安装Typora:双击Typora 1.7.6 安装包。
点击进入百度网盘分享
提取码:mxxx
如果之前安装过先卸载,删除原文件夹,很重要!
我第一次也是直接覆盖原文件,然后一直激活失败
激活Typora:
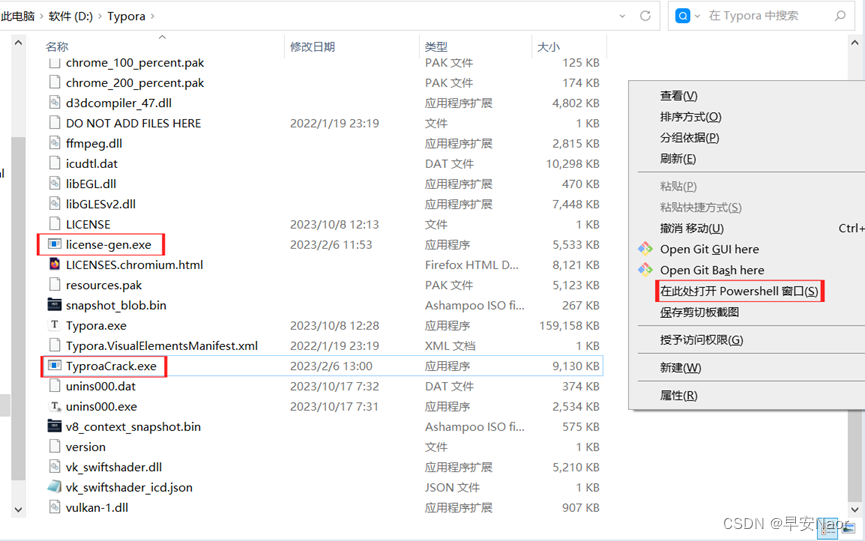
- 把license-gen.exe和TyproaCrack.exe放到Typora文件夹根目录下。
- 按住shift,同时右键单击文件管理器窗口内的空白部分,打开powershell。

