想象一下,你正想要品尝一道异国美食,但菜单上的文字却像天书一样难懂。
这时,一个神秘的小助手悄悄靠近,它轻轻一扫,那些陌生的文字就瞬间变成了你熟悉的语言,仿佛打开了美食世界的大门。
嘿,这不就是文字翻译器的魔力吗?它不仅是个小巧玲珑的翻译官,还是个随时待命的“旅行伴侣”。
接下来,本文将为你介绍几款简单易上手的文字翻译器,快来瞧瞧吧!

▶▷一键语音翻译
实用指数:★★★★☆
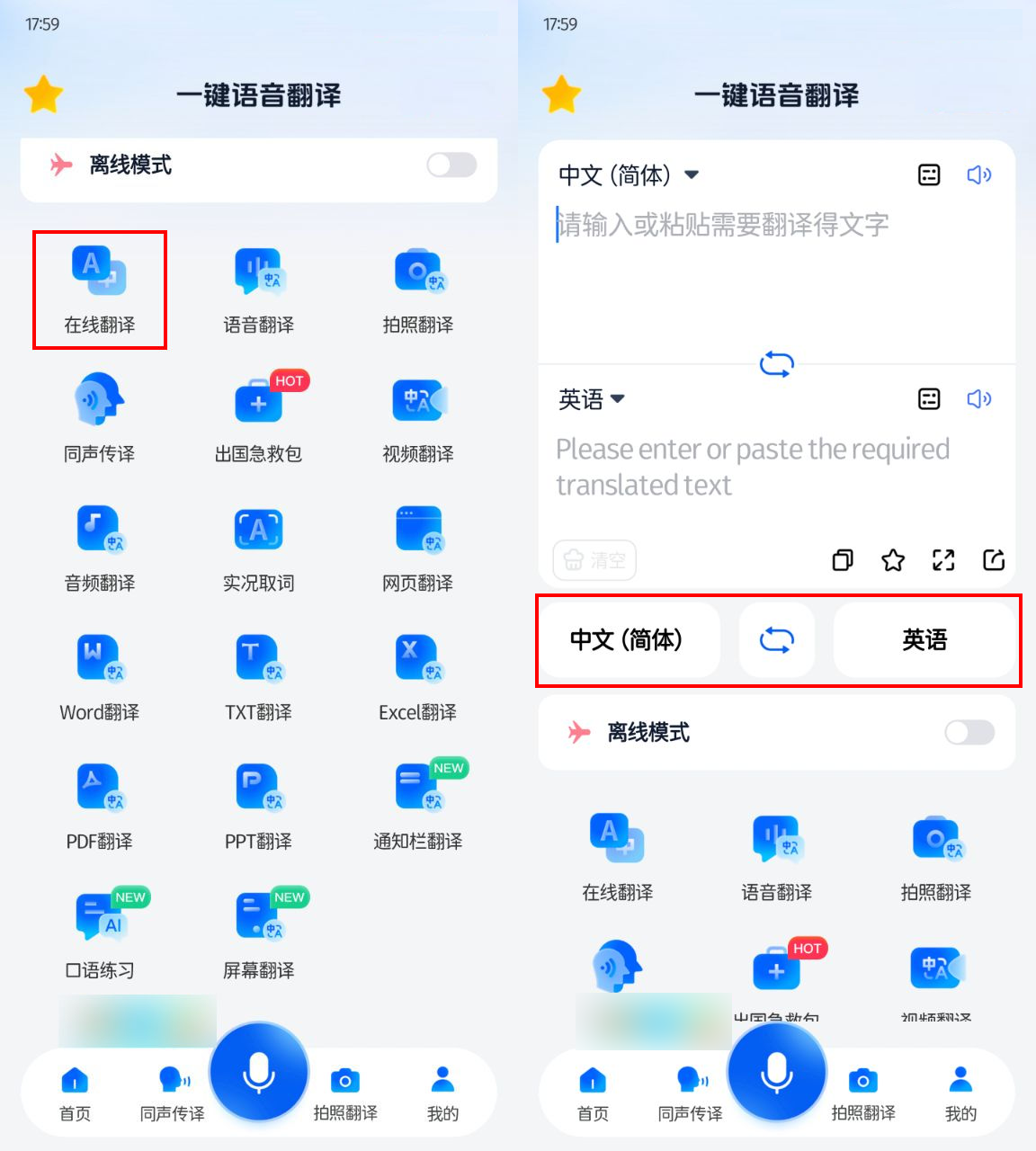
◎软件介绍:一键语音翻译如同随身携带的翻译官,不仅擅长即时语音翻译,其文字翻译功能同样强大。只需输入或复制粘贴文字,即可快速获得多种语言间的准确翻译。
◎功能分析:该应用支持多语种互译,覆盖广泛的生活与专业词汇,而且翻译结果即时呈现,让信息获取更加直观。

