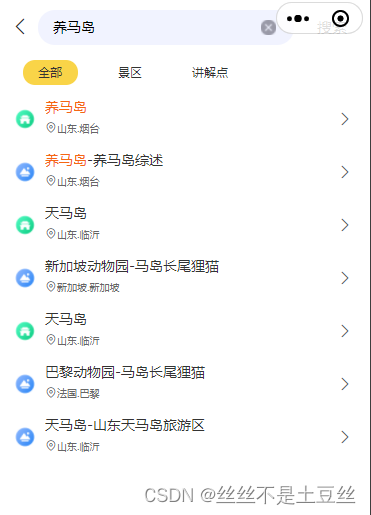
在搜索的时候,我们经常会遇到搜索的关键字高亮的效果

<template>
<input type="text" v-model="keyword" placeholder="输入景点" confirm-type="done"
@confirm="onSearch" class="search_input"/>
<view class="map_item">
<text v-for="(it,id) in item.scenicName.split(keyword)" :key="id">
<text v-if="id>0" class="menu-text-blue">{{keyword}}</text>{{it}}</text>
</view>
</template>
<style scoped lang="scss">
.menu-text-blue {
color: #f56714;
}
</style>
我们可以这样理解 ,将返回来的字段 我们把他当作一个行内元素来拆分开来, 就是很简单





















 1810
1810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








