官方说明文档:
 vue3选择V4.x,vue2选择V3.x
vue3选择V4.x,vue2选择V3.x
一、安装vue-router
npm i vue-router@3.6.5 //npm
//or
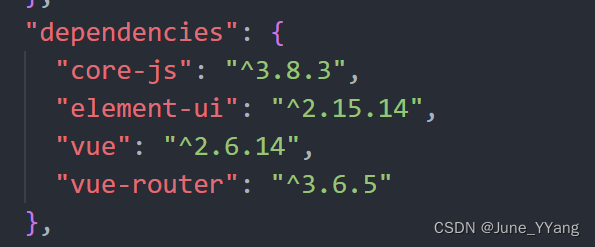
yarn add vue-router@3.6.5 //yarn查看项目依赖中是否有vue-router

二、引入vue-router实现路由切换
在src文件夹中新建router文件夹,新建index.js文件等等(main.vue是嵌套路由,后期讲)


Home.vue示例
<template>
<h1>Home</h1>
</template>
<script>
export default {
data() {
return {}
},
}
</script>
User.vue示例
<template>
<h1>Users</h1>
</template>
<script>
export default {
data() {
return {}
},
}
</script>在index.js文件中写以下代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import User from '../views/User.vue'
import Main from '../views/Main.vue'
Vue.use(VueRouter)
//1、创建路由组件将路由与组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User },
]创建 router 实例,然后传 `routes` 配置,你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes, // (缩写) 相当于 routes: routes
})
export default router
在app.vue中写以下代码:
<template>
<div id="app">
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
三、嵌套路由
编写router|index.js,添加引入、映射
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import User from '../views/User.vue'
import Main from '../views/Main.vue'
Vue.use(VueRouter)
//1、创建路由组件
//2、将路由与组件进行映射
const routes = [
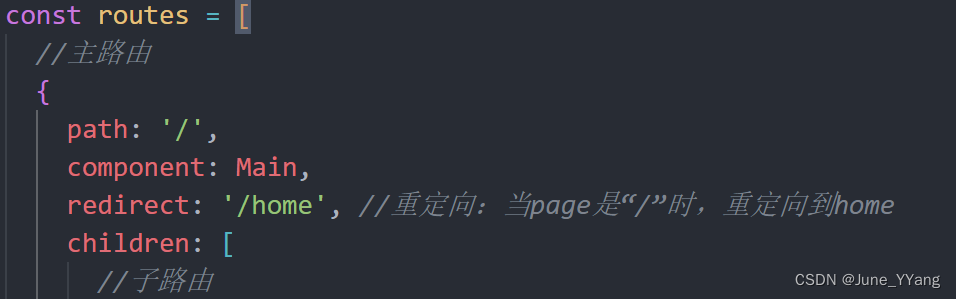
//主路由
{
path: '/',
component: Main,
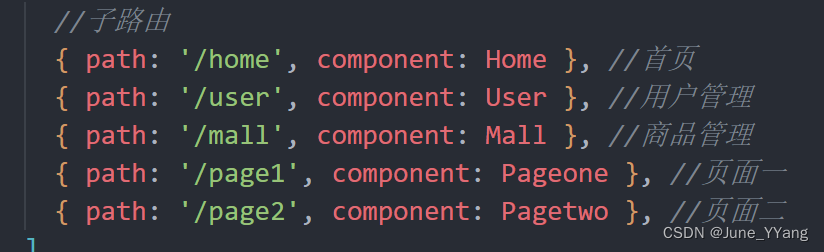
children: [
//子路由
{ path: '/home', component: Home },
{ path: '/user', component: User },
],
},
{ path: '/home', component: Home },
{ path: '/user', component: User },
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes, // (缩写) 相当于 routes: routes
})
export default router编写侧边栏样式

编写Main.vue文件
<template>
<div>
//页面布局
<el-container>
<el-aside width="200px">
<common-aside />
</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import CommonAside from '../components/CommonAside.vue'// 引入侧边栏组件(main.vue的样式)
export default {
data() {
return {}
},
//引入组件
components: {
CommonAside,
},
}
</script>
四、路由跳转
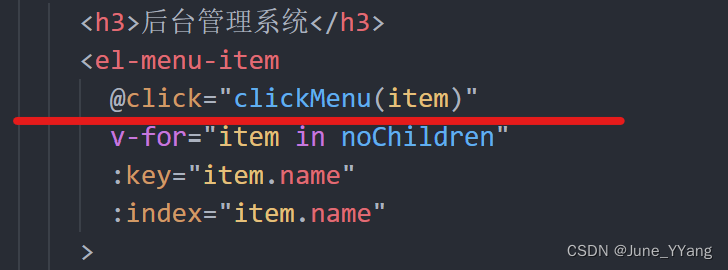
在菜单标签中添加click事件:
在script部分中的methods添加clickMenu方法

在views文件夹中新建相关菜单文件,如第二节所示。回到router|index.js文件,添加引入、映射



可以对首页进行重定向,当点击首页时,浏览器地址为“/”,但是首页是“/home”,重定向操作如下:

五、相关报错
eslint报错
在vue.config.js中编写如下代码关闭eslint校验:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, //关闭eslint校验
})







 本文介绍了如何在Vue项目中安装并使用VueRouter3.x(Vue2.x)和4.x,包括基本路由配置、嵌套路由实现、路由跳转以及处理eslint报错的配置方法。
本文介绍了如何在Vue项目中安装并使用VueRouter3.x(Vue2.x)和4.x,包括基本路由配置、嵌套路由实现、路由跳转以及处理eslint报错的配置方法。














 3319
3319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








