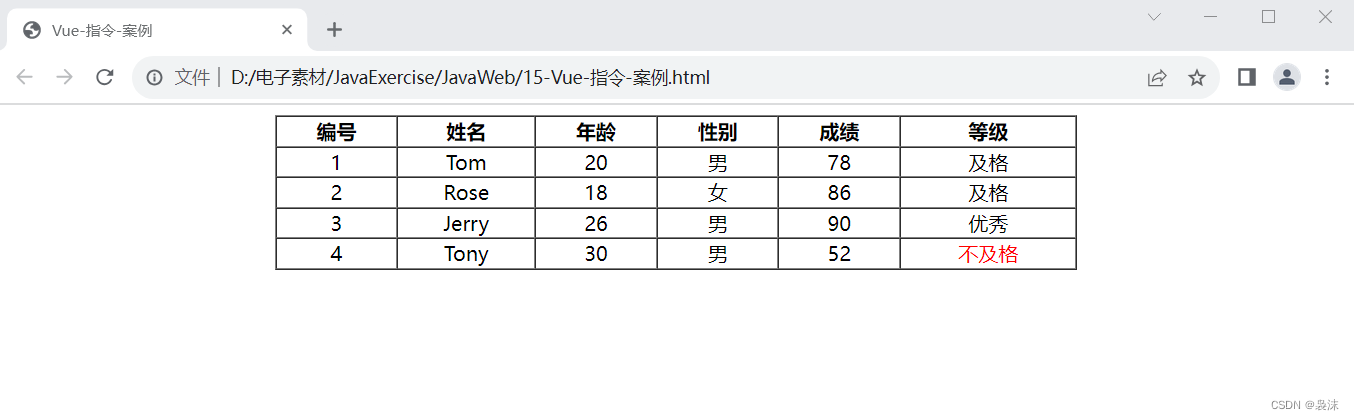
初始代码;以及输出
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-案例</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%" align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center">
<td>1</td>
<td>itcast</td>
<td>18</td>
<td>
<span>男</span>
<span>女</span>
</td>
<td>90</td>
<td>
<span>优秀</span>
<span>及格</span>
<span>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
users:[{
name:"Tom",
age:20,
gender:1,
score:78
},{
name:"Rose",
age:18,
gender:2,
score:86
},{
name:"Jerry",
age:26,
gender:1,
score:90
},{
name:"Tony",
age:30,
gender:1,
score:52
}]
},
method:{
}
})
</script>
</html>要求将代码更改为动态代码:
提示:使用v-for、v-if、v-else-if、v-show
修改后的代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-案例</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%" align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user,index) in users">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender==1">男</span>
<span v-if="user.gender==2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-show="user.score >= 90">优秀</span>
<span v-show="user.score >=60 && user.score < 90">及格</span>
<span style="color: red;" v-show="user.score < 60">不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
users:[{
name:"Tom",
age:20,
gender:1,
score:78
},{
name:"Rose",
age:18,
gender:2,
score:86
},{
name:"Jerry",
age:26,
gender:1,
score:90
},{
name:"Tony",
age:30,
gender:1,
score:52
}]
},
method:{
}
})
</script>
</html>运行结果如下:























 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








