老王讲IT——第五章
Android基础开发——ToolBar
概述:这节课咱们来学习toolbar,toolbar的一些常见属性就是下方。先不要着急这些属性是啥,咱们先来说说toolbar是啥,(不是用来拖地的啊,和拖布不能说没有关系,只能说毫无关系。)(第一章内容咱们学习跑马灯的时候给对象写自己想说的话的时候,是不是只在屏幕上显示了,而上面的标题就是咱们的项目名称,有好多人不是想改吗?那现在今天这块内容咱们再讲完的时候,是不是就可以结合第一张内容去写一写了?顺便也可以看看各位兄台第一章内容忘了没有。)
一、常用属性
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#ffff00"
app:navigationlcon="@drawable/ic_baseline_arrow_back_24"
app:title="主标题"
app:titleTextColor="#ff0000"
app:titleMarginStart="90dp"
app:subtitle="子标题"
app:subtitleTextColor="#00ffff"
app:logo="@mipmap/ic_launcher"
二、开始实战:
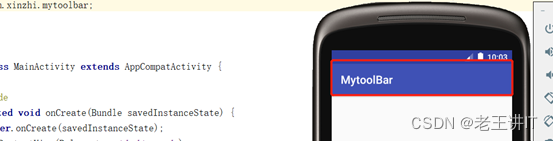
2.2.1、首先新建一个项目 ToorBar,在新建好项目之后不需要弄其他的,直接先运行,会看到手机最上方有一个栏目,那么这个栏目就是系统自带的,默认的:

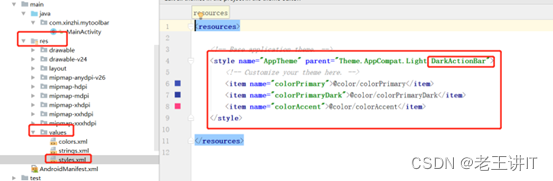
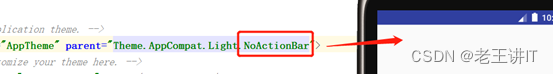
2.2.2、我们打开我们的res,values里边是咱们常用的一些设置,点开我们的themes,这个style就是我们默认的类型他呢是darkactionbar,我们的这个栏目实际上就是一个actionbar,而这个toolbar其实就是用来替换我们的这个栏目的,所以说我们在这块直接通过noactionbar,先看效果,我们来运行一下。就没有了:


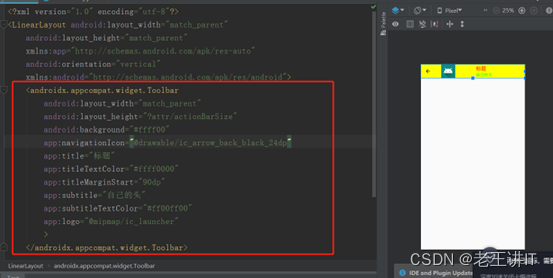
2.2.3、1.接着我们通过自己去添加toolBar去实现actionbar的功能。1.我们先来加上我们的一个toolbar,这个toolbar并不是咱们以往用到的,而是我们Androidx里面的这个toolbar。直接使用toolbar是去设置它原本的一些属性,所以咱们没必要去使用它,现在咱们说白了就是去设置属于咱们自己的一个栏目,所以使用Androidx里面的toolbar。不用纠结那么多,明白吧?
选择了这个toolbar这个控件的时候,它依然还是会提示我先去设置宽高,对吧?这也是我从第一天就强调过的,写代码咱们一步一步来,你得先去设置一个范围,他才能知道内容要放到哪。这跟你拉屎是一样的吧,得拉到厕所里,而不是随便一个地方蹲下就可以拉吧?不能拉别人兜里吧?
toolbar这个宽咱们一般会设置为match_parent。因为咱们设置的是栏目,所以说容器有多宽这个栏目就有多宽就可以了。而高的话一般就是直接使用我们actionbar它的一个高度,打开图片看第二个属性,咱们通过这样的方式去设置。?attr/actionbarsize。用系统帮咱们设置好的就可以了,当然你要想自己去设定一个高度也无所谓。随便去玩。
比方说我们可以添加navigationicon(闹给什爱肯),那么这个navigationicon是干嘛的呢,翻译过来的话是一个导航栏,导航图标但实际上我们一般会添加一个返回箭头,通过点击后让它返回到上一个界面,一般是做这样的一个处理。
说到图标那我们是不是要先去下载一张图片呢?然后我们通过navigationicon把这张图片添加进来。这时候是不是就有一个返回箭头了?
然后我们一般还会添加当前页面的一个标题,怎么添加呢?来看图片。通过title(台头)。
注意啊,我们现在用的这个前缀是app,这是因为我们的这个toolbar是用的Androidx里边的,这个前缀都是加的app的。也就是说我们用的toolbar里边的属性,而不是Android自带的。
然后我们通过title,这个title也是你自己随便写,怎么开心怎么来。就是添加一个标题,是什么添加什么就可以了。我的话就直接写个标题了。
紧接着咱们为了美观也可以设置标题的颜色,通过我们的颜色设置,看图片是什么?
Titletextcolor,给个红色吧这样的话我们标题基本就可以任意设置了。那么接下来还可以设置什么呢?目前这个标题是不是距离左边边框太近了吧?那该干嘛?不太美观吧?咱们来调一调它的一个边距。来继续看图片使用什么属性。
使用Titlemarginstart(记住啊,但凡提到设置什么间距之类的,直接给数值就可以了。遇到特殊的我在告诉大家。明白吗?强调一遍。90dp)
来我们接着看,下一个属性。Subtitle是一个子标题。其实这个子标题的话,一般情况我们不会设置,在这咱们看一下他的效果大家就明白了。来试一试。我直接给个子标题。是在主标题的下边。
举例:比方说伙计们以后走这行了,出去面试了。那你的简历是怎么写的。首先一个大标题简历对吧?然后下边是不是还会有许多子标题,什么个人简历,工作时间,工作经历,会用哪些技术等等这些。对吧?而在这块这个 简历 这两个字也就是主标题。而里边的个人简介,工作经历这些就是子标题。OK吧?
我们通过这样的方式就可以把我们的这一个actionbar替换成我们toolbar,那为什么我们要替换成toolbar呢?就是因为toolbar我们自己写的时候更加灵活的去修改。然后咱们的现在的这个箭头你去点击的时候实际上没有什么效果,那是因为咱们还没有去设置时间,也就是咱们上上周学过的点击,触摸,长按事件。
图片:

