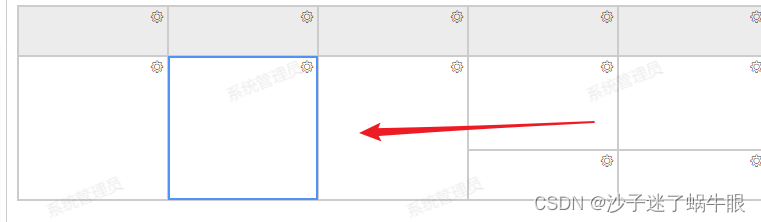
需求:书写原生表格,点击某一个单元格需要给这个单元格修改不同的边框样式;
问题:如果我们直接给td标签做boder的样式修改,则会导致点击编辑的的时候单元格大小发生变化,以及样式可能会出现缺少边框的问题出现,
解决思路:动态设置class,通过伪元素给选中的单元格添加边框,这样既可以不会影响原有单元格的大小,还不会存在样式渲染错误的问题出现(需要给伪元素设置 pointer-events: none 属性,避免影响原有表格内部点击事件);

td单元格设置动态class的代码(可自定义设置是否选中单元格的判断条件,写三元赋值class):

伪元素样式代码:
.select-cell::after {
content: "";
position: absolute;
top: -1px;
left: -1px;
width: calc(100% + 2px);
height: calc(100% + 2px);
border: 2px solid #5292f7; /* 初始状态下透明边框 */
pointer-events: none; /* 使伪元素不影响鼠标事件 */
}





















 4410
4410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








