目录
最近学习了AJAX,所以先更新AJAX,后续会继续更新CSS,HTML。
AJAX中有涉及到JSON,因此先对JSON进行一个简单说明。
JSON用来存储和表示数据,是完全采用独立于编程语言的文本格式。它可以在多种语言之间进行数据交换。它是基于JavaScript的。在前后端交互时会涉及到JSON。
一.JSON特征
JS中的对象只有JS自己认识,其他语言都不认识
JSON是一个特殊格式的字符串,这个字符串可以被任意语言所识别
并且可以转换为任意语言的对象,JSON在开发中主要用来数据交互
JSON和JS对象的格式一样,只不过JSON字符串中的属性名必须加双引号,其他的和JS语法一致。
JSON分类:
1.对象{}
2.数组[]
JSON中允许的值:
1.字符串 2.数值 3.布尔值 4.Null 5.对象 6.数组
首先,在JS(JavaScript)中我们通常采用对象保存一个数据,例如:
var massage={"name":"小姜","age":"13","gender":"女"};但是Java,python,C++等编程语言无法识别,因此我们需要将其转换为其它语言都可以识别的一种形式,例如:数字,null,字符串。其中只有字符串方便转换,因此我们选择通过某种形式将上述代码转换为字符串(将上述代码用‘ ’括起来),这样几乎所有编程语言都可以识别出其中的信息内容。
例如:
var json='{"name":"小姜","age":"13","gender":"女"}';在JS中,为我们提供了一个工具类,就叫JSON,这个对象可以帮助我们将一个JSON转换为JS对象,也可以将一个JS对象转换为JSON。
二.JSON的转换
1.将JSON字符串······>JS对象
JSON.parse()
可以将JSON字符串转换为js对象,他需要一个 JSON字符串 作为参数,会将该字符串转换为JS对象并返回。
代码示例:
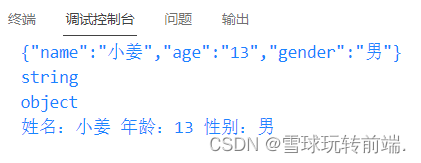
var json='{"name":"小姜","age":"13","gender":"男"}';
//控制台打印未转换之前的json
console.log(json);
console.log(typeof json);
//控制台打印转换之后的json
var o=JSON.parse(json);
console.log(typeof o);
console.log("姓名:"+o.name+" 年龄:"+o.age+" 性别:"+o.gender);结果:

2.将JS对象······>JSON字符串
JSON.stringify()
可以将js对象转换为JSON字符串(不用手动将它改为字符串或者对象了),他需要一个 JS对象 作为参数,会将该对象转换为 JSON字符串 并返回。
代码示例:
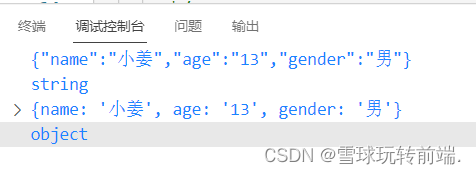
var json2={"name":"小姜","age":"13","gender":"男"};
//将json转换为JSON字符串
var obj=JSON.stringify(json2);
console.log(obj);
console.log(typeof obj);
//将转换后的JSON字符串转换为JSON对象
var st=JSON.parse(obj);
console.log(st);
console.log(typeof st);结果:






















 1375
1375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








