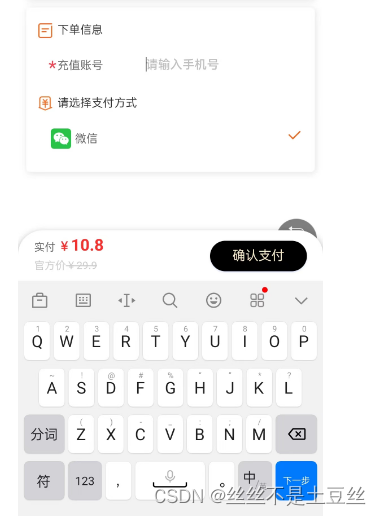
在我们开发项目的时候,经常会遇到input 输入框将底部的按钮弹起来的问题 ,因为这个问题只有在 安卓的手机上会看到这个问题,苹果手机可能因为系统的问题 不会显示出来 因为这样太丑了 ,但是也是有解决办法的

<template>
<div class="footer">
<div class="footer_box">
<div class="footer_box_left" @click="goBank">
<img src="../../assets/Travel/bank.png" alt="" class="bank_icon">
<div class="footer_left_demo_text">返回</div>
</div>
<div class="footer_text" @click="onSubmit">保存</div>
</div>
</div>
</template>
<script>
// 获取视窗高度
let windowHeight = window.innerHeight;
// 监听窗口大小变化事件
window.addEventListener('resize', function () {
// 当键盘弹出时,窗口高度会变小
if (window.innerHeight < windowHeight) {
// 键盘弹出时的操作
console.log('键盘弹出');
// 可以在这里隐藏底部按钮,比如给底部按钮添加一个隐藏的类名
document.querySelector('.footer').classList.add('hidden');
} else {
// 键盘收起时的操作
console.log('键盘收起');
// 在这里显示底部按钮,比如移除隐藏的类名
document.querySelector('.footer').classList.remove('hidden');
}
});
</script>
<style>
.footer {
position: fixed;
bottom: 0;
width: 100%;
height: 120px;
background: #fff;
}
</style>
在底部的时候 我们都可能会用固定定位 这种方式 这个方法真的很有效





















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