代码:
<androidx.appcompat.widget. Toolbar
android:layout_width "match_parent"
android:layout_height="?attr/nctionBarSize
android:background="#ffffoo"
app:navigationlcon="图片路劲"
appititle="标题"
app:titleTextColor="#ffff0000"
app:titleMarginStart "90dp"
app:subtitle="自已的头"
app:subtitleTextColor="ff00ff00"
app:logo="图片">
<androidx.appcompat.widget. Toolbar>2.2.4、点击箭头实现返回的效果
在Java代码中去实现一下。那首先步骤还是一样的吧?Java怎么能找到咱们的toolbar呢?得通过名字吧?就跟我找大家一样。是不是得通过名字?所以咱们先来设置一个id,tb,还是老规矩,来到Java代码这边使用咱们的findviewbyid。
![]()
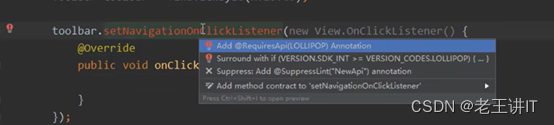
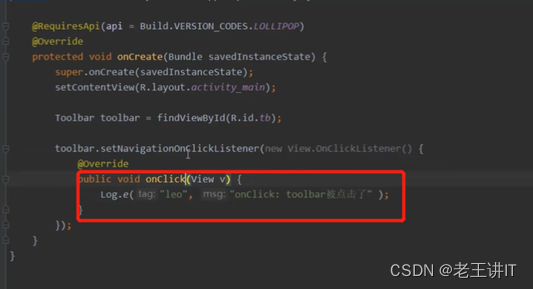
Toolbar.setnavigationOnClicklistener 点击事件

那我们接下来在点击事件里面加一个打印

运行一下。Toolbar被点击了,那么到这块我们toolbar的一些常规属性就完了。
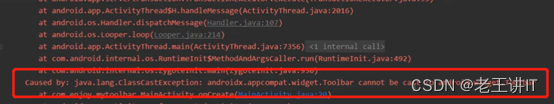
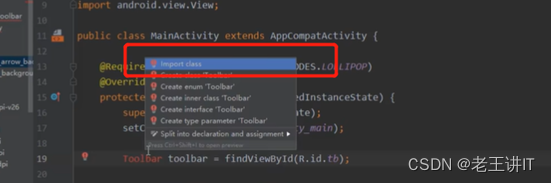
可能会出现的报错信息:

因为我们使用的是Androidx的toolbar不能给我们的这一个toolbar。
就是我们这个地方toolbar这个包导错了,把这个删掉:

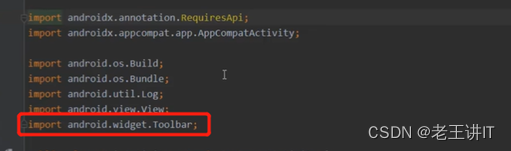
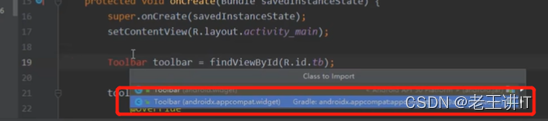
然后我们重新去导入一下就可以了:

一定要选择这个Androidx进行一个导包,这地方大家一定要注意一下。来咱们再来运行一下。























 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








