最近做了一个基于vue2的可视化的大屏项目,
有一个需求是大屏的右边小部分做一个轮播图,一共三页,每一页都由几个echarts图构成,
但是,测试使用ant design组件库里的Carousel走马灯组件会出现一个bug:
设置自动轮播autoplay后,最后一页的echarts图全部渲染不出来
问题(1.)多张图,最后一张无法渲染出来。
解决办法:
a-carousel跑马灯有一个 :after-change="handleChange" 事件
我们在这个事件里进行打印一下dom,进行盒子位置定位
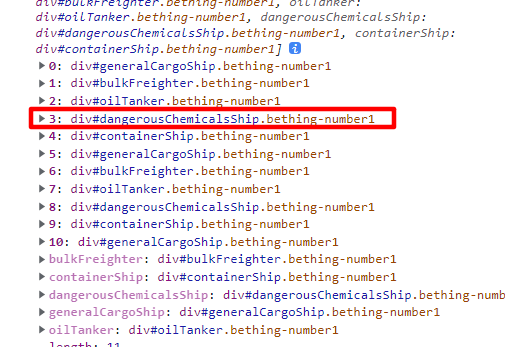
注:bething-number1 为每图表的calss
async handleChange(current) {
//current 页码
console.log(document.getElementsByClassName("bething-number1"));
},打印台可以获取到dom信息,可以进行鼠标触摸,确定下标

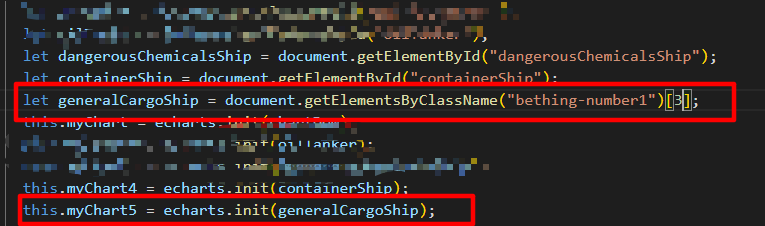
然后我们就可以通过class和下标,对最后一个图表进行定位渲染,(在上方的那个事件里,监听为最后一张的时候,执行绘制方法,虽然有点LOW但是起码能实现效果,各位有更好的方法可以给我留言一下)
let generalCargoShip = document.getElementsByClassName("bething-number1")[3];

再次刷新页面,就可以正常渲染啦
问题(2.):无法渲染多个echarts图
解决办法:抛弃ref,使用每个盒子独一无二的id,进行渲染。如
<a-carousel arrows :after-change="handleChange">
<div
slot="prevArrow"
class="custom-slick-arrow"
style="left: -10px; z-index: 1; color: #6adff3"
>
<a-icon type="left" />//左边切换按钮
</div>
<div slot="nextArrow" class="custom-slick-arrow" style="right: -10px; color: #6adff3">
<a-icon type="right" />//右边切换按钮
</div>
<div class="bething-number">
<div class="title"> 散货船 </div>
<div id="bulkFreighter" class="bething-number1"> </div>
</div>
<div class="bething-number">
<div class="title"> 油船 </div>
<div id="oilTanker" class="bething-number1"> </div>
</div>
<div class="bething-number">
<div class="title"> 危化品船 </div>
<div id="dangerousChemicalsShip" class="bething-number1"> </div>
</div>
</a-carousel>






















 4442
4442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