▶▷WPS
实用指数:★★★★★
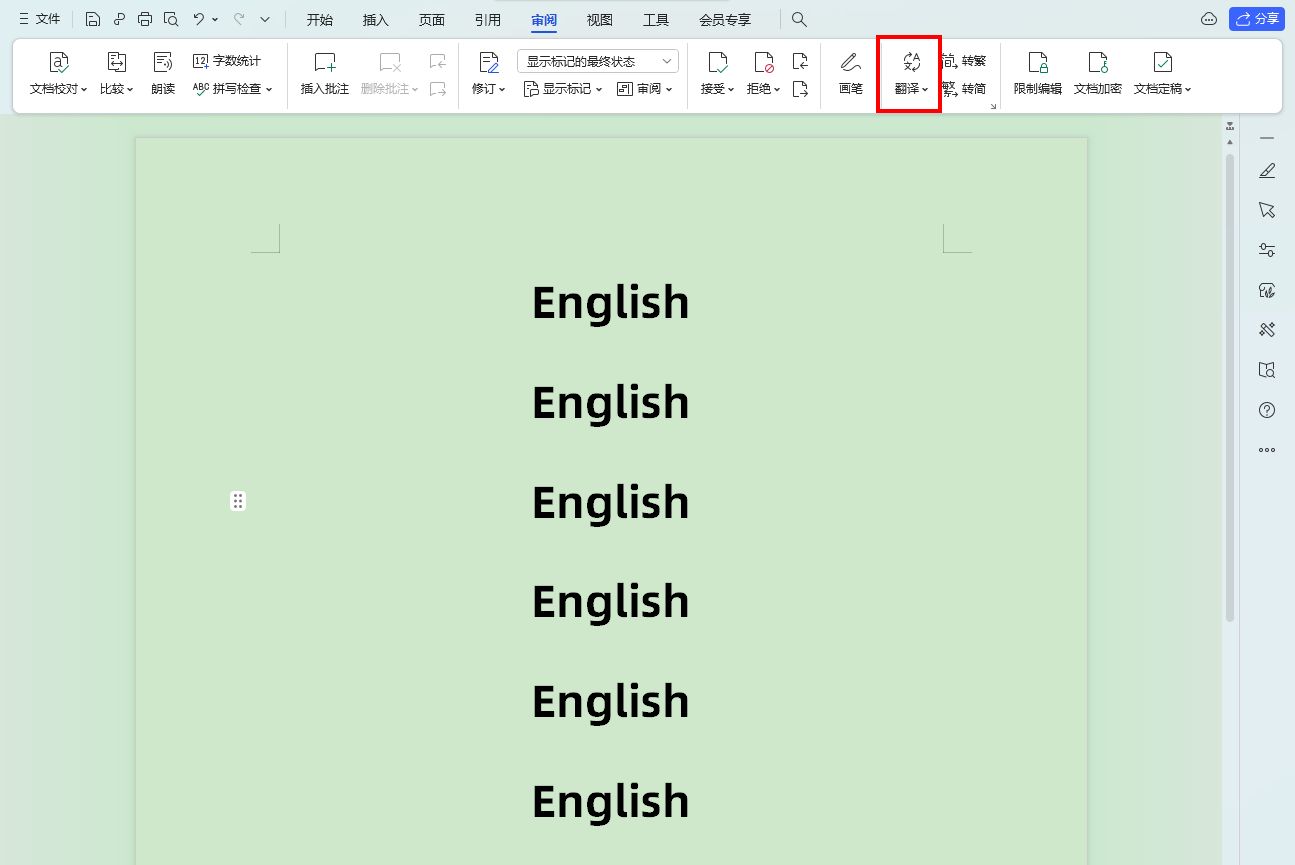
◎软件介绍:作为办公软件的佼佼者,WPS内置的翻译功能是其一大亮点。无论是文档、表格还是演示文稿中的文字,均能直接选中并快速翻译。
◎功能分析:该翻译不仅限于单词或短语,长篇文档也能无缝处理,对于需要处理大量外语文档的职场人士而言,这一功能无疑是个巨大的时间节省器。

