JavaScript网页编程
JavaScript 基础语法
计算机编程基础
编程语言
编程:就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
实际上计算机最终所执行的都是机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。
通过类似于人类语言的 ”语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming Language)。编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守。
如今通用的编程语言有两种形式:汇编语言和高级语言。
汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
高级语言主要是相对于低级语言而言,它并不是特指某一种具体的语言,而是包括了很多编程语言,常用的有C语言、C++、Java、C#、Python、PHP、JavaScript、Go语言、Objective-C、Swift等。
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器。翻译器可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。 记住1和 0。
编程语言和标记语言区别: 编程语言有很强的逻辑和行为能力。在编程语言里, 你会看到很多 if else 、for 、while等具有逻辑性和行为能力的指令,这是主动的。而标记语言(html)不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的, 他是被动的。
计算机基础
计算机的组成:

数据存储:
计算机内部使用二进制 0 和 1来表示数据,所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。硬盘、内存都是保存的二进制数据。
数据存储单位
bit < byte < kb < GB < TB<…
位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位);
字节(Byte):1B = 8b;
千字节(KB):1KB = 1024B;
兆字节(MB):1MB = 1024KB;
吉字节(GB): 1GB = 1024MB;
太字节(TB): 1TB = 1024GB;
…
程序运行
打开某个程序时,先从硬盘中把程序的代码加载到内存中,CPU执行内存中的代码。
注意:之所以要内存的一个重要原因,是因为 cpu 运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
JavaScript基础
JavaScript初识
JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言 。(Script 是脚本的意思)
脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行。
现在也可以基于 Node.js 技术进行服务器端编程。
JavaScript 的作用
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
HTML/CSS/JS 的关系
HTML/CSS 标记语言–描述类语言
HTML 决定网页结构和内容( 决定看到什么 ),相当于人的身体;CSS 决定网页呈现给用户的模样( 决定好不好看 ),相当于给人穿衣服、化妆。
JS 脚本语言–编程类语言
实现业务逻辑和页面控制( 决定功能 ),相当于人的各种动作。
浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎。
渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit;
JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8;
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
JS 的组成
JavaScript由三部分组成:
- ECMAScript(JavaScript语法)
- DOM(页面文档对象模型)
- BOM(浏览器对象模型)
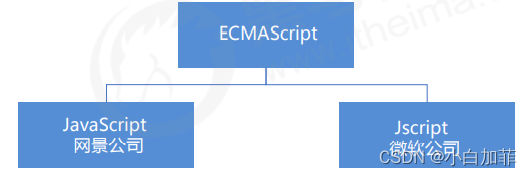
ECMAScript:ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。

ECMAScript:ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
DOM ——文档对象模型:文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
BOM ——浏览器对象模型:BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JavaScript的书写
JS 有3种书写位置,分别为行内、内嵌和外部。
行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" />
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读
- 引号易错,引号多层嵌套匹配时,非常容易弄混
- 特殊情况下使用
内嵌式
代码如下:
<script>
alert('Hello World~!');
</script>
- 可以将多行JS代码写到
外部
代码如下:
<script src="my.js"></script>
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
JavaScript 注释
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。JS中的注释主要有两种,分别是单行注释和多行注释。
// 用来注释单行文字( 快捷键 ctrl + / )。
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
快捷键修改为: ctrl + shift + /,vscode 首选项按钮 键盘快捷方式 查找 原来的快捷键 修改为新的快捷键 回车确认。
JavaScript 输入输出语句
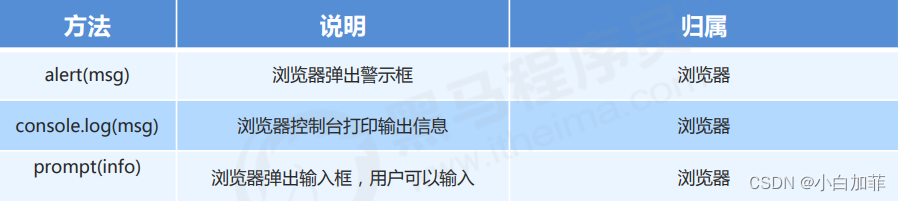
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:

