目录
1.字体图标的介绍
字体图标是用来实现网页简洁的图标效果的.

像浏览器页面上的这些小图标都是用fonticon字体来做的.
他的好处是:
-
灵活地修改样式,例如:尺寸、颜色等.
-
体积小、渲染快、降低服务器请求次数.
-
几乎兼容所有主流浏览器.
-
使用简单和方便.
2.iconfont字体库
那么字体库去哪里下载呢?
字体库在阿里巴巴字体库中去下载 https://www.iconfont.cn/

登录后,找到自己喜欢的iconfont字体下载.


找到icontfont的html文件

3.iconfont引入的方式
1.使用字体图标 – 类名
<!-- 第一步引入css样式 -->
<link rel="stylesheet" href="./iconfont.css">必须调用2个类名 第一个是基本类名iconfont 第二个是图标对应的类名
<!-- 标签选择行内样式 -->
<!-- 一定要类名iconfont 后面再跟一个类名 -->
<span class="iconfont icon-ashbin"></span>2.链接引入的方法
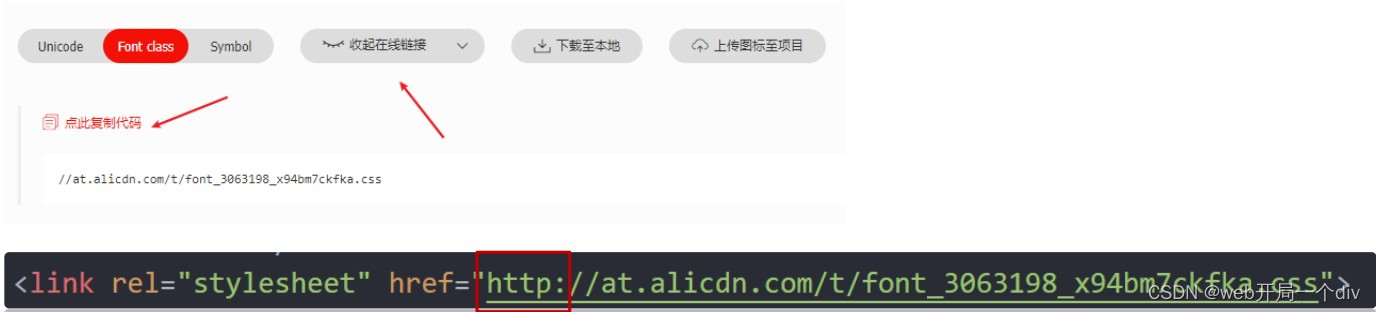
因为阿里字体库比较稳定,很多情况下,我们无需下载相关文件到本地,直接引入在线地址即可。

一定要记得引入时加上http:
3.unicode编码引入
<!-- unicode编码 iconfont后面不需要跟类名 -->
<span class="iconfont"></span>
<i class="iconfont"> </i>4.伪元素的引入
.car {
width: 200px;
height: 45px;
border: 1px solid pink;
text-align: center;
line-height: 45px;
font-family: 'iconfont';
}
.car::before {
content: "\e63b";
}
.car::after {
content: "\e686";
}注意: 使用伪元素字体图标,一定要声明字体。 font-family: "iconfont"





















 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








