1.时间管理器值的格式,
Ant Design DatePicker 日期选择框
它的value格式为
我们获取的时间
直接将或的获得时间不经过处理就会出现下面这种状况,报错
The above error occurred in the <InnerPicker> component:
这说明我们的传值格式不对
官方文档 日期选择框 DatePicker - Ant Design
日期格式
使用 format 属性,可以自定义日期显示格式。当 format 为数组时,选择器输入框可以输入数组中任意一个有效格式。
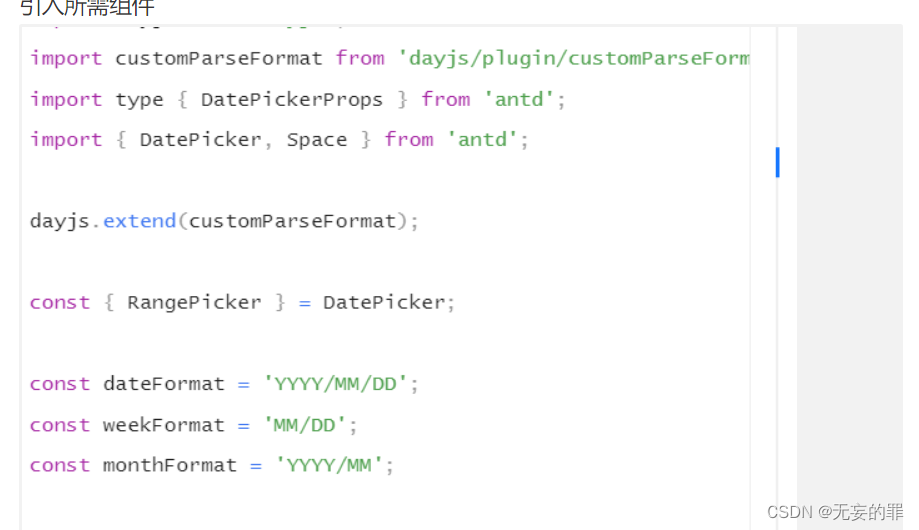
引入所需组件
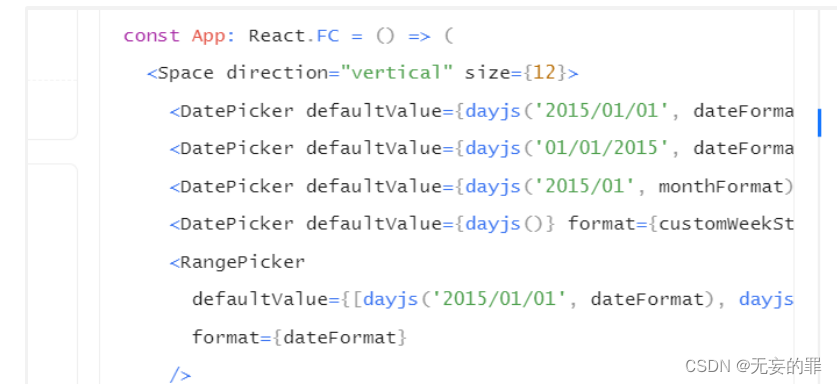
设置接受数据

这样就可以了
- Ant Design在form的input框中赋值。
因为, 
- 所以我们可以使用以下方法实现效果

setFieldValue可以多次修改值,initialvalue,只能实现一次所以我们使用setFieldValue。
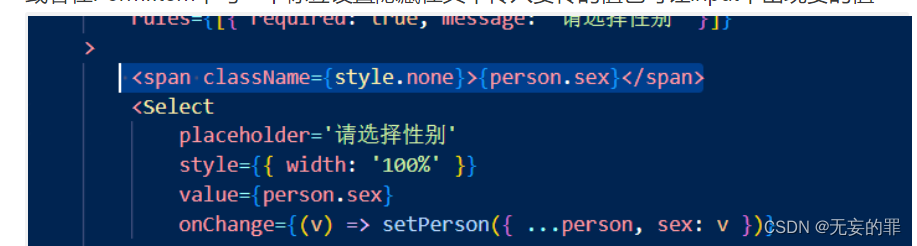
或者在Form.Item中写一个标签设置隐藏在其中传入要传的值也可让input中出现要的值

不过不能使用表单校验,否则会报错
arning: [antd: Form.Item] A `Form.Item` with a `name` prop must have a single child element. For information on how to render more complex form items, see
这个警告通常出现在 Form.Item 组件的 name 属性没有一个单独的子元素时。Form.Item 期望只包含一个子元素,并使用 name 属性来关联表单字段的值。
说明Form.Item有两个元素,校验识别不出就会使校验出错





















 2117
2117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








