关于上一篇文章
鸿蒙应用开发(ArkTS)—健康生活应用解读(一)-CSDN博客![]() https://blog.csdn.net/m0_73005007/article/details/139675061#comments_33385500本文章继解读(一),进行第一部分欢迎页面的实现,包括弹窗和欢迎页面的实现
https://blog.csdn.net/m0_73005007/article/details/139675061#comments_33385500本文章继解读(一),进行第一部分欢迎页面的实现,包括弹窗和欢迎页面的实现
如果大家有什么建议或者问题的话都可以给我留言,24H之内我肯定回复
欢迎页面的实现
欢迎页面

观察图片可以发现欢迎页面是一个从上到下的列布局(column)背景为绿色,页面内有图片和文字,结构简洁
关于自定义弹窗的实现
使用@CustomDialog装饰器声明弹窗
@CustomDiglog
struct Example {
controller : customDialogController
build(){
coiumn(){
Text('我是一个弹窗')
}
}
}controller:类型为customDialogController,自定义弹窗控制器,控制弹窗的状态,使用组件时初始化
代码编写
代码实现
在pages目录中,新建page文件,命名为welcome.ets,代码如下
import common from '@ohos.app.ability.common'
import router from '@ohos.router'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import tanchuang from '../view/welcome/tanchuang'
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
const PREF_KEY = 'userPrivacyKey'
@Entry
@Component
struct welcome{
context = getContext(this) as common.UIAbilityContext
controller: CustomDialogController = new CustomDialogController({
builder: tanchuang({
confirm: () => this.onConfirm(),
cancel: () => this.exitApp()
})
})
async aboutToAppear(){
// 1.加载首选项
let isAgree = await PreferenceUtil.getPreferenceValue(PREF_KEY, false)
// 2.判断是否同意
if(isAgree){
// 2.1.同意,跳转首页
this.jumpToIndex()
}else{
// 2.2.不同意,弹窗
this.controller.open()
}
}
jumpToIndex(){
setTimeout(() => {
router.replaceUrl({
url: 'pages/Index'
})
}, 1000)
}
onConfirm(){
// 1.保存首选项
PreferenceUtil.putPreferenceValue(PREF_KEY, true)
// 2.跳转到首页
this.jumpToIndex()
}
exitApp(){
// 退出APP
this.context.terminateSelf()
}
build() {
Column({space:10}) {
// 1.中央Slogan
Row() {
Image($r('app.media.app_icon')).width(260)
}
.layoutWeight(1)
Image($r('app.media.icon')).width(150)
// 3.文字描述
Row() {
Text('本软件').opacityWhiteText(0.8, 12)
Text('IPv6')
.opacityWhiteText(0.8)
.border({ style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15 })
.padding({ left: 5, right: 5 })
Text('网络').opacityWhiteText(0.8, 12)
Text(`本软件仅为课程考核用`)
.opacityWhiteText(0.6)
Text('鲁ICP备6666666号-666')
.opacityWhiteText(0.4)
.margin({ bottom: 35 })
}
}
.height('100%')
.width('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}
在目录中新建目录view,在view中新建文件tanchuang.ets,代码如下
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct tanchuang {
controller :CustomDialogController
confirm: () => void
cancel: () => void
build() {
Column({space:10}){
//标题
Text('欢迎使用本应用')
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
//内容
Text("感谢您信任并使用本软件!我们将通过《用户协议》和《健康隐私政策》帮助您了解我们收集、使用、存储和共享个人信息的情况,特别是我们所采集的个人信息类型与用途的对应关系。此外,您还能了解到您所享有的相关权利及实现途径。如您同意,请点击下方按钮开始接受我们的服务")
//按钮
Button("同意")
.width(150)
.backgroundColor($r('app.color.primary_color'))
.onClick(() => {
this.confirm()
this.controller.close()
})
Button('不同意')
.width(150)
.backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(() => {
this.cancel()
this.controller.close()
})
}
.width('100%')
.padding(10)
}
}
代码分析
在welcome.ets中,首先构建页面(build部分),由于是列布局,所以使用column容器,关于布局中的文本优化,使用了一个自定义组件opacityWhiteText,调用该组件即可对页面文字进行统一的美化
在引入弹窗后,由于弹窗是只在用户第一次启动时弹出,可以结合用户首选项进行保存
在用户点击同意之后,调用jumpToIndex方法跳转至主页,否则调用terminateSelf(封装在exitApp中)终结进程,退出应用
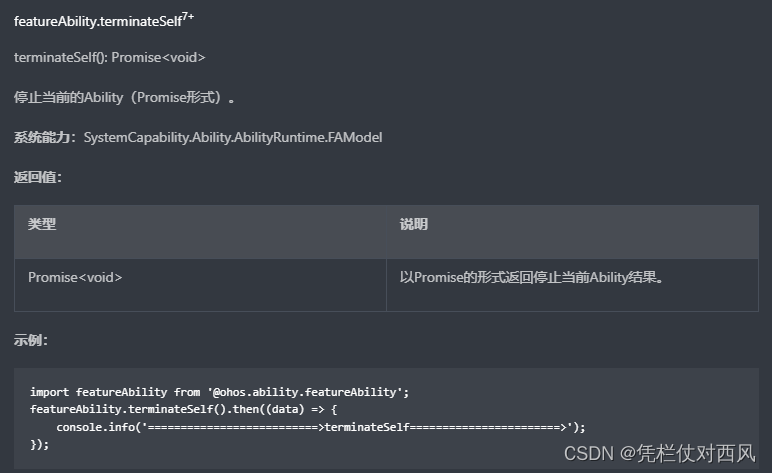
关于terminateSelf

在tanchuang.ets中,首先使用使用@CustomDialog装饰器自定义弹窗(@CustomDialog装饰器用于装饰自定义弹框,此装饰器内进行自定义内容)然后构建弹窗容,confirm与cancel分别代表用户点击同意或者不同意执行的操作,这里没有进行定义(在welcome.ets进行定义,即谁调用,谁定义)






















 757
757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








