1、多页面切换组件
多页面的切换在我们日常的软件使用中是十分广泛的,有着很好的便捷性,下面一张图片展示了多页面的使用的便捷性
可以看到用鼠标点击不同的标题时会出现不同的页面内容
A.Qt中的多页面切换组件QTabWidget
Qt中为多页面切换的实现提供了一个专门的类QTabWidget,它可以实现能够在同一个窗口中自由切换不同页面的内容,并且是一个容器类型的组件,提供友好的页面切换方式,在QTabWidget类中提供了很多在工程中实用的函数,比如设置Tab标签的位置void setTabPosition(TabPosition)(North South West East),设置Tab的外观 void setTabShape(),设置Tab的可关闭模式void setTabsClosable()等各种在实际应用中用的较多的函数,具体的函数可以在Qt助手进行查询。
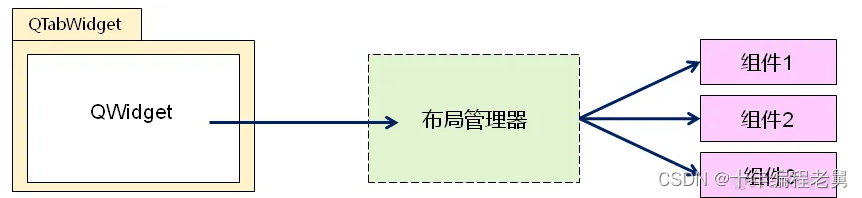
QTabWidget的使用方式–在Qt中的应用程序中创建QTabWidget的对象,将其他的QWiget对象加入该对象中(在QTabWidget对象中加入一个组件将生成一个新的页面,同时QTabWidget对象每次只能加入一个QWiget对象),但是在实际的使用中每个页面会有多个的子组件,这时应该在工程中创建容器类型的组建对象,将多个子组件在容器对象中布局,最后将容器对象加入QTabWidget中生成新的页面.
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
1.能够在同一窗口中自由切换不同页面的内容
2.是一个容器类型的组件,同时提供友好的页面切换方式

QTabWidget的使用方式
1.在应用程序中创建QTabWidget的对象
2.将其他QWidget对象加入该对象中
实现过程
1.创建容器类的组件对象
2.将多个子组件在容器对象中布局
3.将容器对象加入QTabWidget中生成新的页面

QTabWidget组件的基本用法

B.QTabWidget组件的高级用法
1.设置Tab标签的位置
2.设置Tab的外观
3.设置Tab的可关闭模式
QTabWidget组件预定义的信号
void currentChange(int index)–当前显示的页面发送变化,index为新页面下标
void tabCloseRequsted(int index)–位置为index页面的关闭按钮被点击发出关闭请求
代码示例
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTableWidget>
class Widget : public QWidget
{
Q_OBJECT
QTabWidget m_tabWidget;
protected slots:
void onTabCurrentChanged(int index);
void onTabCloseRequested(int index);
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
Widget.cpp
#include "Widget.h"
#include <QPlainTextEdit>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//QTabWidget的基本设置
m_tabWidget.setParent(this);
m_tabWidget.move(10, 10);
m_tabWidget.resize(200, 200);
m_tabWidget.setTabPosition(QTabWidget::North);
m_tabWidget.setTabShape(QTabWidget::Triangular);
m_tabWidget.setTabsClosable(false);
QPlainTextEdit* edit = new QPlainTextEdit(&m_tabWidget);
edit->insertPlainText("页面1");
m_tabWidget.addTab(edit, "1st");
QWidget* widget = new QWidget(&m_tabWidget);
QVBoxLayout* layout = new QVBoxLayout();
QLabel* lbl = new QLabel(widget);
QPushButton* btn = new QPushButton(widget);
lbl->setText("页面2");
lbl->setAlignment(Qt::AlignCenter);
btn->setText("页面2");
layout->addWidget(lbl);
layout->addWidget(btn);
widget->setLayout(layout);
m_tabWidget.addTab(widget, "2nd");
m_tabWidget.setCurrentIndex(1);
connect(&m_tabWidget, SIGNAL(currentChanged(int)), this, SLOT(onTabCurrentChanged(int)));
connect(&m_tabWidget, SIGNAL(tabCloseRequested(int)), this, SLOT(onTabCloseRequested(int)));
}
void Widget::onTabCurrentChanged(int index)
{
qDebug() << "Page change to: " << index;
}
void Widget::onTabCloseRequested(int index)
{
m_tabWidget.removeTab(index);
}
Widget::~Widget()
{
}
运行的结果如图所示

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓






















 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








