使用步骤:
1、执行命令,暗转包文件
npm install --save miniprogram-api-promise2、重新构建npm

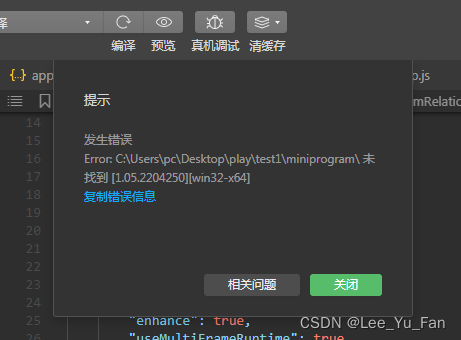
2.1、构建出错

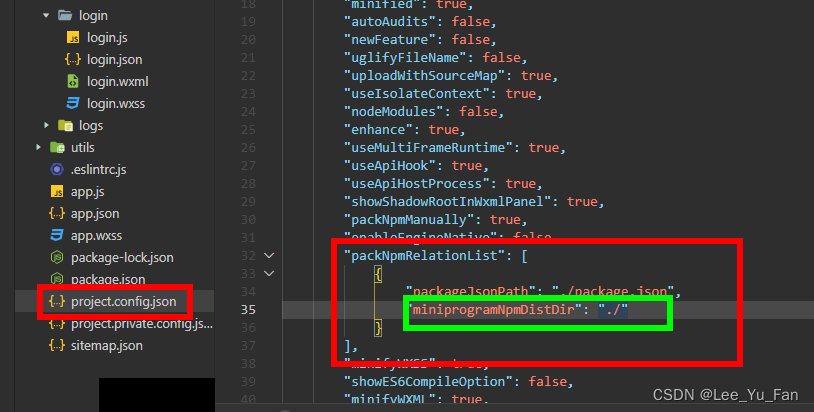
2.2、解决方式 ---- 把配置文件中的miniprogramNpmDistDir的值修改为"./" 【原因是:新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发者工具会默认在当前项目根目录下创建miniprogram_npm的文件名】

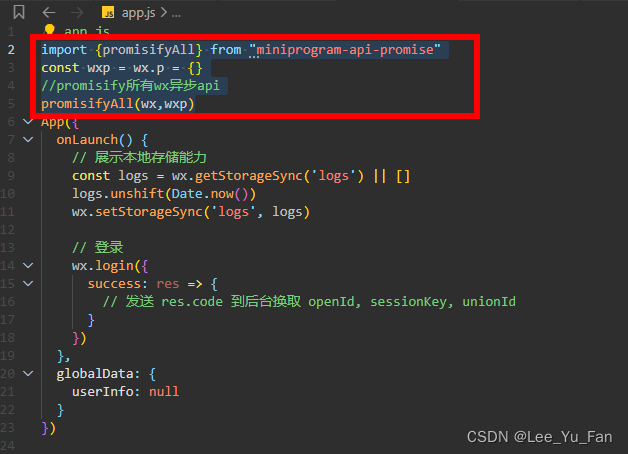
3、在小程序入口文件中(app.js)导入promisifyAll()方法
import {promisifyAll} from "miniprogram-api-promise"
const wxp = wx.p = {}
//promisify所有wx异步api
promisifyAll(wx,wxp) 
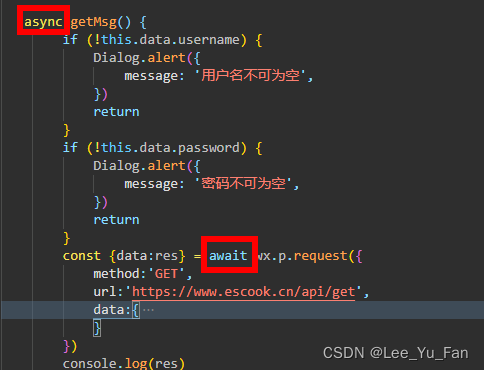
4、在页面中进行使用























 2267
2267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








