文件。步骤2: 标签使用字体图标。
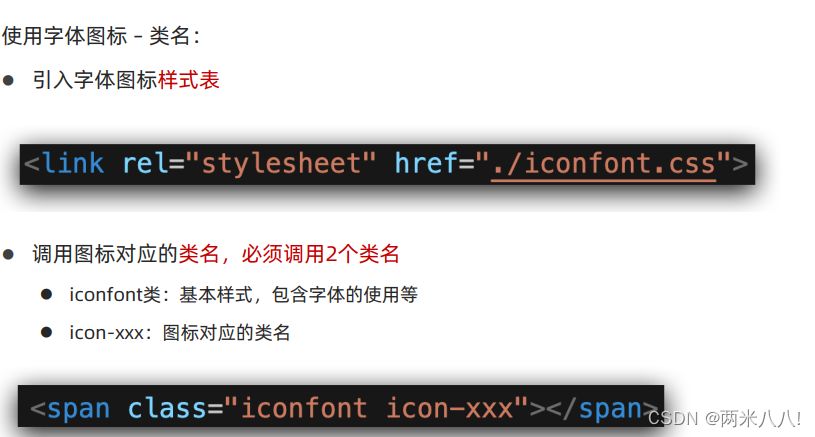
(1.)使用字体图标 – 类名:(!improtant)
或者不需要咱们下载相关文件到本地,阿里字体库比较稳定,在很多情况下,直接引入在线地址即可。例如(记得要+http:喔)
(2.)使用字体图标 – unicode编码:
(3.)使用字体图标 – 伪元素:
(4.)上传矢量图:上传 → 上传SVG图标





















 3637
3637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








