目录
1. 盒子模型
- 内容区域:content
- 边框区域:border
- 内边距区域:padding
- 外边距区域:margin
2. 内容区域的宽度和高度
作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
属性:width / height
常见取值:数字+px

3.边框( border )
3.1 边框(border)- 单个属性
作用:给设置边框粗细、边框样式、边框颜色效果
单个属性:

3.2 边框(border)- 连写形式
属性名:border
属性值:
- 单个取值的连写,取值之间以空格隔开
- 如:border : 10px solid red;
- 快捷键:bd + tab
3.3 边框(border)- 单方向设置
场景:只给盒子的某个方向单独设置边框
属性名:border - 方位名词
属性值:连写的取值
4. 内边距( padding )
4.1 内边距(padding)- 取值
作用:设置 边框 与 内容区域 之间的距离
属性名:padding
常见取值:

记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
4.2 内边距(padding)- 单方向设置
场景:只给盒子的某个方向单独设置内边距
属性名:padding - 方位名词
属性值:数字 + p
5. 外边距(margin)
5.1 外边距(margin)- 取值
作用:设置边框以外,盒子与盒子之间的距离
属性名:margin
常见取值:

记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
5.2 外边距(margin) - 单方向设置
场景:只给盒子的某个方向单独设置外边距
属性名:margin - 方位名词
属性值:数字 + px
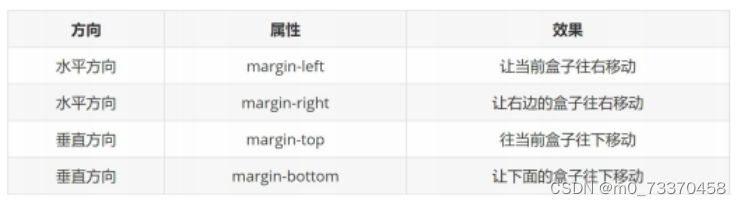
5.3 margin单方向设置的应用
5.4 清除默认内外边距
* {
margin: 0;
padding: 0;
}5.5 外边距正常情况
场景:水平布局 的盒子,左右的margin正常,互不影响
结果:最终两者距离为左右margin的和
5.6 外边距折叠现象
① 合并现象
场景:垂直布局 的 块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值
解决方法:避免就好
只给其中一个盒子设置margin即可
② 塌陷现象
场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
结果:导致父元素一起往下移动
解决方法:
1. 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
2. 给父元素设置overflow:hidden
3. 转换成行内块元素
4. 设置浮动
5.7 行内元素的margin和padding无效情况
场景:给行内元素设置margin和padding时
结果:
- 水平方向的margin和padding布局中有效!
- 垂直方向的margin和padding布局中无效!






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