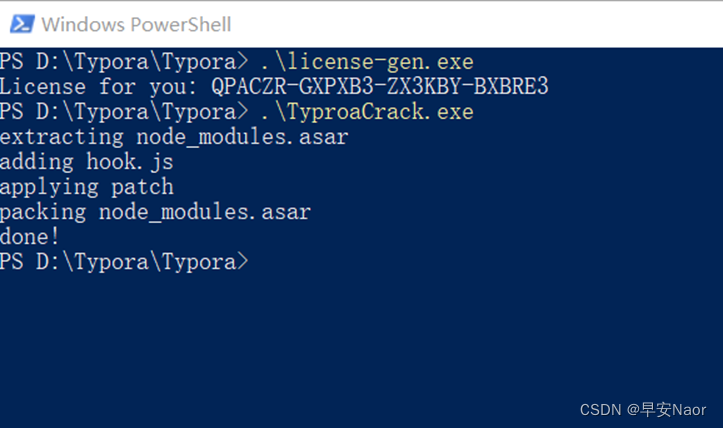
输入: license-gen.exe
下面会自动生成一个序列号。

在确保Typora软件关闭的情况下,右键TyproaCrack.exe以管理员权限运行
最后用这个序列号,打开typora将序列号粘贴进去即可。

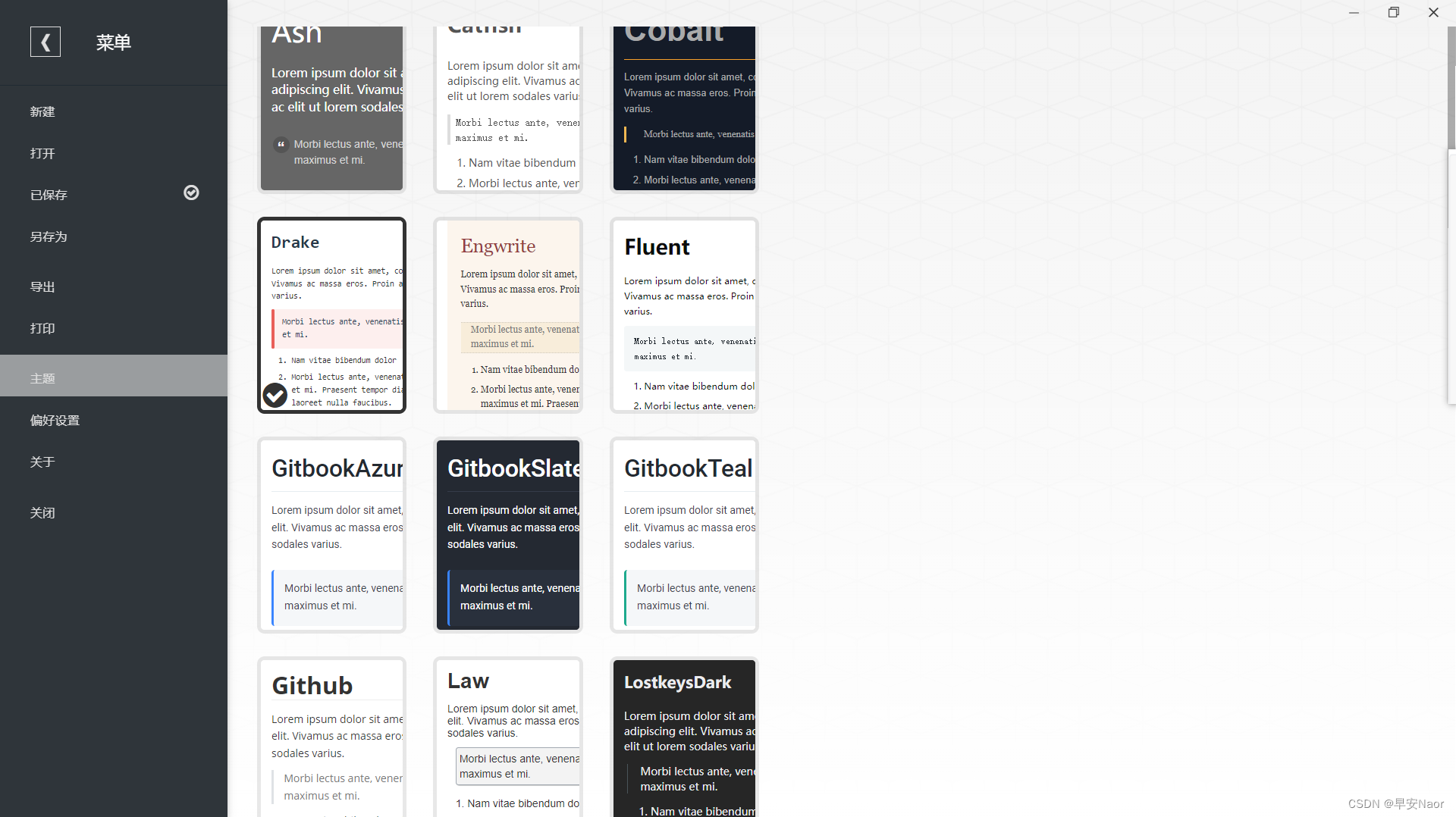
主题安装方法
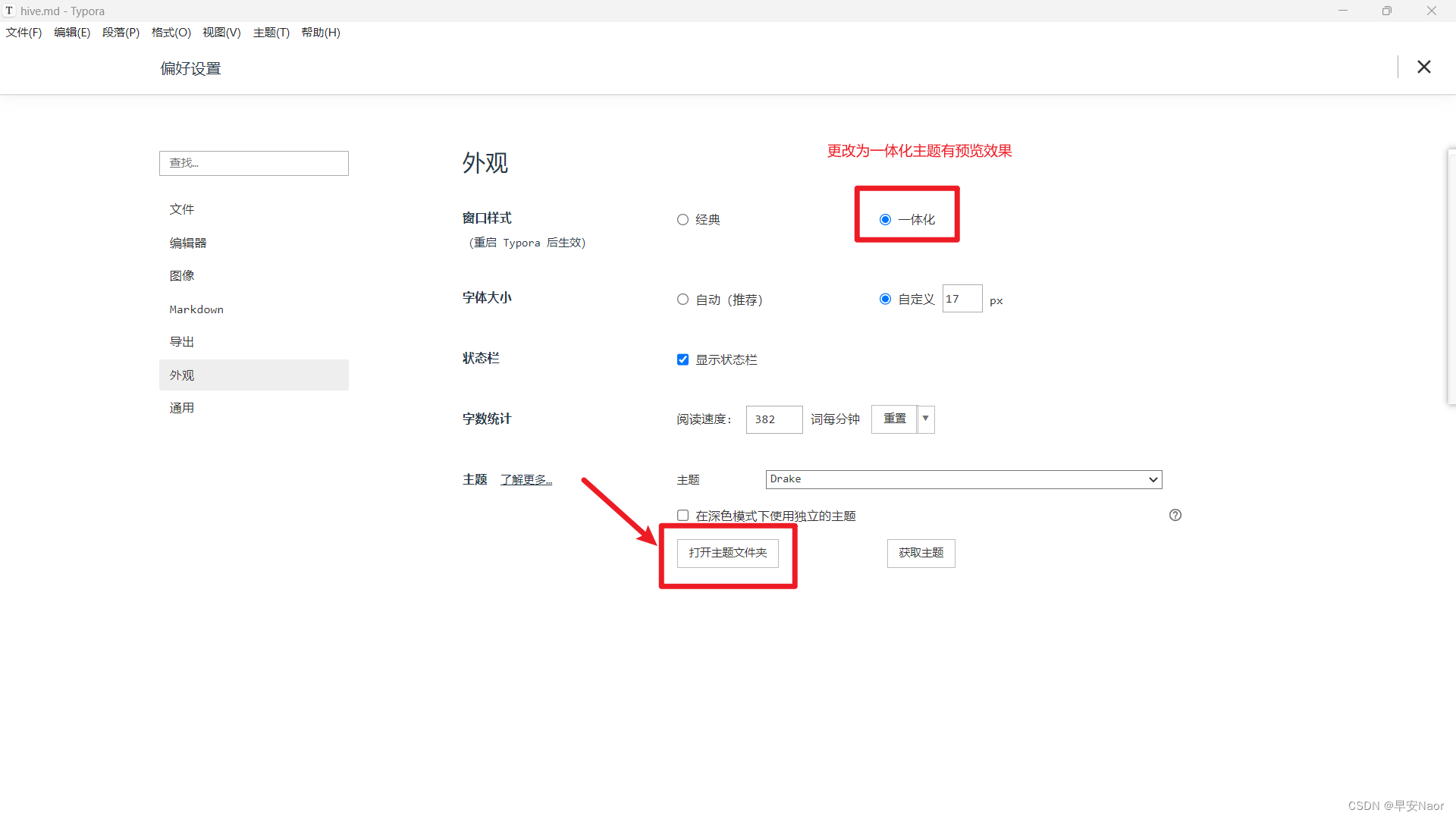
进入偏好设置-打开主题文件夹。

然后按照要求把文件夹里的文件拖动到主题文件夹里即可。
最后重启























 6904
6904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










