浅谈Vue2的双向数据绑定原理
Vue2的双向数据绑定
描述(Vue2.x)
Vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter、getter;在数据变动时发布消息给订阅者,触发相应的监听回调。
原理(Vue2.x)
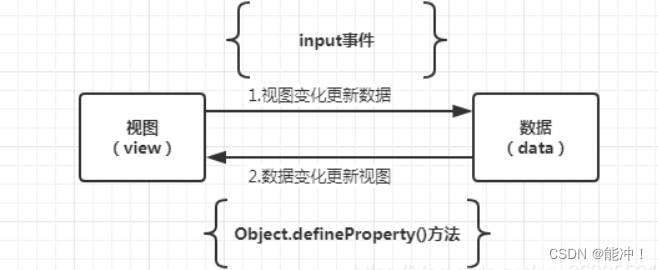
我们知道,实现MVVM主要包括两个方面:
- 视图变化更新数据;
- 数据变化更新视图;
- 视图变化更新数据:
对于视图更新数据,其实可以通过事件监听即可,比如input标签监听input事件就可以实现;- 数据变化更新视图
对于数据变化更新视图,可以通过Object.DefineProperty()来实现,设置一个set函数,当数据发生变化时就会触发这个函数,所以我们只需要将一些需要更新的方法放在这个set函数里面就可以实现数据变化更新视图了。
数据的双向绑定整个过程描述
- 首先要对数据进行劫持监听,所有我们需要设置一个监听器Observer,用来监听所有的属性。
- 如果属性发生变化了,就需要告诉订阅者w









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