▶▷微信
实用指数:★★★★☆
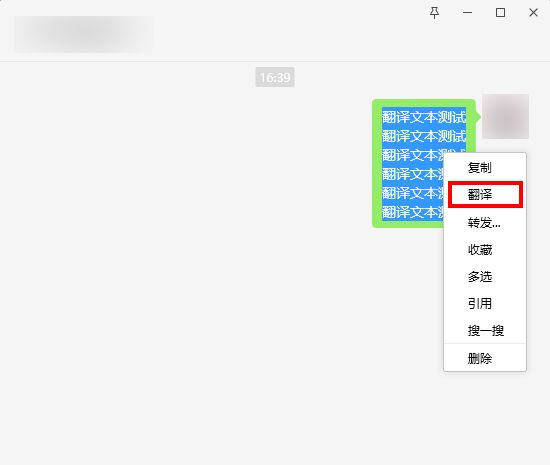
◎软件介绍:微信,作为人手必备的社交应用,其内置的文字翻译功能方便快捷。在聊天界面,长按收到的外文消息,即可选择翻译选项翻译文字。
◎功能分析:翻译功能的加入,使得跨国界交流变得更为顺畅,尤其在全球化社交和商务沟通中,这项小功能发挥着大作用。

▶▷手机自带翻译
实用指数:★★★★★
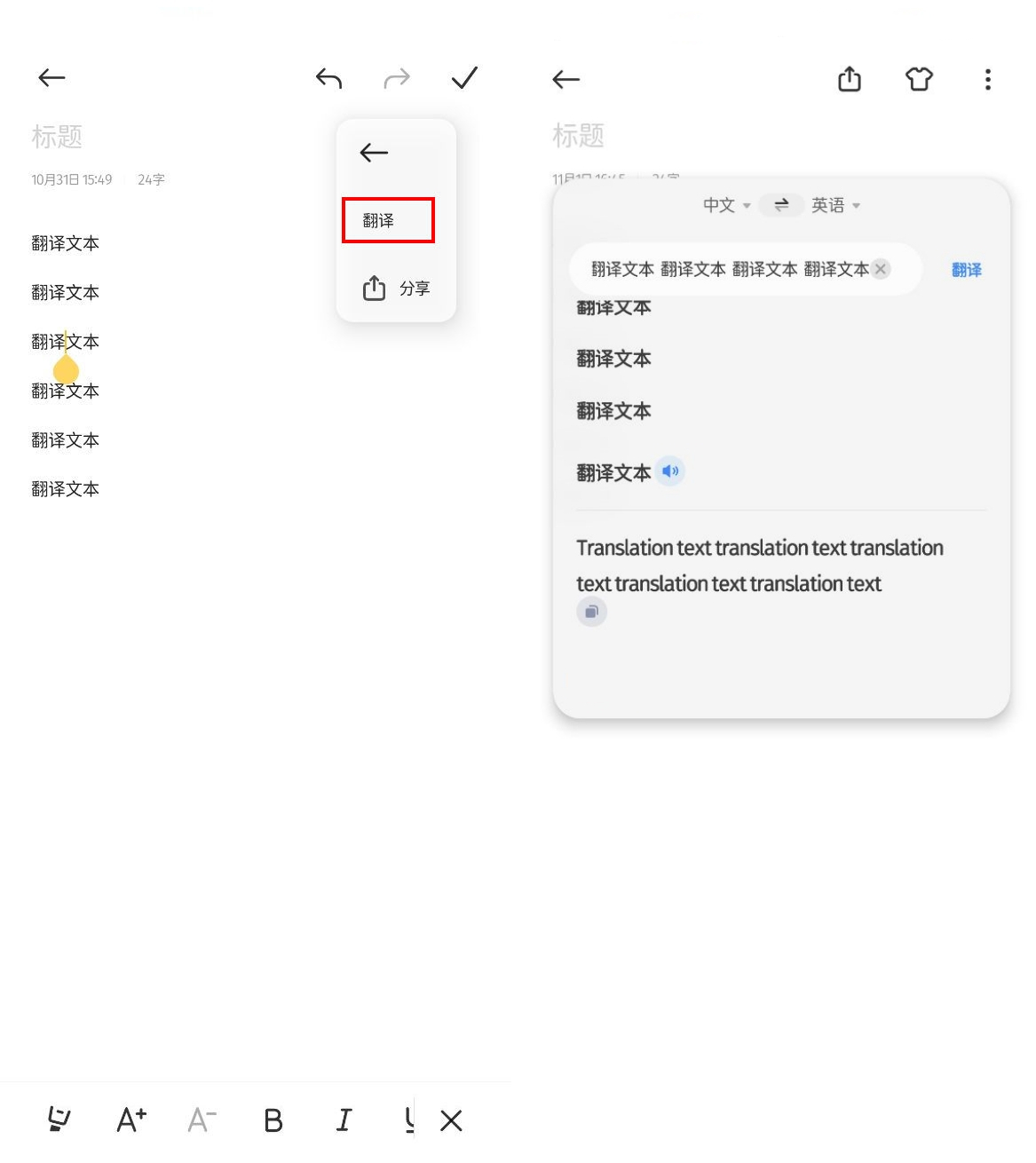
◎软件介绍:现代智能手机大多自带或可下载翻译应用,它们利用先进的人工智能技术,实现语音、图片乃至实时视频的翻译。
◎功能分析:自带的翻译功能几乎能应对所有场景下的翻译需求,其便捷性和全面性让其成为出行在外的必备工具。

