目录
Vue的就基本介绍
简单来说,Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写html代码。
1.Vue的引入方式
1.如何引入Vue?
Vue.js的下载引入有三种方法:
1、在vue的官网下载独立版本直接引入
2、使用CDN引入Vue.js
3、使用node.js的npm安装Vue.js
2.Vue的快速入门
Vue的一个小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-案例</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(users, index) in users" :key="index">
<td>{{index+1}}</td>
<td>{{users.name}}</td>
<td>{{users.age}}</td>
<td>
<span v-if="users.gender=1">男</span>
<span v-if="users.gender=2">女</span>
</td>
<td>{{users.score}}</td>
<td>
<span v-if="users.score>=85">优秀</span>
<span v-else-if="users.score>=60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
methods: {
},
mounted(){
alert(123)
}
})
</script>
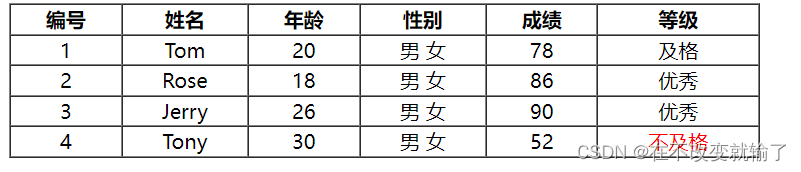
</html>实现的效果如下

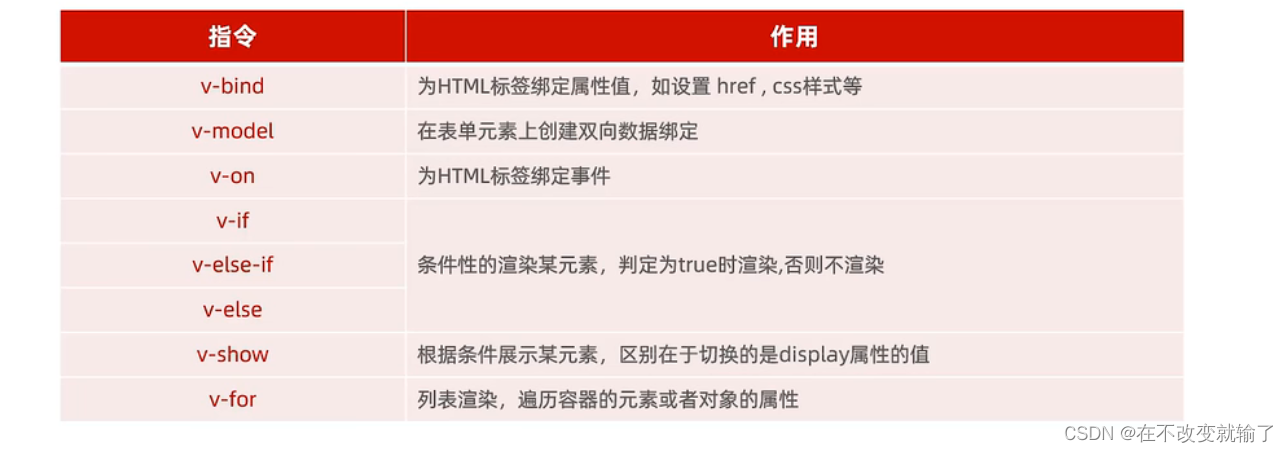
本案例用到的Vue指令如下
// 正式进入vue的学习
// 1.vue的常用指令
// 在html中带有v-的特殊属性,不同的指令具有不同的涵义
// v-bind 为Html标签设置属性值
// v-model 在表单元素上创建双向绑定
// 注意,一旦通过v-bind 或者v-model绑定了一个数据变量,那么这个变量一定要在数据模型中间声 明,否则报错
// v-on 为Html标签绑定事件
// v-if 条件渲染的指令
// v-show 也是展示条件渲染的指令,区别在于if是如果条件不通过那么就不进行渲染,
// v-show 是通过css 中的display属性的值来控制是否渲染
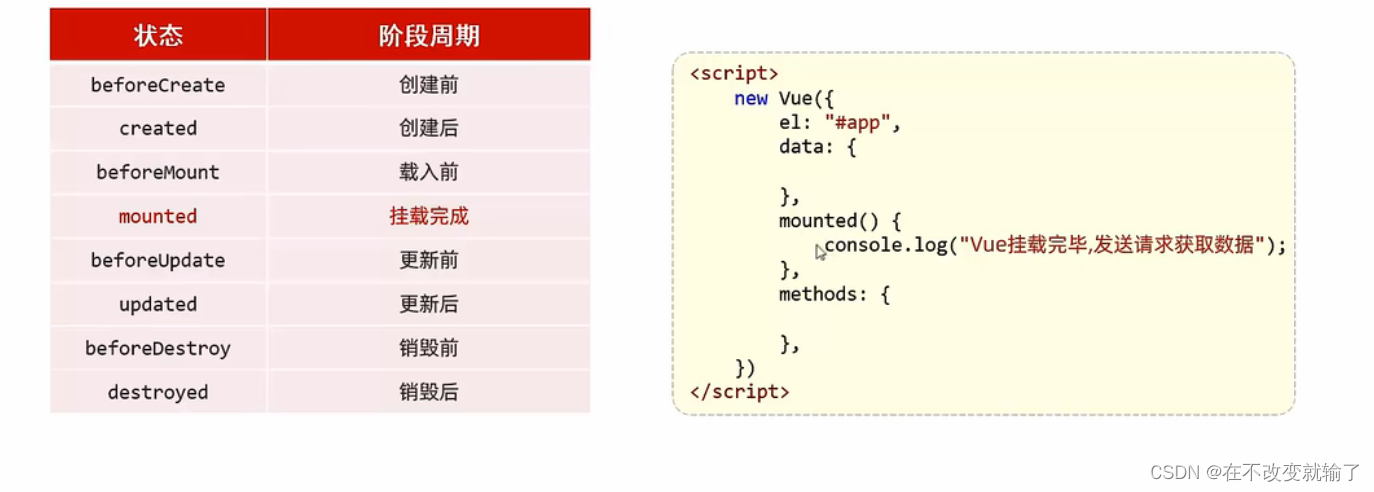
// v-for 遍历数组的元素或者对象的属性3.Vue的生命周期























 25
25











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