注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
JavaScript变量
变量概述
变量就是一个装东西的盒子,变量是用于存放数据的容器。我们通过变量名获取数据,甚至数据可以修改。
本质:变量是程序在内存中申请的一块用来存放数据的空间。
变量的使用
变量在使用时分为两步: 1. 声明变量 2. 赋值
声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量
- var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管;
- age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间;
赋值
age = 10; // 给 age 这个变量赋值为 10
- = 用来把右边的值赋给左边的变量空间中,此处代表赋值的意思;
- 变量值是程序员保存到变量空间里的值;
变量的初始化:
var age = 18; // 声明变量同时赋值为 18
声明一个变量并赋值, 我们称之为变量的初始化。
变量语法扩展
更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
例如:
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
例如:
var age = 10, name = 'zs', sex = 2;
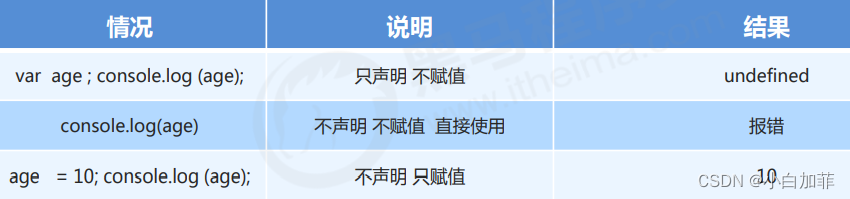
声明变量特殊情况

变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能以数字开头。18age 是错误的
- 不能是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
- 推荐翻译网站: 有道 爱词霸
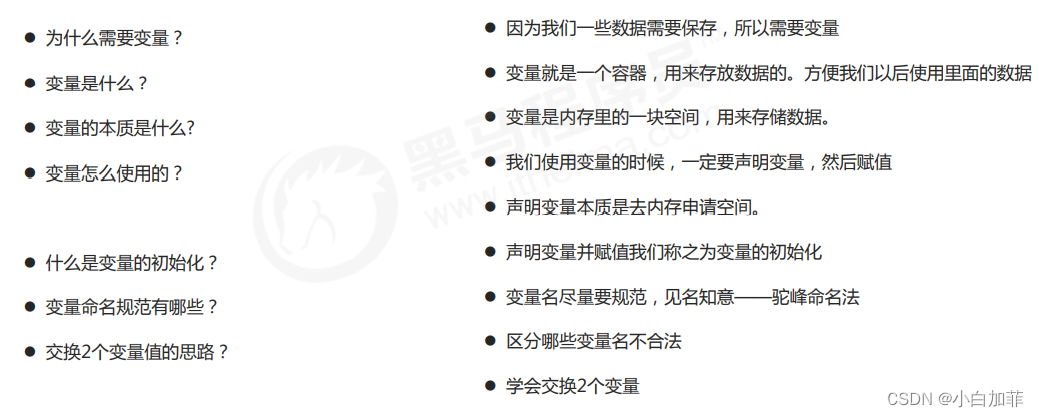
变量小结

数据类型
数据类型简介
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。简单来说,数据类型就是数据的类别型号。
变量的数据类型:变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:

数据类型的分类
JS 把数据类型分为两类:
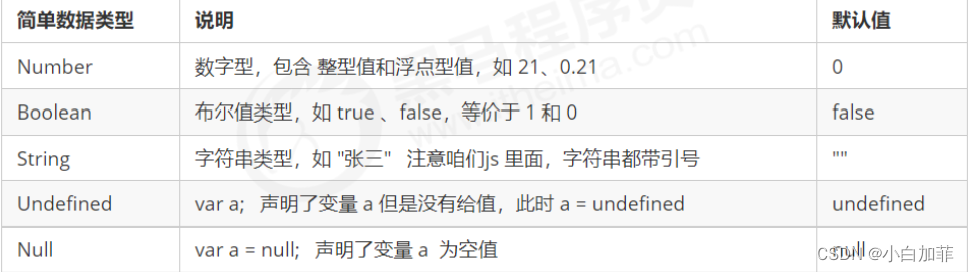
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
简单数据类型(基本数据类型)
JavaScript 中的简单数据类型及其说明如下:

数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数
数字型进制:
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2187
2187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