▶▷搜狗输入法
实用指数:★★★★☆
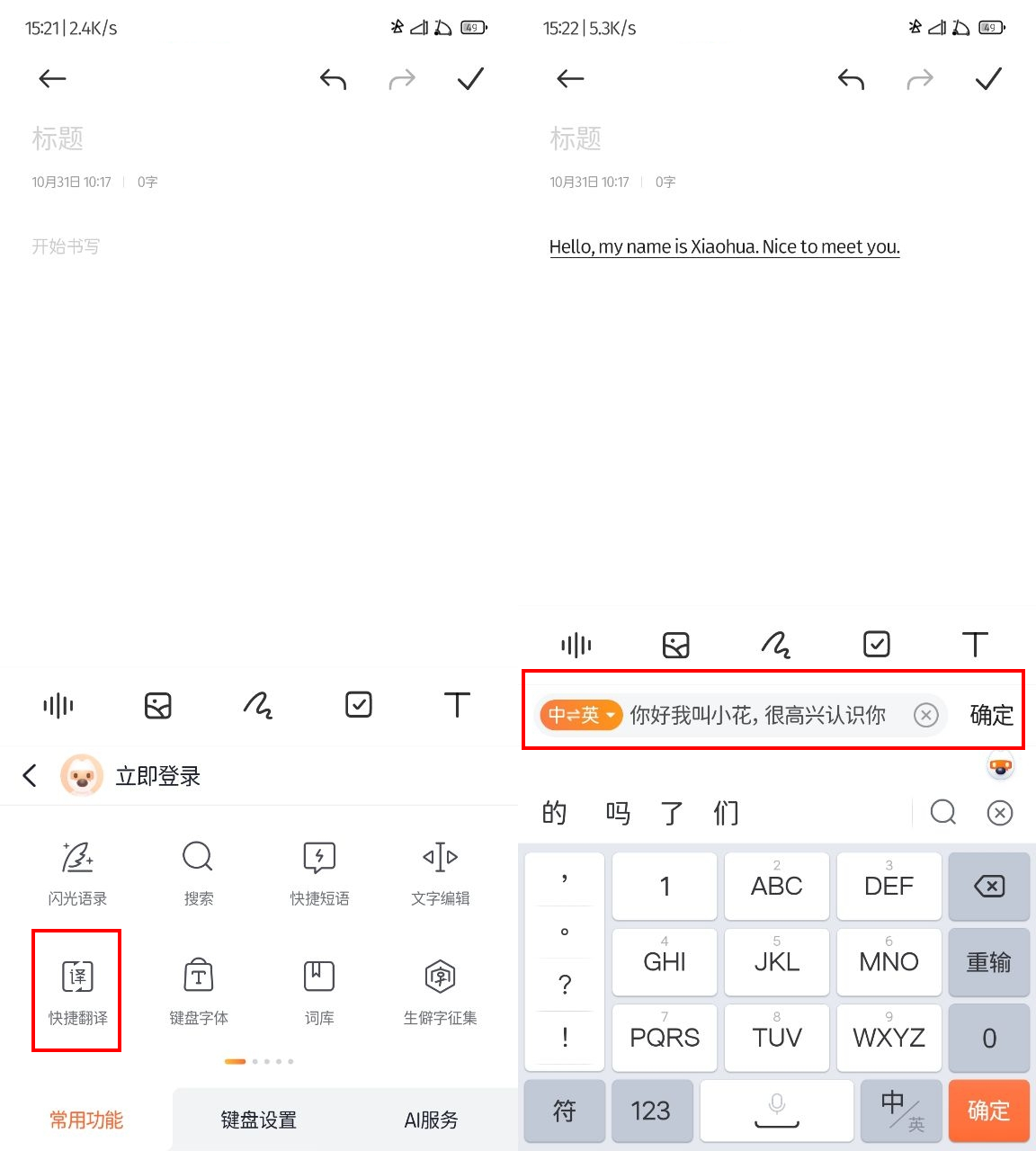
◎软件介绍:搜狗输入法不仅支持丰富的表情包和个性化皮肤,其内置的文本翻译功能也是其特色之一。在输入界面,可以直接调用翻译功能,实现即时输入即时翻译。
◎功能分析:无论是撰写邮件、社交媒体发帖还是查阅资料,都能无缝切换语言环境,提高输入效率。

有了这位“随时待命的旅行伴侣”,语言障碍将不再是冒险的绊脚石。无论是探索异国风情,还是与当地人深入交流,都能轻松自如,享受每一次的旅行体验。
所以,让我们拥抱这些文字翻译器,让它带领我们跨越语言的鸿沟,探索更广阔的世界吧!





















 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








